两行css如下:
```
<style scoped>
.waterfall-container {
/*分几列*/
column-count: 2;
}
.waterfall-item {
/*不留白,不知道什么意思可以取消这个样式试试*/
break-inside: avoid;
}
</style>
```
```
/*列间距,可有可无,默认30px*/
/*column-gap: 0;*/
```
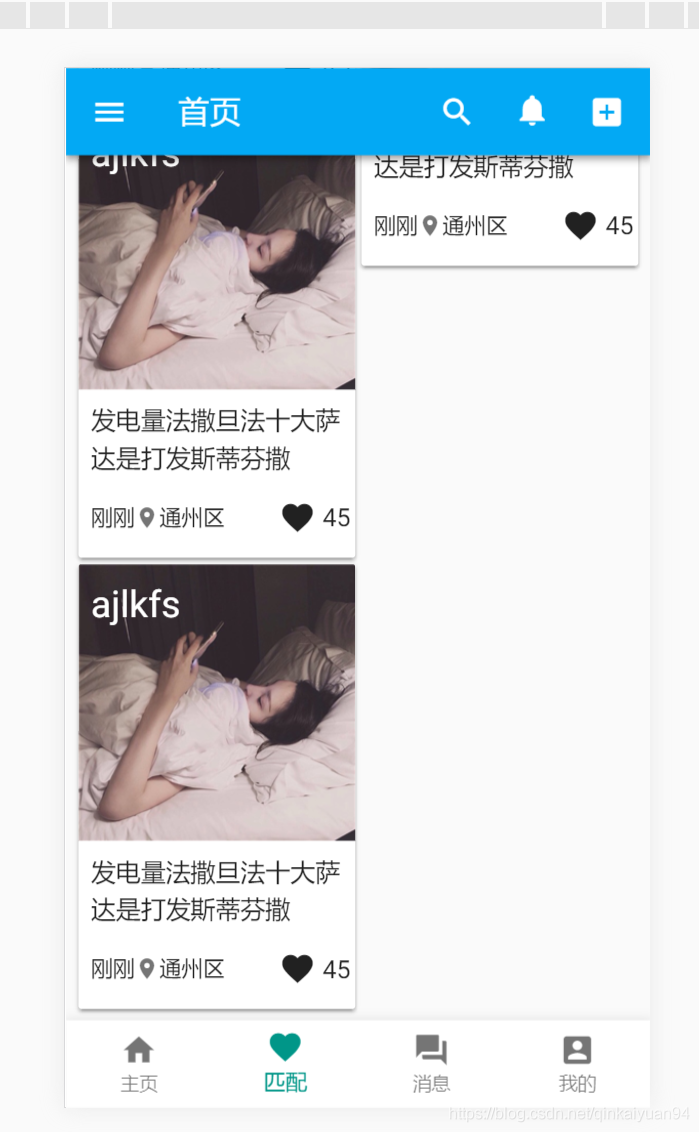
效果图如下:


说明:不存在一边列表过长问题,很均匀,没有缺点
2019年1月12日
我用的chrome 版本 70.0.3538.102(正式版本) (64 位)
以上代码没有问题,如果你用的老版浏览器可能存在兼容问题,就再多加几个重复的兼容浏览器的属性就行了,如下:
```
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari 和 Chrome */
column-count:3;
-moz-column-gap:40px; /* Firefox */
-webkit-column-gap:40px; /* Safari 和 Chrome */
column-gap:40px;
```
以此类推
html代码大致如下:
```
<div class="waterfall-container">
<div class="waterfall-item" v-for="i in 100"> vue的语法,不会就粘贴20个div看效果
内容... 这里可以自己实现宽高不一样的div,看效果
</div>
</div>
```
之前还用flex实现了一个,有坑,一边太长,一边太短,请先大致了解flex,写过demo再往下看,效果图如下:

实现方式如下:
一行里面两列,可以控制每列数量相等,
每列里面各自循环,下面伪代码
但是有个坑,如果左边都很高,右边比较矮,就会出现右边空很多的内容, 在找解决办法
下面的 <row> 指的是
css:
```
.row{
display:flex;
flex-direction:row;
}
```
<col>同理
```
<row>
<col width=50%>
<div v-for='i fo 50'>
</col>
<col width=50%>
<div v-for='i fo 50'>
</col>
</row>
```




















 1630
1630











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








