下载
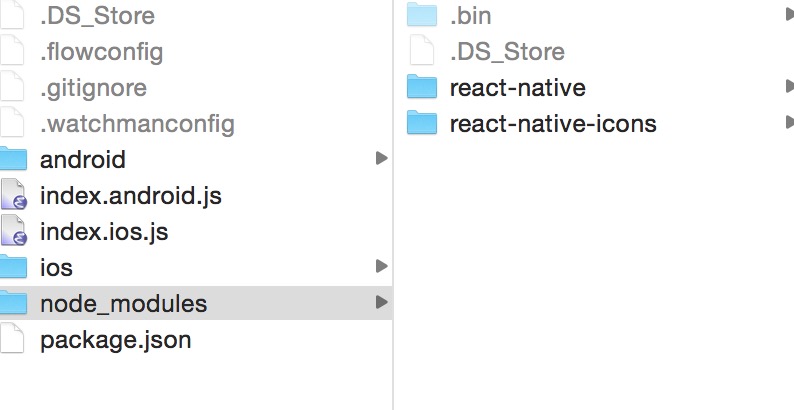
在项目的根目录下执行npm install react-native-icons@latest --save,下载完成后可以在node_modules目录下看到该插件:
配置
目前只支持iOS,所以只有xcode的配置:
导入ReactNativeIcons.xcodeproj
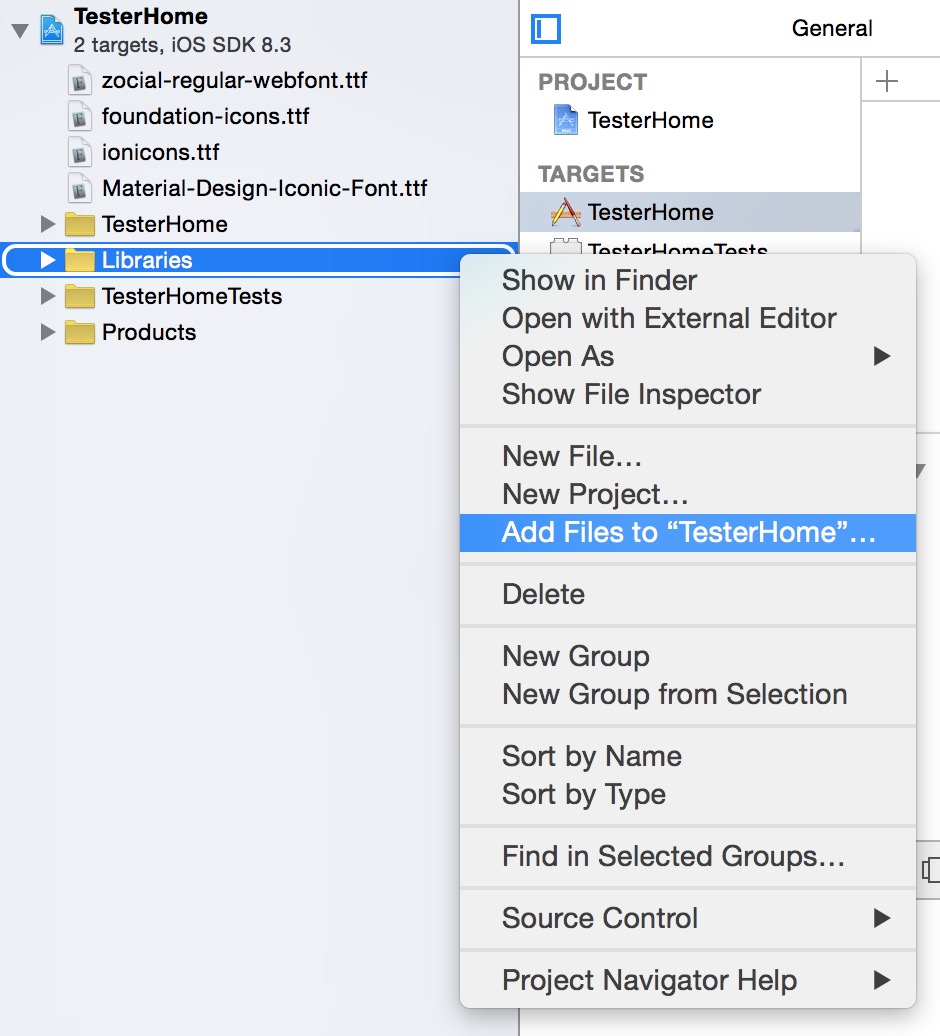
1.项目Libraries上右键:
