DatePickerIOS
日期选择控件
属性
| 名称 | 类型 | 意义 | 默认值 |
|---|---|---|---|
| date | Date | 当前选择的日期基础 | 无默认值,必须显式设置 |
| minimumDate | Date | 选择范围的最小值 | 无 |
| maximumDate | Date | 选择范围的最大值 | 无 |
| minuteInterval | enum | 分钟选择的间隔in(1, 2, 3, 4, 5, 6, 10, 12, 15, 20, 30) | 1 |
| mode | enum | 选择器的模式(‘date’, ‘time’, ‘datetime’) | datetime |
| timeZoneOffsetInMinutes | number | 时区偏移量,以分钟为标准 | 采用设备的时区 |
函数
- onDateChange :时间改变时调用
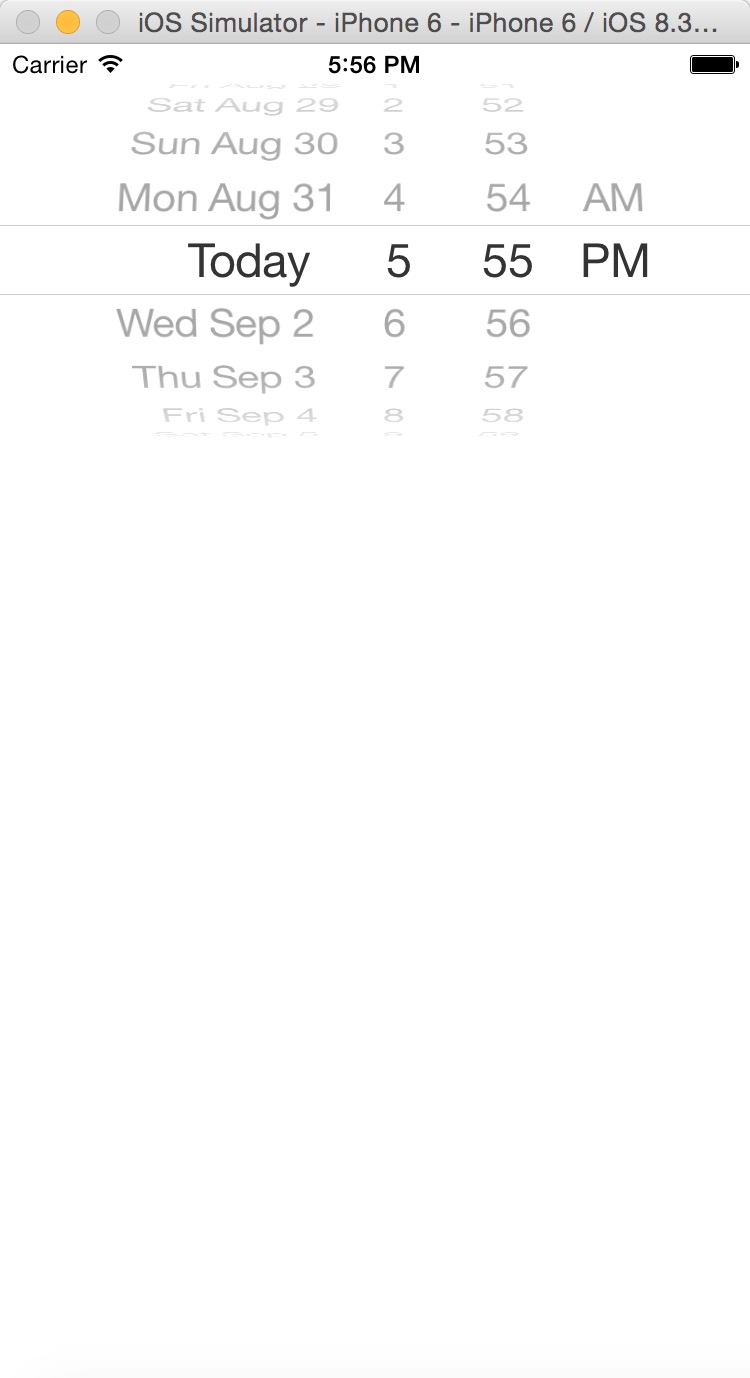
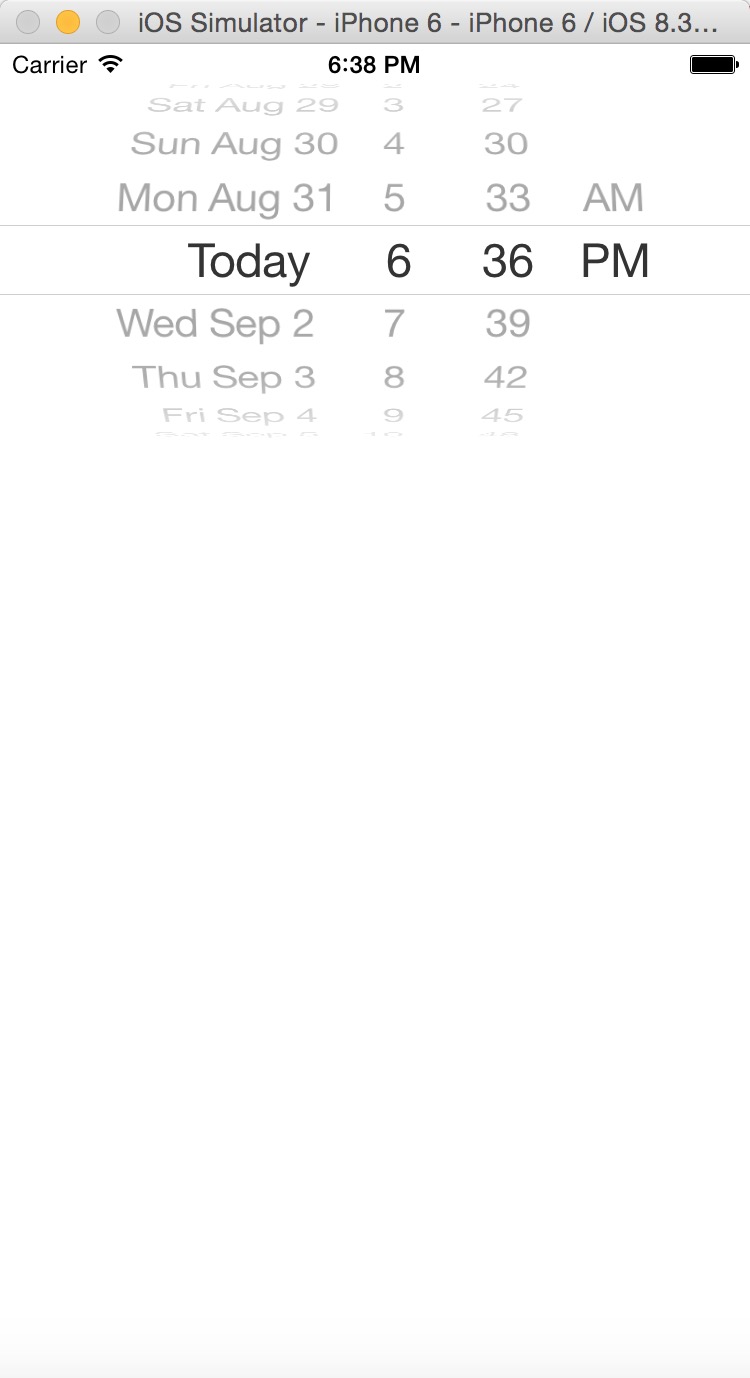
默认显示
源码
'use strict';
var React = require('react-native');
var {
DatePickerIOS,
AppRegistry,
StyleSheet,
View,
} = React;
