<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>居中排版方式</title>
<style>
*{
padding:0px;
margin:0px;}
#container{
width:100%;
background-color:orange;
border:1px solid black;
padding:10px;
text-align:center;
font-family:arial;
font-size:20px;}
h1{
width:95%;
text-decoration:underline;
background-color:gray;
margin:10px auto;
padding:10px;
}
#main{
width:95%;
height:600px;
background-color:gray;
margin:0 auto;
padding:10px;
border:1px dashed red;
text-align:left;
font-size:75%;
line-height:1.5em;}
</style>
</head>
<body>
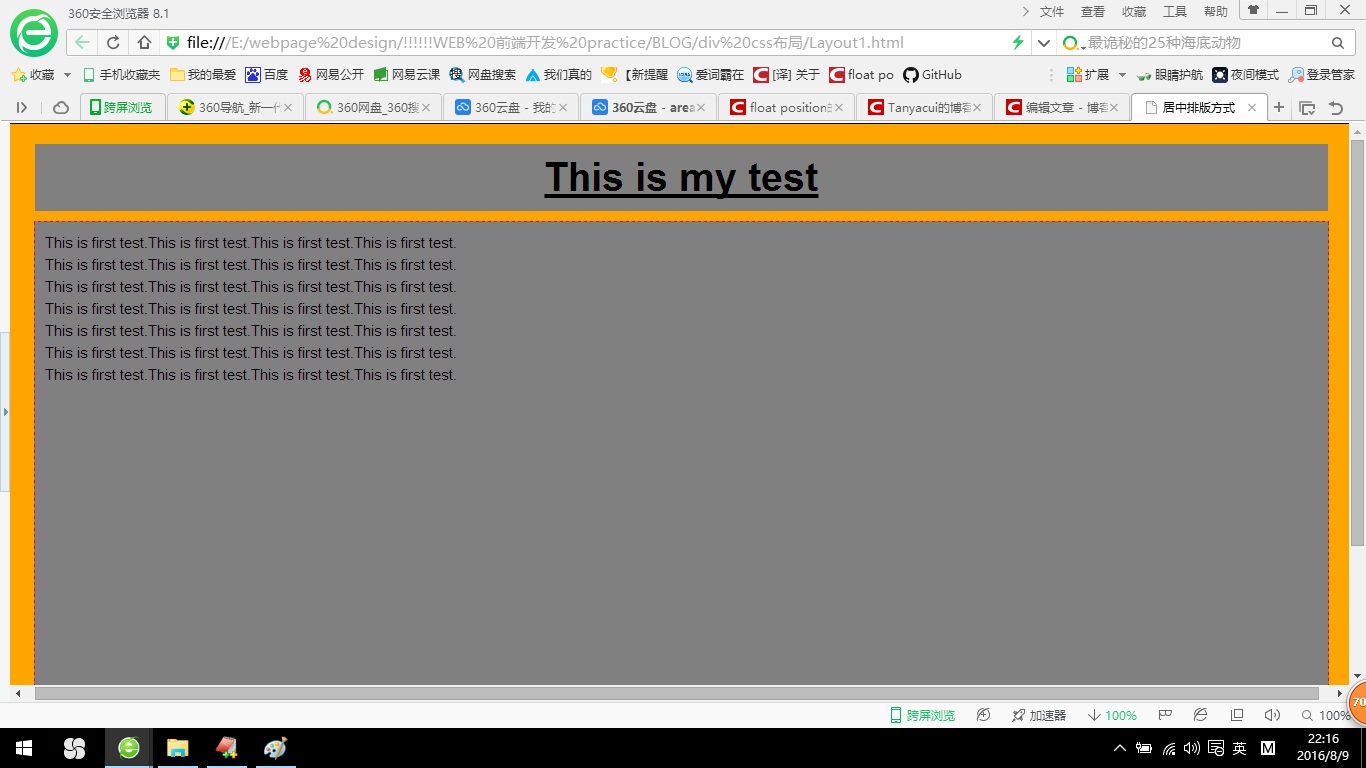
<div id="container">
<h1>This is my test</h1>
This is first test.This is first test.This is first test.This is first test.<br />
This is first test.This is first test.This is first test.This is first test.<br />
This is first test.This is first test.This is first test.This is first test.<br />
This is first test.This is first test.This is first test.This is first test.<br />
</div>
</div>
</body>
</html>
转自:http://blog.csdn.net/tanyacui/article/details/52166615
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>居中排版方式</title>
<style>
*{
padding:0px;
margin:0px;}
#container{
width:100%;