添加项目根目录下的node_modules/react-native-icons/ios/ReactNativeIcons.xcodeproj
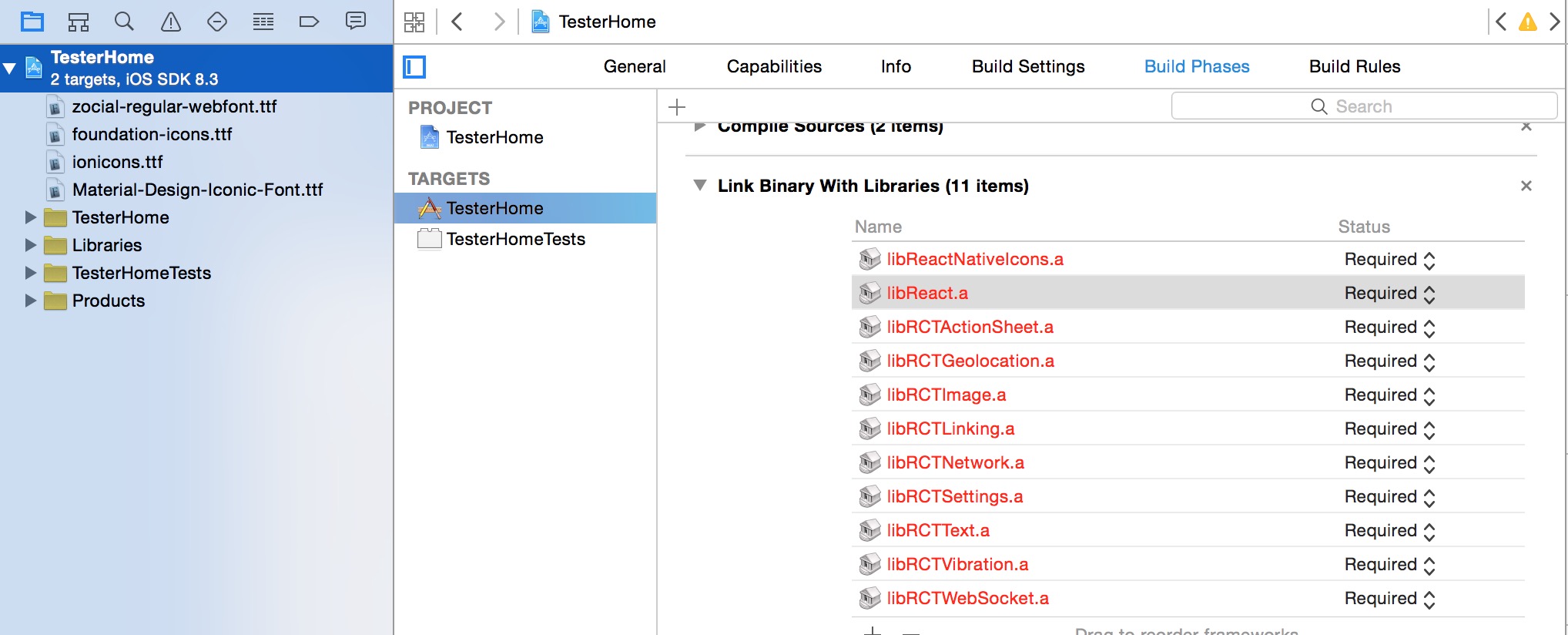
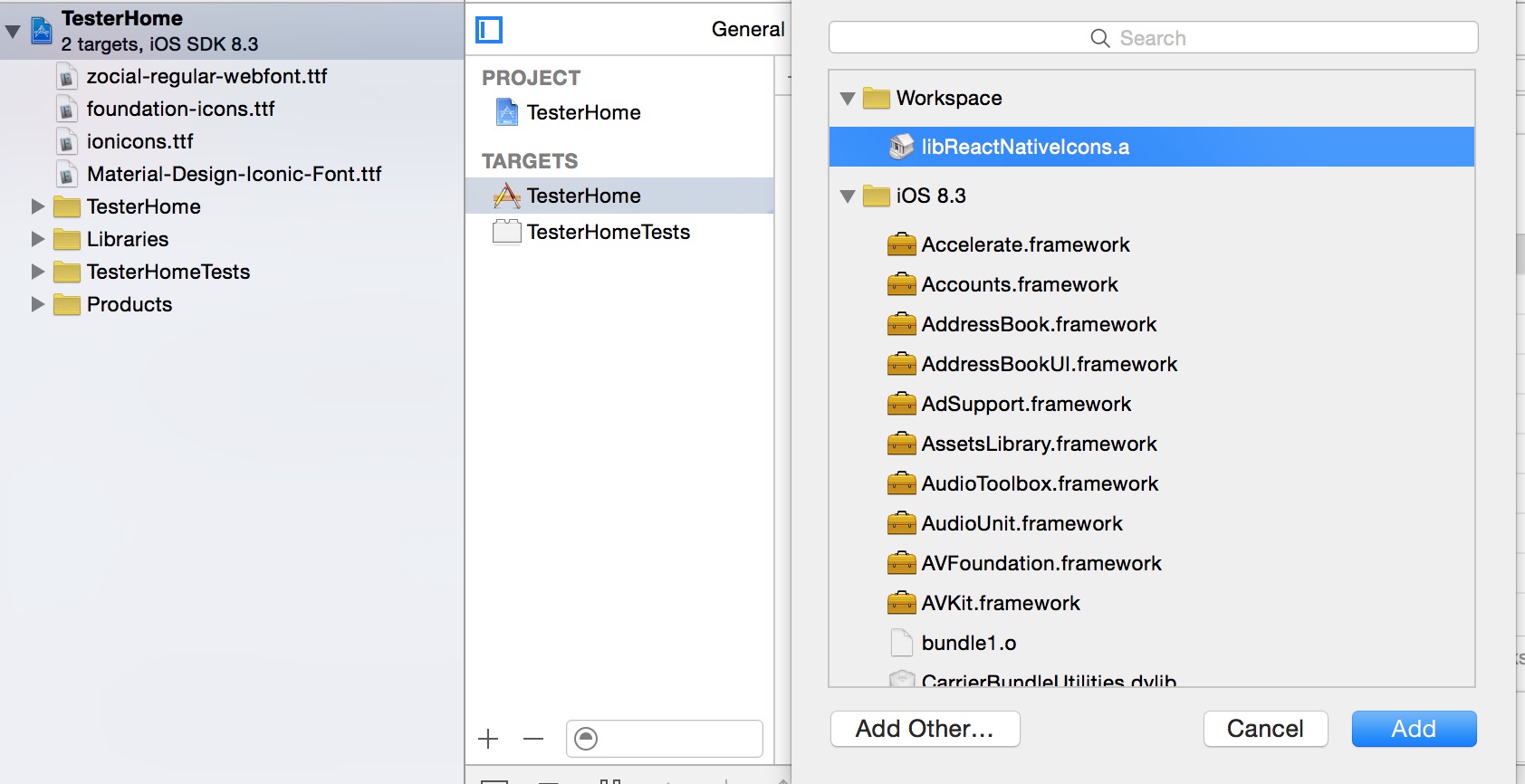
2.引用libReactNativeIcons.a:
单机项目,在右面的面板中选择Build Phases下的Link Binary With Libraries,点击+号添加库:

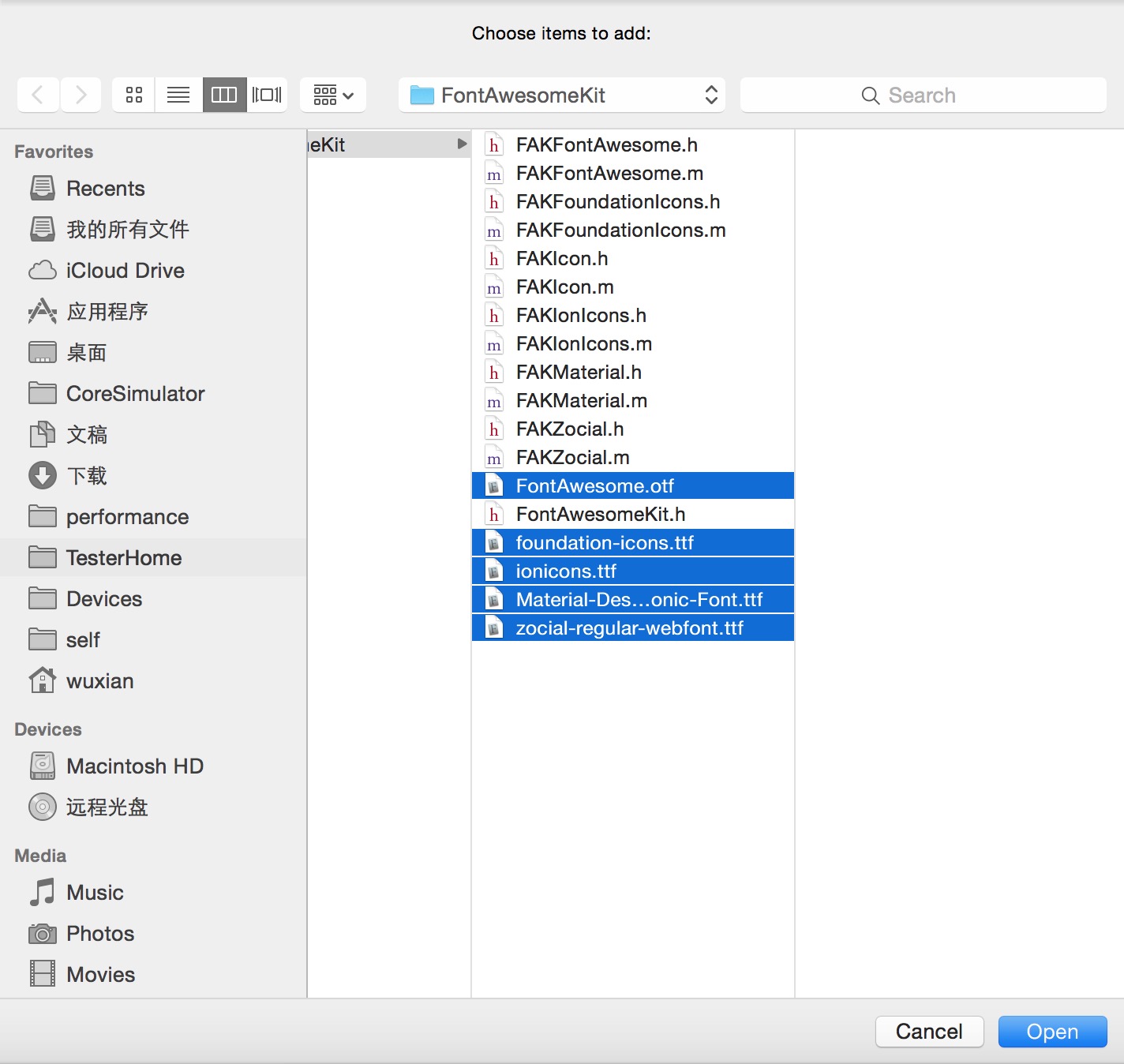
3.添加ttf文件:
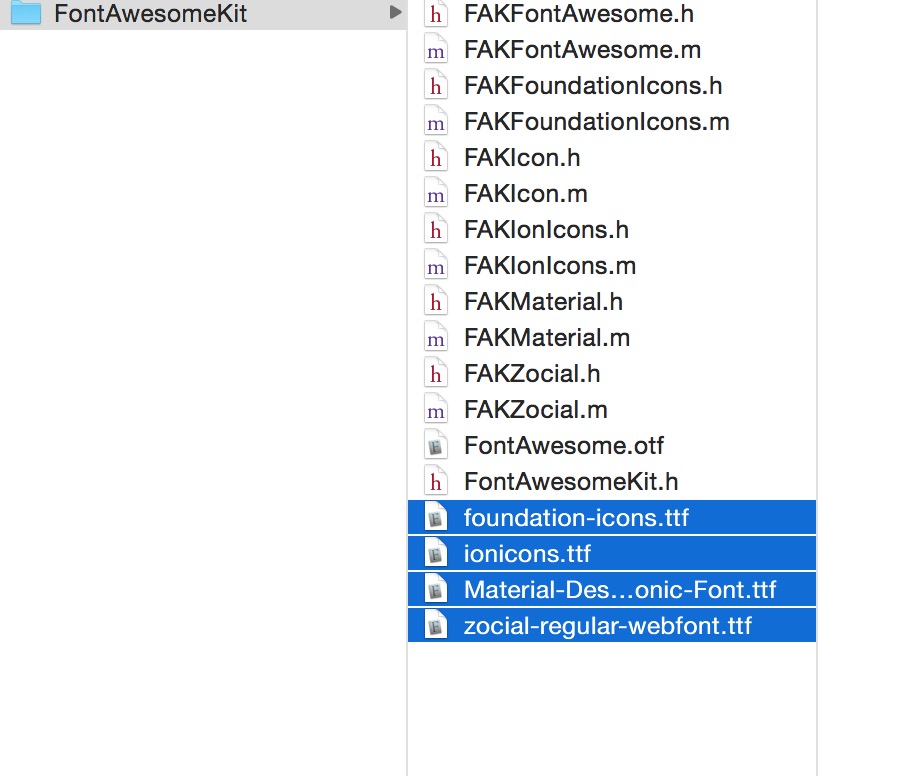
这个地方要注意,github上直说了引用node_modules/react-native-icons/ios/ReactNativeIcons/Libraries/FontAwesomeKit文件夹,但是主要的还是4个ttf文件:
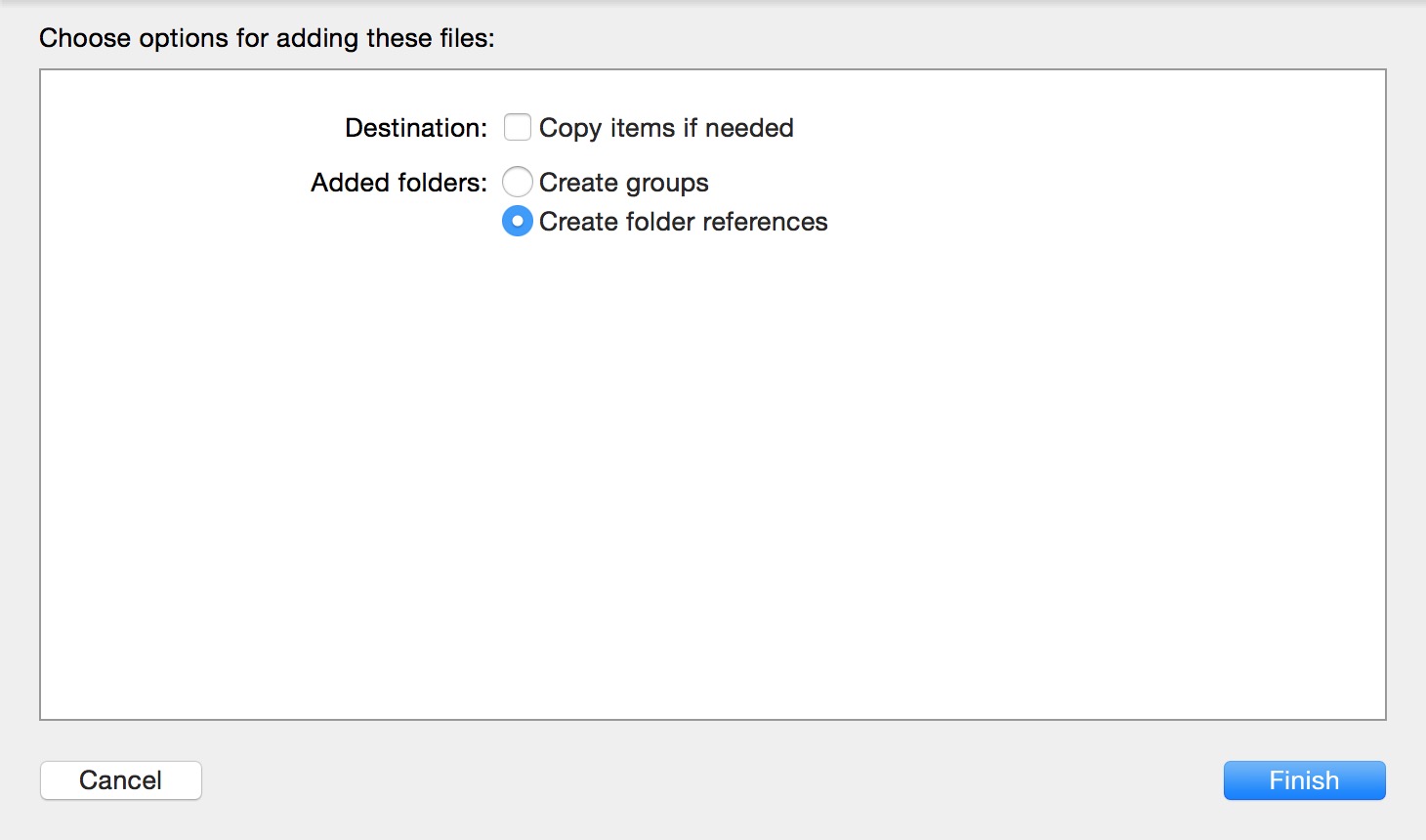
单机项目,在右面的面板中选择Build Phases下Copy Bundle Resources选择+号,在出现的文件选择器中点击Add