页面元素定位是自动化中最重要的事情。
使用最简单,最稳定的定位方法。
Web页面技术的现实复杂性, 造成大量的页面元素很难定位。 经常有人不知道怎么定位。
- 1.通过ID查找元素: By.id()
- 2.通过Name查找元素:By.name()
- 3.通过TagName查找元素: By.tagName()
- 4.通过ClassName 查找元素 By.className
- 5.通过LinkText查找元素 By.linkText();
- 6.通过PartialLinkText 查找元素 By.partialLinkText()
- 7.通过Xpath 查找元素
- 8.通过CSS-Selector选择器查找元素
- 9.通过Jquery +CSS-Selector在页面console调试元素:用Jquery语法+Selector表达式
1. By.name()
页面源码如下:
- <button id="gbqfba"aria-label="Google Search" name="btnK" class="gbqfba"><spanidspanid="gbqfsa">Google Search</span></button>
当我们要用name属性来引用这个button并点击它时,代码如下:
- public class SearchButtonByName {
-
- public static void main(String[] args){
-
- WebDriver driver = new FirefoxDriver();
-
- driver.get("http://www.forexample.com");
-
- WebElement searchBox =driver.findElement(By.name("btnK"));
-
- searchBox.click();
-
- }
-
- }
2. By.id()
页面源码如下:
- <button id="gbqfba" aria-label="GoogleSearch" name="btnK" class="gbqfba"><spanidspanid="gbqfsa">Google Search</span></button>
要引用该button并点击它时,代码如下:
- public class SearchButtonById {
-
- public static void main(String[] args){
-
- WebDriver driver = new FirefoxDriver();
-
- driver.get("http://www.forexample.com");
-
- WebElement searchBox =driver.findElement(By.id("gbqfba"));
-
- searchBox.click();
-
- }
-
- }
3. By.tagName()
该方法可以通过元素的标签名称来查找元素。该方法跟之前两个方法的区别是,这个方法搜索到的元素通常不止一个,所以一般建议结合使用findElements方法来使用。比如我们现在要查找页面上有多少个button,就可以用button这个tagName来进行查找,代码如下:
- public class SearchPageByTagName{
-
- public static void main(String[] args){
-
- WebDriver driver = new FirefoxDriver();
-
- driver.get("http://www.forexample.com");
-
- List<WebElement> buttons =driver.findElements(By.tagName("button"));
-
- System.out.println(buttons.size());
-
- }
-
- }
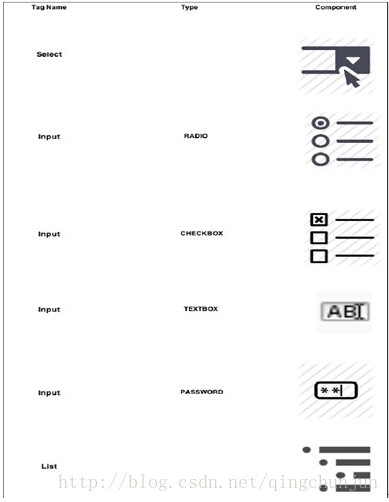
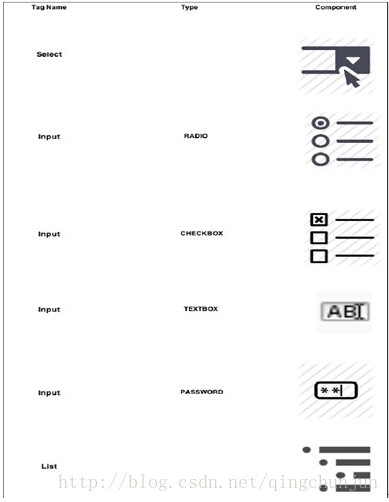
另外,在使用tagName方法进行定位时,还有一个地方需要注意的是,通常有些HTML元素的tagName是相同的,如下图(1)所示。

图(1)
从图中我们可以看到,单选框、复选框、文本框和密码框的元素标签都是input,此时单靠tagName无法准确地得到我们想要的元素,需要结合type属性才能过滤出我们要的元素。示例代码如下:
- public class SearchElementsByTagName{
-
- public static void main(String[] args){
-
- WebDriver driver = new FirefoxDriver();
-
- driver.get("http://www.forexample.com");
-
- List<WebElement> allInputs =driver.findElements(By.tagName("input"));
-
-
-
- for(WebElement e: allInputs){
-
- if(e.getAttribute(“type”).equals(“text”)){
-
- System.out.println(e.getText().toString());
-
- }
-
- }
-
- }
-
- }
4. By.className()
className属性是利用元素的css样式表所引用的伪类名称来进行元素查找的方法。对于任何HTML页面的元素来说,一般程序员或页面设计师会给元素直接赋予一个样式属性或者利用css文件里的伪类来定义元素样式,使元素在页面上显示时能够更加美观。一般css样式表可能会长成下面这个样子:
- .buttonStyle{
- width: 50px;
- height: 50px;
- border-radius: 50%;
- margin: 0% 2%;
- }
定义好后,就可以在页面元素中引用上述定义好的样式,如下:
- <buttonnamebuttonname="sampleBtnName" id="sampleBtnId" class="buttonStyle">I'mButton</button>
如果此时我们要通过className属性来查找该button并操作它的话,就可以使用className属性了,代码如下:
- public class SearchElementsByClassName{
-
- public static void main(String[] args){
-
- WebDriver driver = new FirefoxDriver();
-
- driver.get("http://www.forexample.com");
-
- WebElement searchBox =driver.findElement(By.className("buttonStyle"));
-
- searchBox.sendKeys("Hello, world");
-
- }
-
- }
注意:使用className来进行元素定位时,有时会碰到一个元素指定了若干个class属性值的“复合样式”的情况,如下面这个button:
- <button id="J_sidebar_login" class="btn btn_bigbtn_submit" type="submit">登录</button>
这个button元素指定了三个不同的css伪类名作为它的样式属性值,此时就必须结合后面要介绍的cssSelector方法来定位了,稍后会有详细例子。
5. By.linkText()
这个方法比较直接,即通过超文本链接上的文字信息来定位元素,这种方式一般专门用于定位页面上的超文本链接。通常一个超文本链接会长成这个样子:<a href="/intl/en/about.html">About Google</a>。我们定位这个元素时,可以使用下面的代码进行操作:
- public class SearchElementsByLinkText{
-
- public static void main(String[] args){
-
- WebDriver driver = new FirefoxDriver();
-
- driver.get("http://www.forexample.com");
-
- WebElement aboutLink = driver.findElement(By.linkText("AboutGoogle"));
-
- aboutLink.click();
-
- }
-
- }
6. By.partialLinkText()
这个方法是上一个方法的扩展。当你不能准确知道超链接上的文本信息或者只想通过一些关键字进行匹配时,可以使用这个方法来通过部分链接文字进行匹配。代码如下:
- public class SearchElementsByPartialLinkText{
-
- public static void main(String[] args){
-
- WebDriver driver = new FirefoxDriver();
-
- driver.get("http://www.forexample.com");
-
- WebElement aboutLink = driver.findElement(By.partialLinkText("About"));
-
- aboutLink.click();
-
- }
-
- }
注意:使用这种方法进行定位时,可能会引起的问题是,当你的页面中不止一个超链接包含About时,findElement方法只会返回第一个查找到的元素,而不会返回所有符合条件的元素。如果你要想获得所有符合条件的元素,还是只能使用findElements方法。






















 1285
1285











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