var helloworld = React.createClass({
render: function() {
return (
<DatePickerIOS
date = { new Date()}
/>
);
}
});
var styles = StyleSheet.create({
});
AppRegistry.registerComponent('hellowrold',() => helloworld);
默认样式
属性的使用
mode
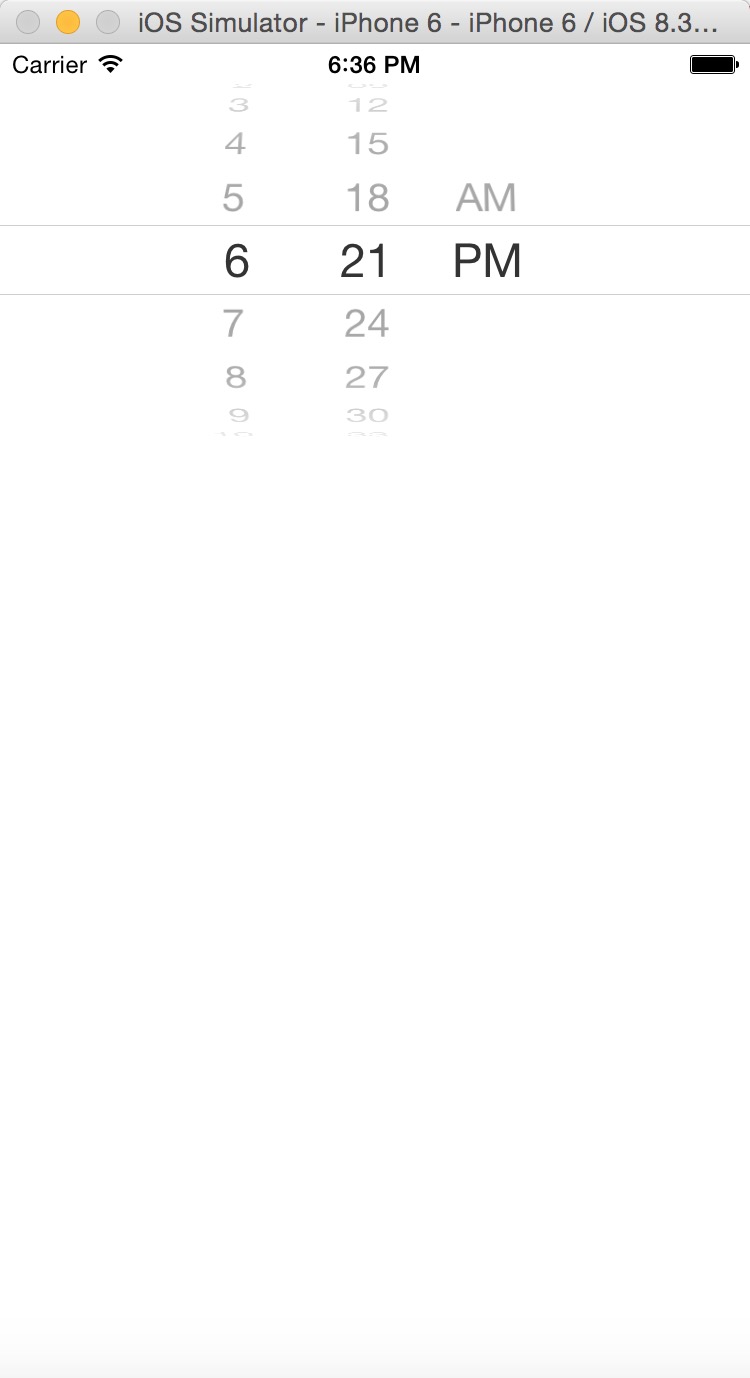
time
<DatePickerIOS
date = { new Date()}
