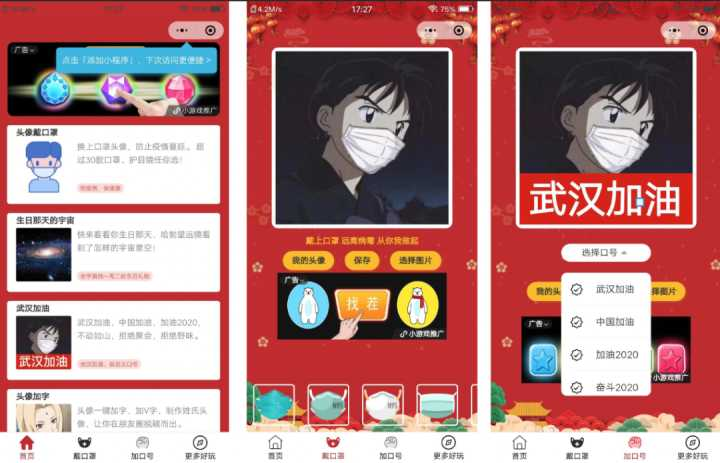
1.头像加口罩
个人开发者如何通过小程序变现?
最简单、粗暴的就是做流量主,通过小程序中的插入的广告变现!门槛极低,变现难度对于个人开发者几乎没有!
那些小程序工具抖音去水印、头像制作、星座类的,微信搜索指数就能看出来,有非常巨大的流量入口,垂直工具虽然使用频率不是非常高,但是流量大的“足以发挥想象”啊!
头像加口罩小程序-基于uniapp使用vue快速实现。充分利用的流量运营思维包括取名截流,公众号文章引流,广告放置策略优化,逐步获得10w +用户,获取广告收入4K +。核心代码开发时间为两个周末。

2.小程序营销组件
一套简单,易用,业务化的商城营销组件库,让开发变得更简单。包括:大转盘、红包雨、九宫格翻牌、老虎机、微信小程序分享(转发好友/分享图)、标签滚动导航。
3.Qrcode
微信小程序生成二维码工具。工具类的小程序!

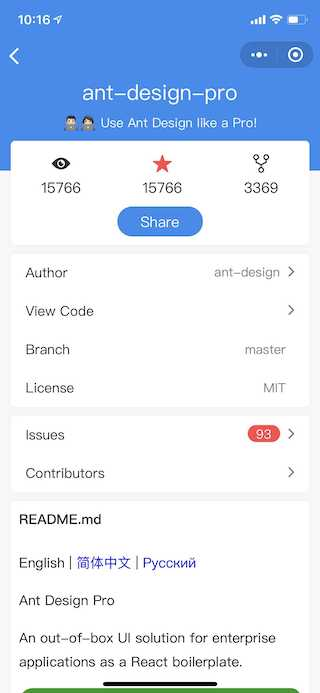
4.Github小程序客户端
目前颜值最高的GitHub小程序客户端。Gitter - 高颜值GitHub小程序客户端诞生记
本仓库是Gitter小程序对应的开源仓库,旨在分享微信小程序的开发经验。
该项目采用 Taro 框架 + Taro UI 进行开发,小程序内数据均来自于 GitHub Api v3

