- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="Generator" content="EditPlus®">
- <meta name="Author" content="">
- <meta name="Keywords" content="">
- <meta name="Description" content="">
- <title>This is my test about css.</title>
- <style>
- *{
- padding:0px;
- margin:0px;}
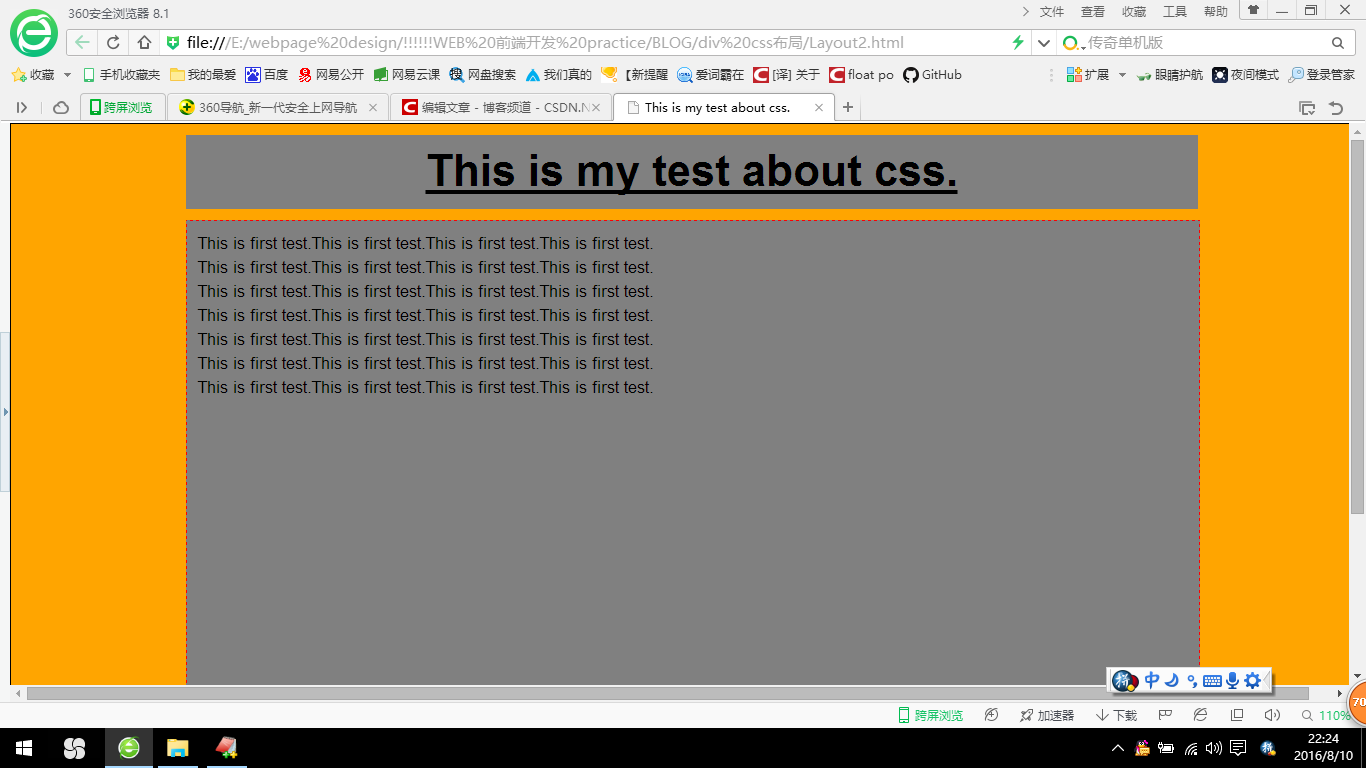
- #container{
- width:100%;
- background-color:orange;
- border:1px solid black;
- padding:10px;
- text-align:center;
- font-family:arial;
- font-size:20px;}
- #container h1{
- text-decoration:underline;
- background-color:gray;
- margin-bottom:10px;
- }
-
- #main,#container h1{
- position:relative;
- width:900px;
- left:50%;
- margin-left:-460px;
- padding:10px;
- }
- #main{
- height:600px;
- background-color:gray;
- border:1px dashed red;
- text-align:left;
- font-size:75%;
- line-height:1.5em;
- }
- </style>
- </head>
- <body>
- <div id="container">
- <h1>This is my test about css.</h1>
- <div id="main">This is first test.This is first test.This is first test.This is first test.<br />
- This is first test.This is first test.This is first test.This is first test.<br />
- This is first test.This is first test.This is first test.This is first test.<br />
- This is first test.This is first test.This is first test.This is first test.<br />
- This is first test.This is first test.This is first test.This is first test.<br />
- This is first test.This is first test.This is first test.This is first test.<br />
- This is first test.This is first test.This is first test.This is first test.<br />
- </div>
- </div>
- </body>
- </html>

