ExtJs4.2 登陆界面(点击验证码自动刷新,label实现click事件)
转载请注明:http://blog.csdn.net/qiuzhping/article/details/42596339
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<head>
<title>Welcome</title>
<link rel="stylesheet" type="text/css" href="<%=request.getContextPath()%>/css/main.css" />
<link rel="stylesheet" type="text/css" href="<%=request.getContextPath()%>/icon.css" />
<script type="text/javascript" src="<%=request.getContextPath()%>/Ext/include-ext.js"></script>
<script type="text/javascript" src="<%=request.getContextPath()%>/common/Cookie.js"></script>
</head>
<script type="text/javascript">
function randomColor(){
var colorStr=Math.floor(Math.random()*0xFFFFFF).toString(16).toUpperCase();
return"#"+"000000".substring(0,6-colorStr)+colorStr;
}
function createCode() {
code = "";
var codeLength = 4;
var random = new Array(0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 'A', 'B', 'C',
'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O',
'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z');//随机数
for (var i = 0; i < codeLength; i++) {
var index = Math.floor(Math.random() * 36);
code += random[index];
}
cp.set("hiddenValidationCode",code);
return code;
}
Ext.ux.ValidationCode = Ext.extend(Ext.Panel, {
initComponent : function() {
Ext.apply(this, {
items : [ {
xtype : 'label',
id : 'validationCode',
text:createCode(),
style:'font-size: 20px; color: #CC0000;background-color:#6699FF',
listeners : {
render : function() {
Ext.fly(this.el).on('click', function(e, t) {
Ext.getCmp("validationCode").setText(createCode());
});
},
scope : this
}
} ]
});
Ext.ux.ValidationCode.superclass.initComponent.call(this);
}
});
Ext.onReady(function() {
Ext.QuickTips.init();
var loginForm = new Ext.form.Panel({
listeners : {
specialkey : function(field, e) {
if (e.getKey() == Ext.EventObject.ENTER) {
login();
}
}
},
fieldDefaults : {
msgTarget : 'side',
labelWidth : 100
},
defaultType : 'textfield',
defaults : {
margin : '10 10 10 45'
},
items : [ {
fieldLabel : 'Login Name:',
name : 'user.username',
id:'username',
emptyText : 'Please enter your login name',
allowBlank : false,
blankText : 'Login name cannot be empty'
}, {
name : 'user.password',
fieldLabel : 'Password:',
id:'userpassword',
inputType : 'password',
emptyText : 'Please enter your password',
allowBlank : false,
blankText : 'Password can not be empty'
}, {
xtype : 'container',
layout : 'hbox',
fieldDefaults : {
labelAlign : 'side'
},
items : [ {
xtype:'textfield',
editable : false,
fieldLabel: 'validationCode',
value:'validationCode',
id:'operatorId',
name: 'operatorId',
hideable:false,
hidden:true
},{
name : 'checkValidationCode',
id : 'checkValidationCode',
width : 180,
xtype : 'textfield',
fieldLabel : 'Validation Code:',
listeners : {
change : function(field,newValue,oldValue){
if(newValue.length > 4){
Ext.Msg.alert('Information','Validation code length must be equals 4.');
Ext.getCmp("checkValidationCode").setValue("");
}
}
}
}, new Ext.ux.ValidationCode({
renderTo : document.body
})]
} ],
buttonAlign : 'center',
buttons : [ {
text : 'Submit',
handler : login
}, {
text : 'Reset',
handler : reset
} ],
listeners : {
render : function(input) {
new Ext.KeyMap(input.getEl(), [ {
key : Ext.EventObject.ENTER,
fn : function() {
login();
}
} ]);
}
}
})
var win = Ext.create('Ext.window.Window', {
title : 'Login Form',
collapsible : false,
animCollapse : false,
maximizable : false,
closable : false,
draggable : false,
width : 350,
items : loginForm
});
win.show();
function checkUserInfo(){
Ext.getCmp("userpassword").setValue(Ext.util.Format.trim(Ext.getCmp("userpassword").getValue()));
Ext.getCmp("username").setValue(Ext.util.Format.trim(Ext.getCmp("username").getValue()));
if(Ext.getCmp("userpassword").getValue() == '' || Ext.getCmp("username").getValue() == ''){
Ext.Msg.alert("Information",'Invalid input. Please check form entries.');
return false;
}
return true;
}
function login() {
if(!checkUserInfo()){
return;
}
var code1 = cp.get("hiddenValidationCode");
var code2 = Ext.getCmp("checkValidationCode").getValue();
if(code1.toLowerCase() != code2.toLowerCase()){
Ext.Msg.alert('Information','Please enter validation code');
return;
}
if (loginForm.isValid()) {
loginForm.getForm().submit({
clientValidation : true,
url : '/report/Login!login.action',
method : 'post',
success : function(form, action) {
Ext.Msg.alert("Information","Login success");
cp.set("username",Ext.getCmp("username").getValue());
document.location = "index.jsp";
},
failure : function(form, action) {
Ext.Msg.alert("Information",'Invalid login name or password!');
}
})
}
}
function reset() {
loginForm.form.reset();
}
});
</script>
</html>
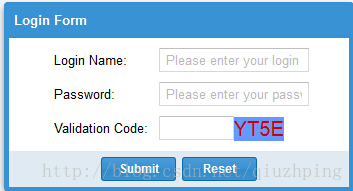
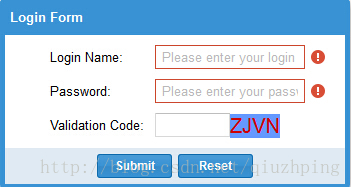
效果图:
























 9002
9002

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