background-color:orange;
border:1px solid black;
padding:10px;
text-align:center;
font-family:arial;
font-size:20px;}
h1{
width:95%;
text-decoration:underline;
background-color:gray;
margin:10px auto;
padding:10px;
}
#main{
width:95%;
height:600px;
background-color:gray;
margin:0 auto;
padding:10px;
border:1px dashed red;
text-align:left;
font-size:75%;
line-height:1.5em;}
</style>
</head>
<body>
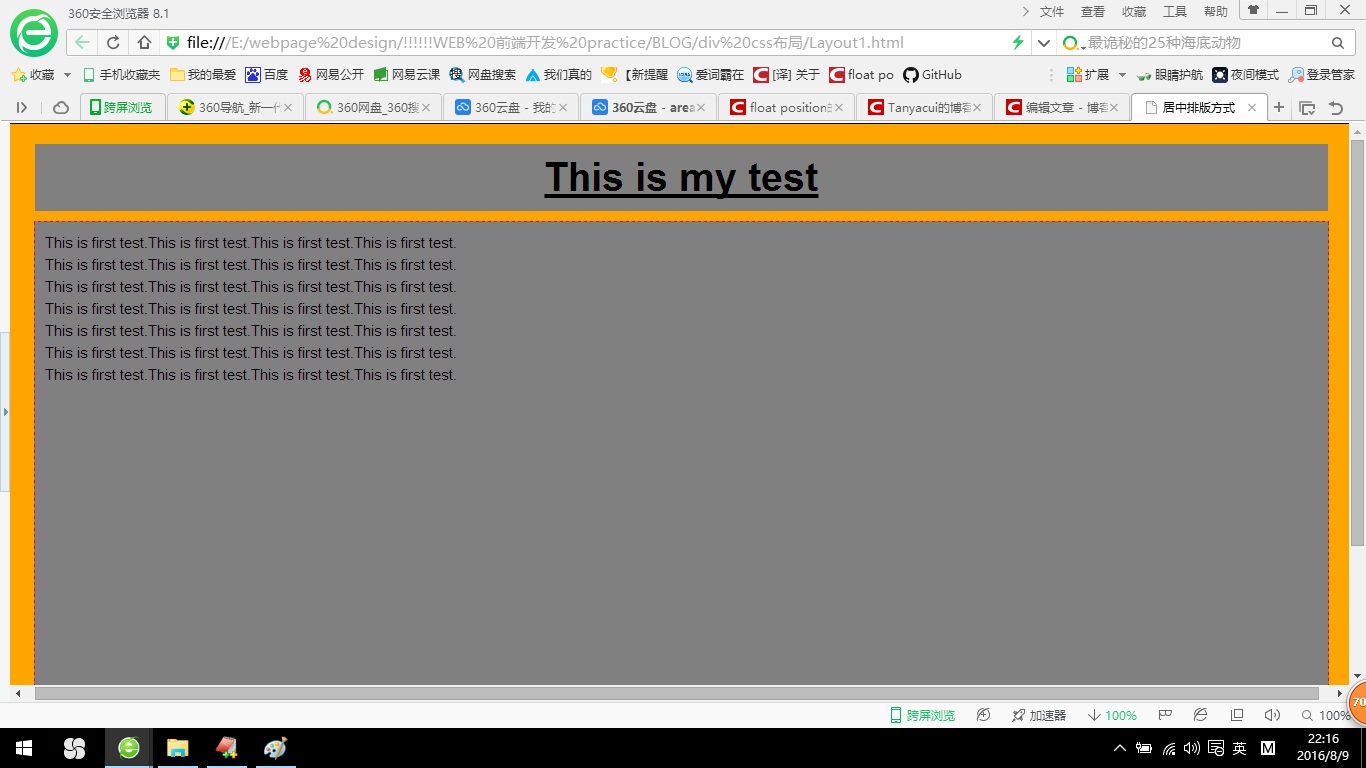
<div id="container">
<h1>This is my test</h1>
<div id="main">
This is first test.This is first test.This is first test.This is first test.<br />
This is first test.This is first test.This is first test.This is first test.<br />
This is first test.This is first test.This is first test.This is first test.<br />This is first test.This is first test.This is first test.This is first test.<br />
This is first test.This is first test.This is first test.This is first test.<br />
This is first test.This is first test.This is first test.This is first test.<br />
This is first test.This is first test.This is first test.This is first test.<br />
</div>
</div>
</body>
</html>

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