Other...,定位到node_modules/react-native-icons/ios/ReactNativeIcons/Libraries/FontAwesomeKit目录下,把所有的ttf文件和otf都勾选上:


Import
要想使用react-native-icons,需要在代码中添加如下语句:
var {
Icon,
} = require('react-native-icons');选择图标
| 类别 | 图标数量 | 引用名 |
|---|---|---|
| FontAwesome 4.4 | 585 | fontawesome |
| ionicons 2.0.0 | 733 | ion |
| Foundation icons | 283 | foundation |
| Zocial | 99 | zocial |
| Material design icons | 744 | material |
实例
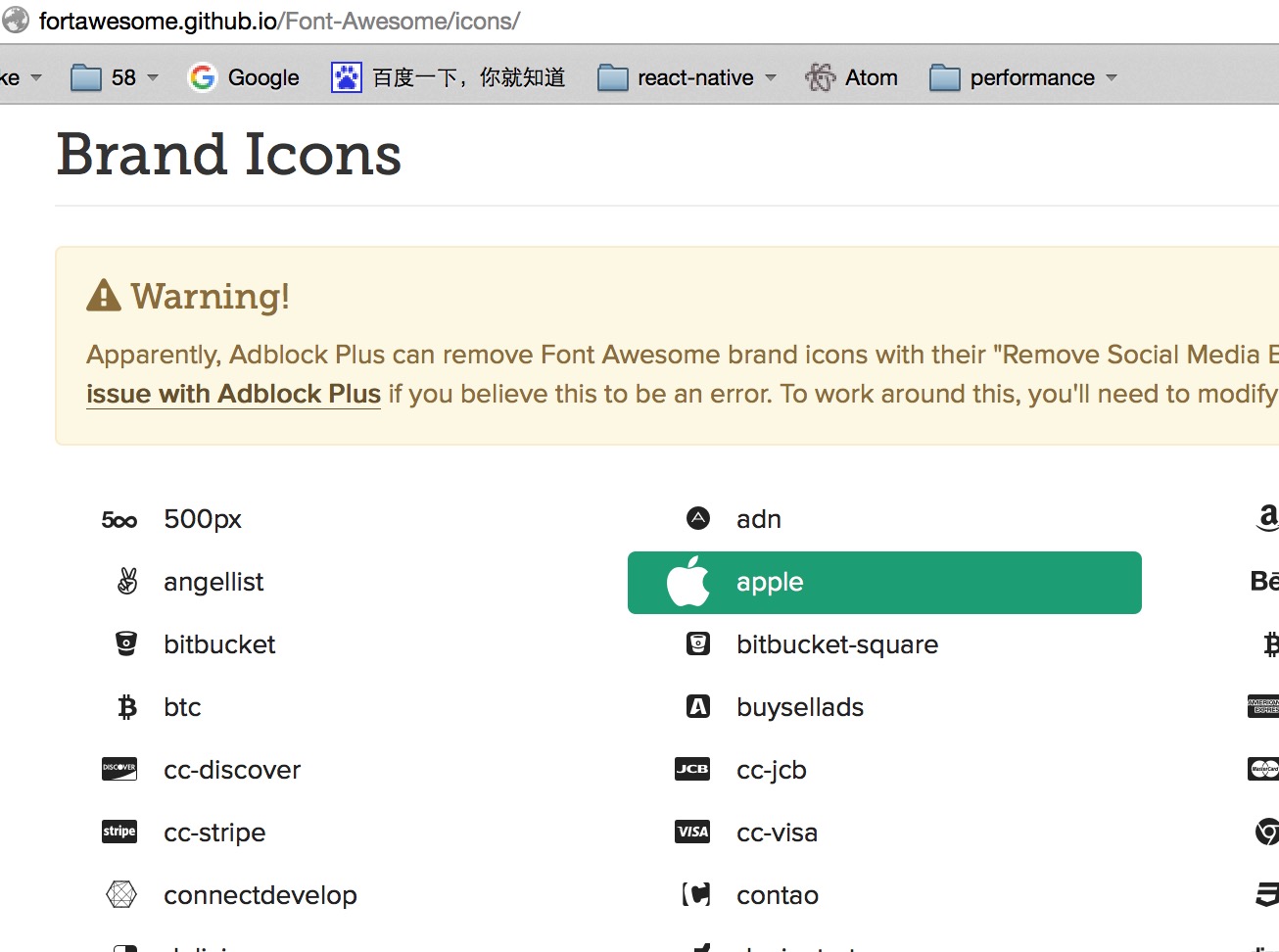
我们在FontAwesome4.4网站上找了一个apple图标:
怎么用呢?看下面代码:
'use strict';
var React = require('react-native');
var {
Icon,
} = require('react-native-icons');
var {
AppRegistry,
StyleSheet,
View,
} = React;
var TesterHome = React.createClass({
render() {
return ( < Icon name = 'fontawesome|apple'
size = {
150
}
style = {
styles.beer
}
/>
);
}
});
var styles = StyleSheet.create({
container: {
flex: 1,
},
beer: {
width: 150,
height: 150,
}
});
AppRegistry.registerComponent('TesterHome', () => TesterHome);
核心代码是fontawesome|apple就是这么简单.所以的引用都是库名的引用名|图标的名称,效果如下:




























 1812
1812

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