5.v2ex
V2EX 是创意工作者们的社区。这里目前汇聚了超过 400,000 名主要来自互联网行业、游戏行业和媒体行业的创意工作者。数据接口来源:https://github.com/samuel1112/v2er
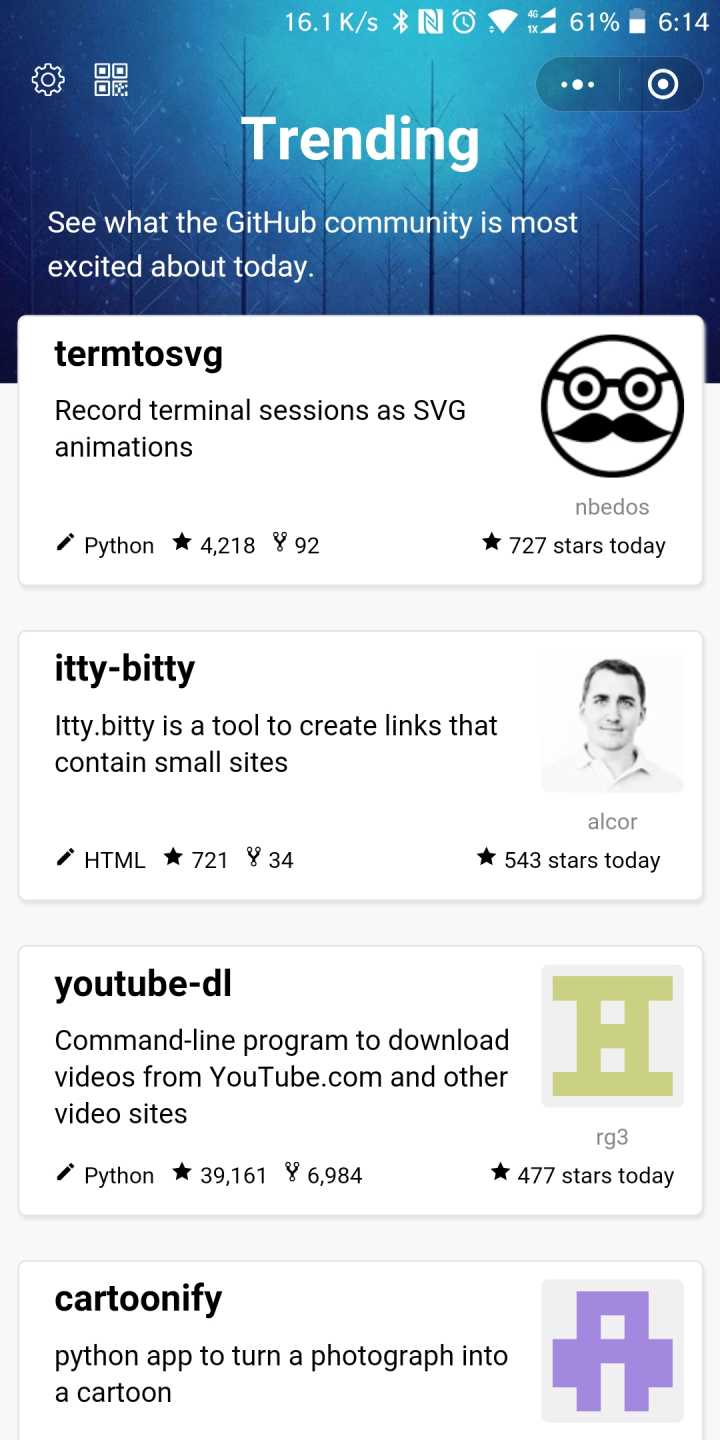
6.Github今日榜单
Min Cli:小程序开发框架,类VUE;MinUI:小程序UI组件库;es6-promise:提供承诺支持;wx-promise-request:小程序初始化网络请求;wemark:小程序Markdown渲染库;材质图标:提供图标支持;纱|| Npm:包管理;Webpack,Babel:打包构建;ES6:JS语法;更少:CSS初步语言;GitHub API,QueryList:提供数据支持

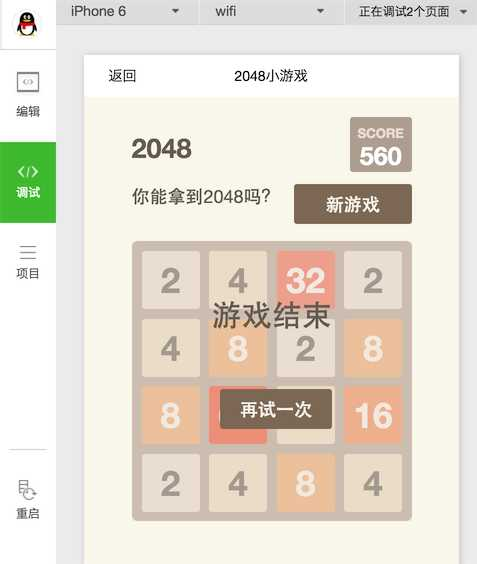
7.2048小游戏
基于网络版2048游戏开发的微信小程序版2048,仅作交流学习用。

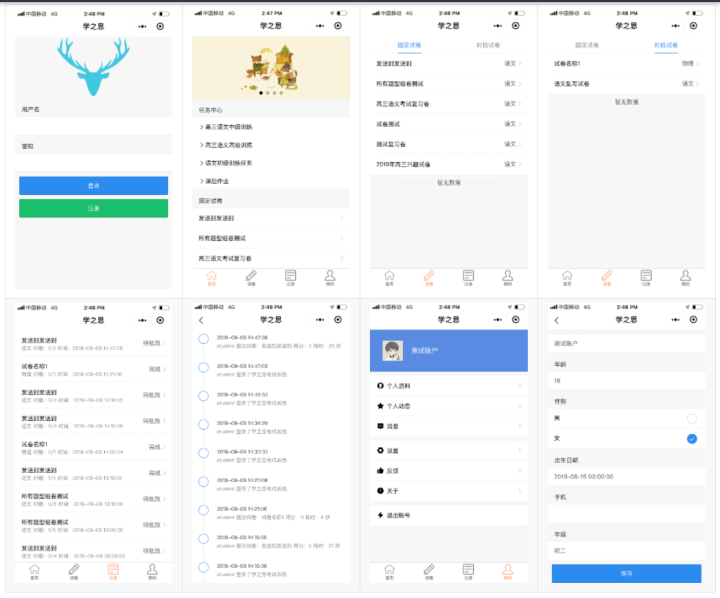
8.学之思在线考试系统
学之思在线考试系统是一款 java + vue 的前后端分离的考试系统。主要优点是开发、部署简单快捷、界面设计友好、代码结构清晰。目前支持web端和微信小程序,能覆盖到pc机和手机等设备。
后台系统:
-
spring-boot 2.1.6.RELEASE
-
spring-boot-security 用户登录验证
-
undertow web容器
-
postgresql/mysql 优秀的开源数据库
-
redis 缓存,提升系统性能
-
mybatis 数据库中间件
-
hikari 速度最快的数据库连接池
-
七牛云存储 目前10G内免费
前台系统:
-
Vue.js 采用新版,使用了vue-cli3搭建的系统,减少大量配置文件
-
element-ui 最流行的vue组件,采用的最新版
-
vue-element-admin 最新版,对该系统做了大量精简,只保留了部分样式和控件
-
echarts 图表统计
-
ueditor 填空题扩展插件