mode="time"
/>datetime
<DatePickerIOS
date = { new Date()}
mode="datetime"
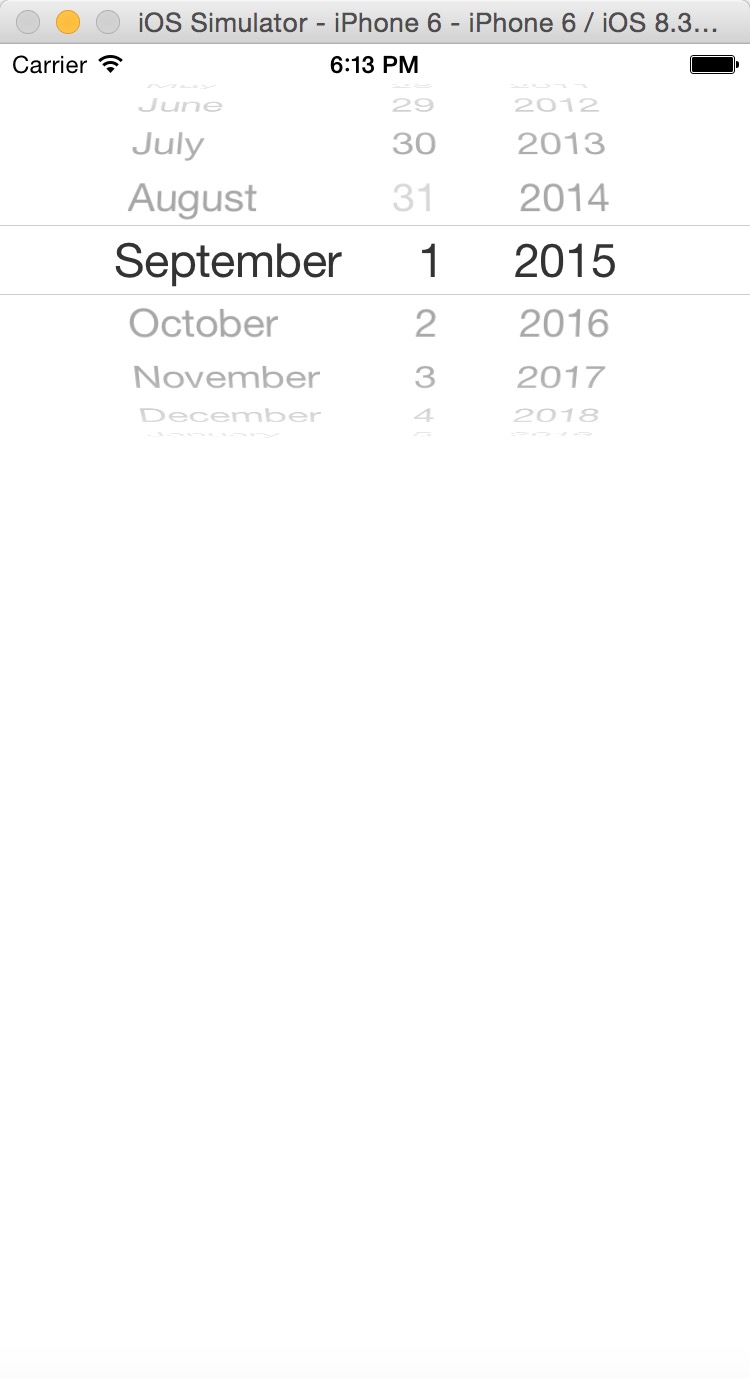
/>date
<DatePickerIOS
date = { new Date()}
mode="date"
/>minuteInterval
这个属性只能在分钟出现的选择器中才会起作用,当mode="date"是不起作用的。
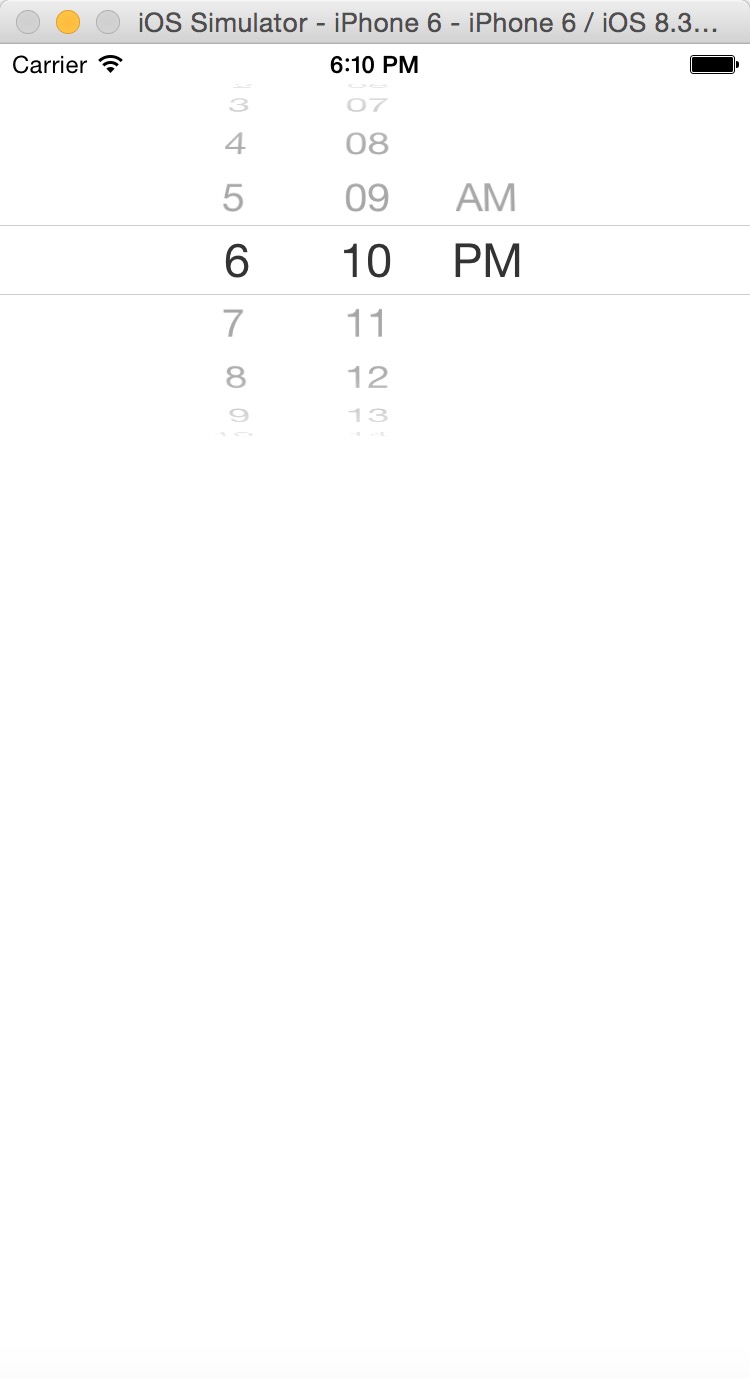
mode=”time”
<DatePickerIOS