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>This is my test about css.</title>
<style>
*{
padding:0px;
margin:0px;}
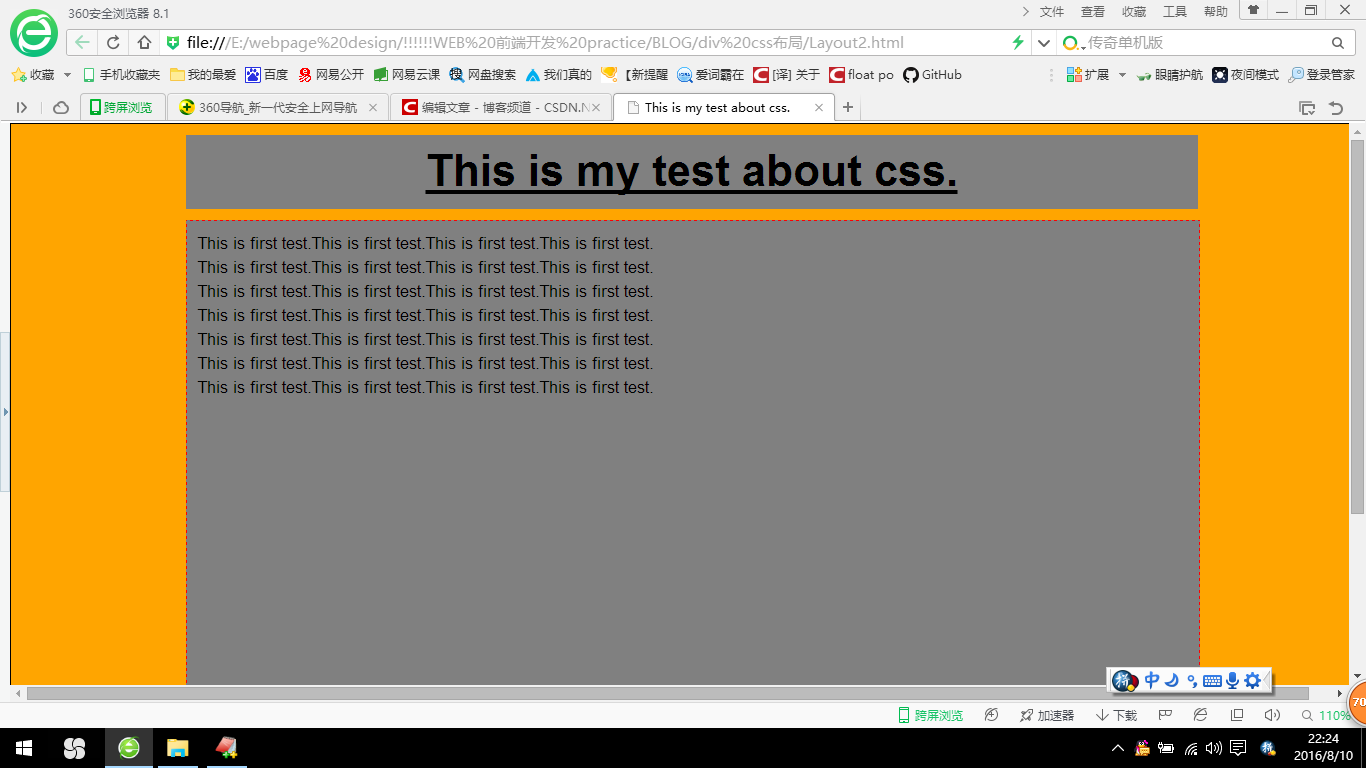
#container{
width:100%;
background-color:orange;
border:1px solid black;
padding:10px;
text-align:center;
font-family:arial;
font-size:20px;}
#container h1{
text-decoration:underline;
background-color:gray;
margin-bottom:10px;
}
#main,#container h1{
position:relative;
width:900px;
left:50%;
margin-left:-460px;
padding:10px;
}
#main{
height:600px;
background-color:gray;
border:1px dashed red;
text-align:left;
font-size:75%;
line-height:1.5em;
}
</style>
</head>
<body>
<div id="container">
<h1>This is my test about css.</h1>
<div id="main">This is first test.This is first test.This is first test.This is first test.<br />
This is first test.This is first test.This is first test.This is first test.<br />
This is first test.This is first test.This is first test.This is first test.<br />
This is first test.This is first test.This is first test.This is first test.<br />
This is first test.This is first test.This is first test.This is first test.<br />
This is first test.This is first test.This is first test.This is first test.<br />
This is first test.This is first test.This is first test.This is first test.<br />
</div>
</div>
</body>
</html>

























 1803
1803











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