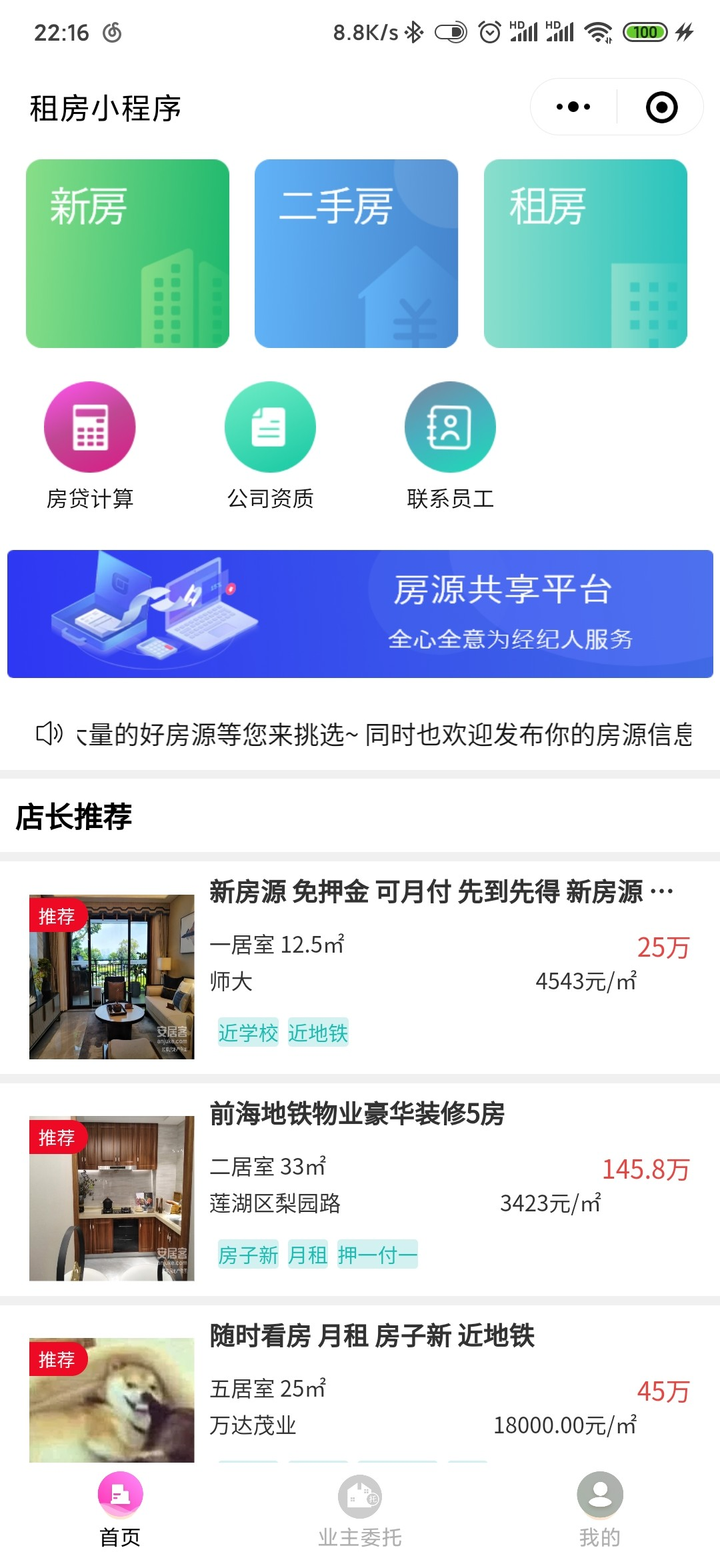
9.租房平台类微信小程序
基于微信小程序云开发的租房平台类微信小程序,带完整的管理员后台。快速完成微信小程序前后端的搭建,后台完全使用微信小程序云开发,不依赖服务器,无需购买服务器即可使用。

10. 仿网易云音乐APP的微信小程序
已经实现以下功能:
用户、歌单、FM、播放、评论、MV、专辑、歌手、登录、歌曲红心、FM trash、收藏单曲至歌单、收听记录、歌单歌曲推荐、迷你播放条、电台、节目、搜索






















 1174
1174











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