date = { new Date()}
mode="time"
minuteInterval={3}
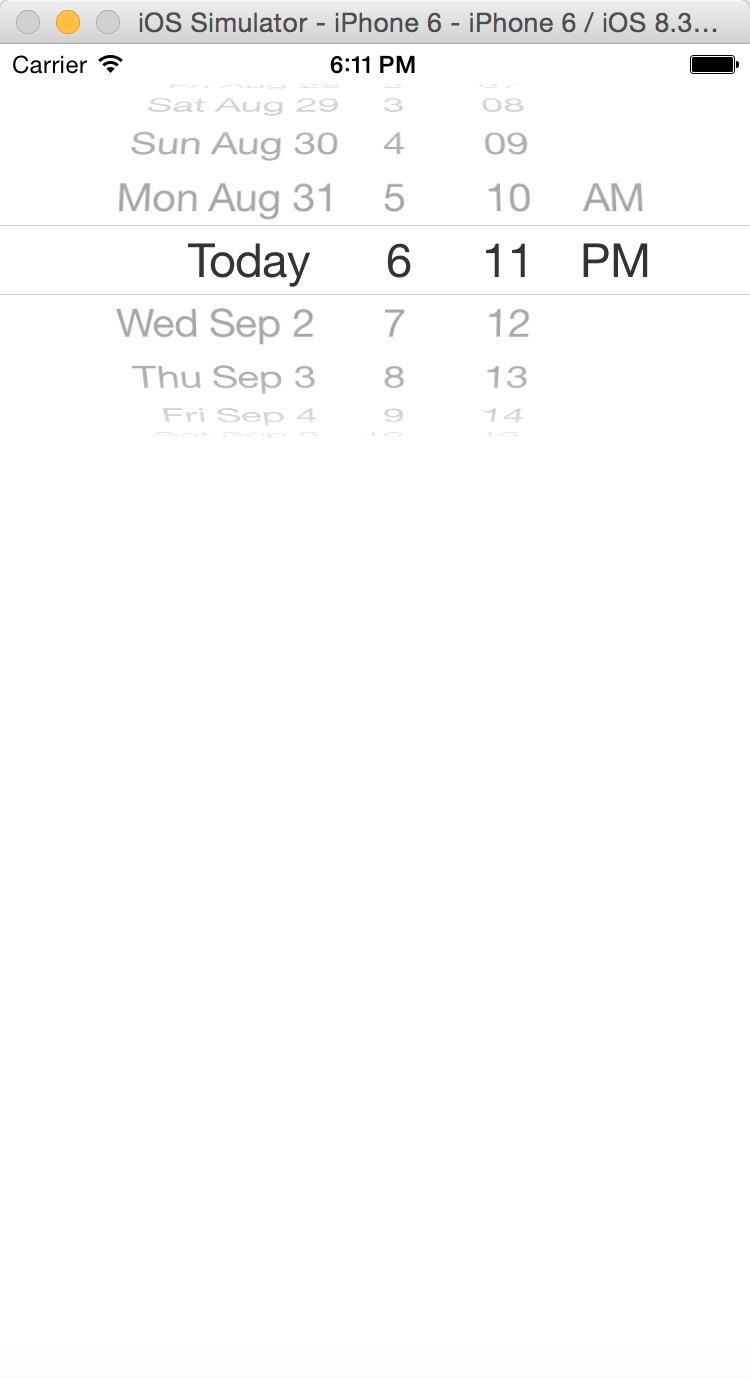
/>mode=”datetime”
<DatePickerIOS
date = { new Date()}
mode="datetime"
minuteInterval={3}
/>onDateChange
选择时间时,该属性设置的函数会被调用
onDateChange: function(date) {
console.log('doctorq');
this.setState({date: date});
},
......
<DatePickerIOS
date = { new Date()}
mode="datetime"
onDateChange={this.onDateChange}
/>
选择时间后,控制台打印信息如下:
2015-09-01 19:21:57.391 [info][tid:com.facebook.React.JavaScript] 'doctorq'
2015-09-01 19:22:00.575 [info][tid:com.facebook.React.JavaScript] 'doctorq'
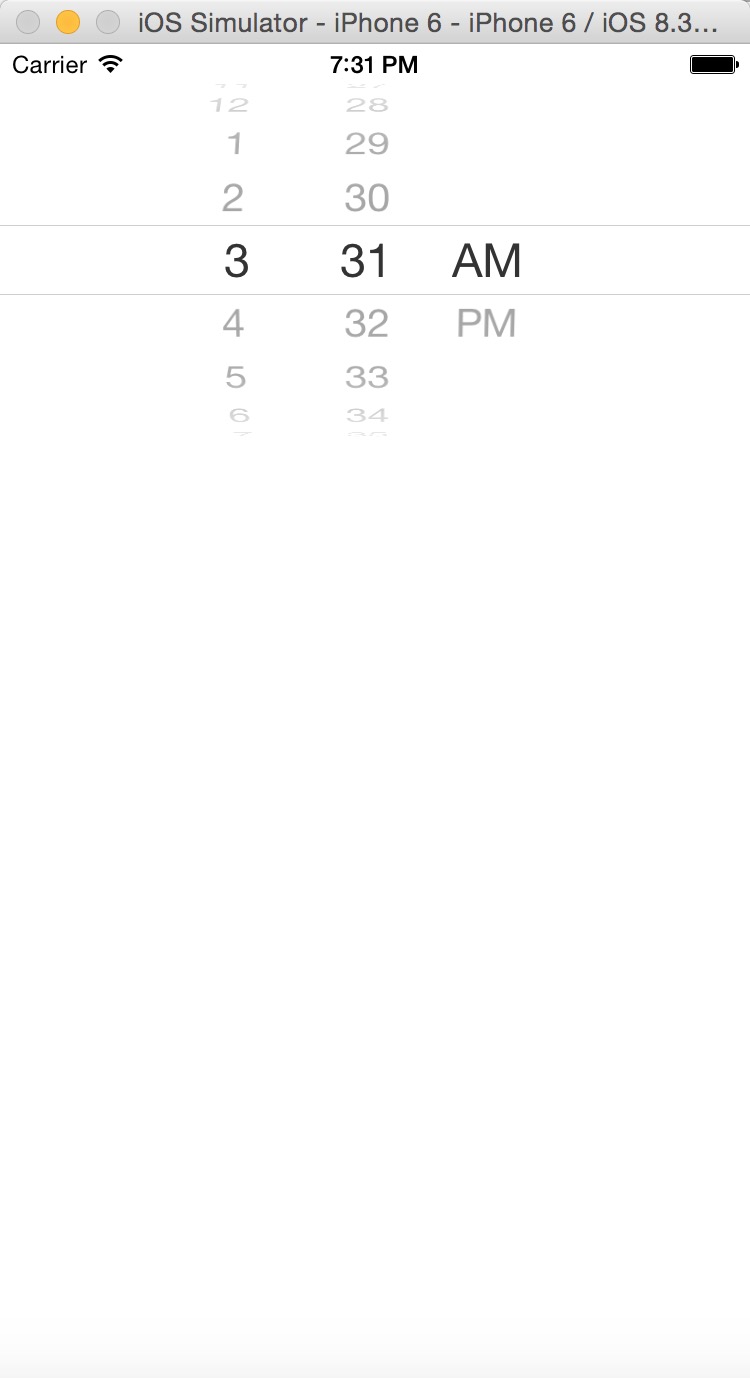
2015-09-01 19:22:04.141 [info][tid:com.facebook.React.JavaScript] 'doctorq'timeZoneOffsetInMinutes
<DatePickerIOS
date = { new Date()}
mode="time"
timeZoneOffsetInMinutes={(-2) * (new Date()).getTimezoneOffset()}
/>我现在的时间是北京时间下午7点31.如果我们用上面的代码,就会变成上午3点31,时区的定义我们不讨论,我们只是看timeZoneOffsetInMinutes改变的效果:





























 1191
1191

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








