33.Android 自动适配字体大小的AutoAdjustSizeEditText
AutoAdjustSizeEditText介绍
由于一个需求,就是一个定宽高的EditText里,输入后,要根据字的内容改变字体大小。
这时候就需要这么一个自定适配字体大小的EditView。
AutoAdjustSizeEditText原理
实现原理: 重写EditText,覆写其setText、onTextChanged和onSizeChanged方法。分别在这里重新写适配字体大小的逻辑处理,所谓的逻辑处理,就是计算单行可见文字的宽度,然后从自定义的最大字体开始尝试,先用最大字体去写字( Paint.setTextSize(float textSize) ),然后判断:最大字体画出字的宽度>可见文字宽度。如果成立,那么减小一号字体再去画,不断去减小字体去判断,直到不成立时,就找到合适的字体大小了。
AutoAdjustSizeEditText
public class AutoAdjustSizeEditText extends EditText {
private static final float DEFAULT_MIN_TEXT_SIZE = 8.0f;
private static final float DEFAULT_MAX_TEXT_SIZE = 16.0f;
private Paint textPaint;
private float minTextSize = DEFAULT_MIN_TEXT_SIZE;
private float maxTextSize = DEFAULT_MAX_TEXT_SIZE;
public AutoAdjustSizeEditText(Context context, AttributeSet attrs) {
super(context, attrs);
}
private void initialise() {
DisplayMetrics displayMetrics = this.getResources().getDisplayMetrics();
if (this.textPaint == null) {
this.textPaint = new Paint();
this.textPaint.set(this.getPaint());
}
this.maxTextSize = TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP, this.maxTextSize, displayMetrics);
if (DEFAULT_MIN_TEXT_SIZE >= maxTextSize) {
this.maxTextSize = TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP, this.maxTextSize, displayMetrics);
}
this.maxTextSize = TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP, this.maxTextSize, displayMetrics);
this.minTextSize = TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP, this.minTextSize, displayMetrics);
}
/**
* Re size the font so the specified text fits in the text box * assuming
* the text box is the specified width.
*/
private void fitText(String text, int textWidth) {
if (textWidth > 0) {
int availableWidth = textWidth - this.getPaddingLeft() - this.getPaddingRight();
float trySize = maxTextSize;
textPaint.setTextSize(trySize);
while ((trySize > minTextSize) && (textPaint.measureText(text) > availableWidth)) {
trySize -= 1;
if (trySize <= minTextSize) {
trySize = minTextSize;
break;
}
textPaint.setTextSize(trySize);
}
this.setTextSize(trySize);
}
}
/**
* 重写setText
* 每次setText的时候
*
* @param text
* @param type
*/
@Override
public void setText(CharSequence text, BufferType type) {
this.initialise();
String textString = text.toString();
float trySize = maxTextSize;
if (this.textPaint == null) {
this.textPaint = new Paint();
this.textPaint.set(this.getPaint());
}
this.textPaint.setTextSize(trySize);
int textWidth = (int) this.textPaint.measureText(textString);
this.fitText(textString, textWidth);
super.setText(text, type);
}
@Override
protected void onTextChanged(CharSequence text, int start, int before, int after) {
super.onTextChanged(text, start, before, after);
this.fitText(text.toString(), this.getWidth());
}
/**
* This is called during layout when the size of this view has changed. If
* you were just added to the view hierarchy, you're called with the old
* values of 0.
*
* @param w Current width of this view.
* @param h Current height of this view.
* @param oldw Old width of this view.
* @param oldh Old height of this view.
*/
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
if (w != oldw) this.fitText(this.getText().toString(), w);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
AutoAdjustSizeEditTextActivity
AutoAdjustSizeEditTextActivity
public class AutoAdjustSizeEditTextActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
this.setContentView(R.layout.activity_auto_adjust_size_edit_text);
}
}
activity_auto_adjust_size_edit_text.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<camnter.newlife.widget.AutoAdjustSizeEditText
android:layout_width="160dp"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:padding="16dp"
android:text="Save you from anything"
android:textColor="#ffFF4081" />
<camnter.newlife.widget.AutoAdjustSizeEditText
android:layout_width="160dp"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:padding="16dp"
android:text="Save you from anything Save you from anything"
android:textColor="#ffFF4081" />
<camnter.newlife.widget.AutoAdjustSizeEditText
android:layout_width="160dp"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:padding="16dp"
android:text="Save you from anything Save you from anything Save you from anything "
android:textColor="#ffFF4081" />
<camnter.newlife.widget.AutoAdjustSizeEditText
android:layout_width="160dp"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:padding="16dp"
android:text="Save you from anything Save you from anything Save you from anything Save you from anything "
android:textColor="#ffFF4081" />
<camnter.newlife.widget.AutoAdjustSizeEditText
android:layout_width="160dp"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:padding="16dp"
android:text="Save you from anything Save you from anything Save you from anything Save you from anything Save you from anything "
android:textColor="#ffFF4081" />
</LinearLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
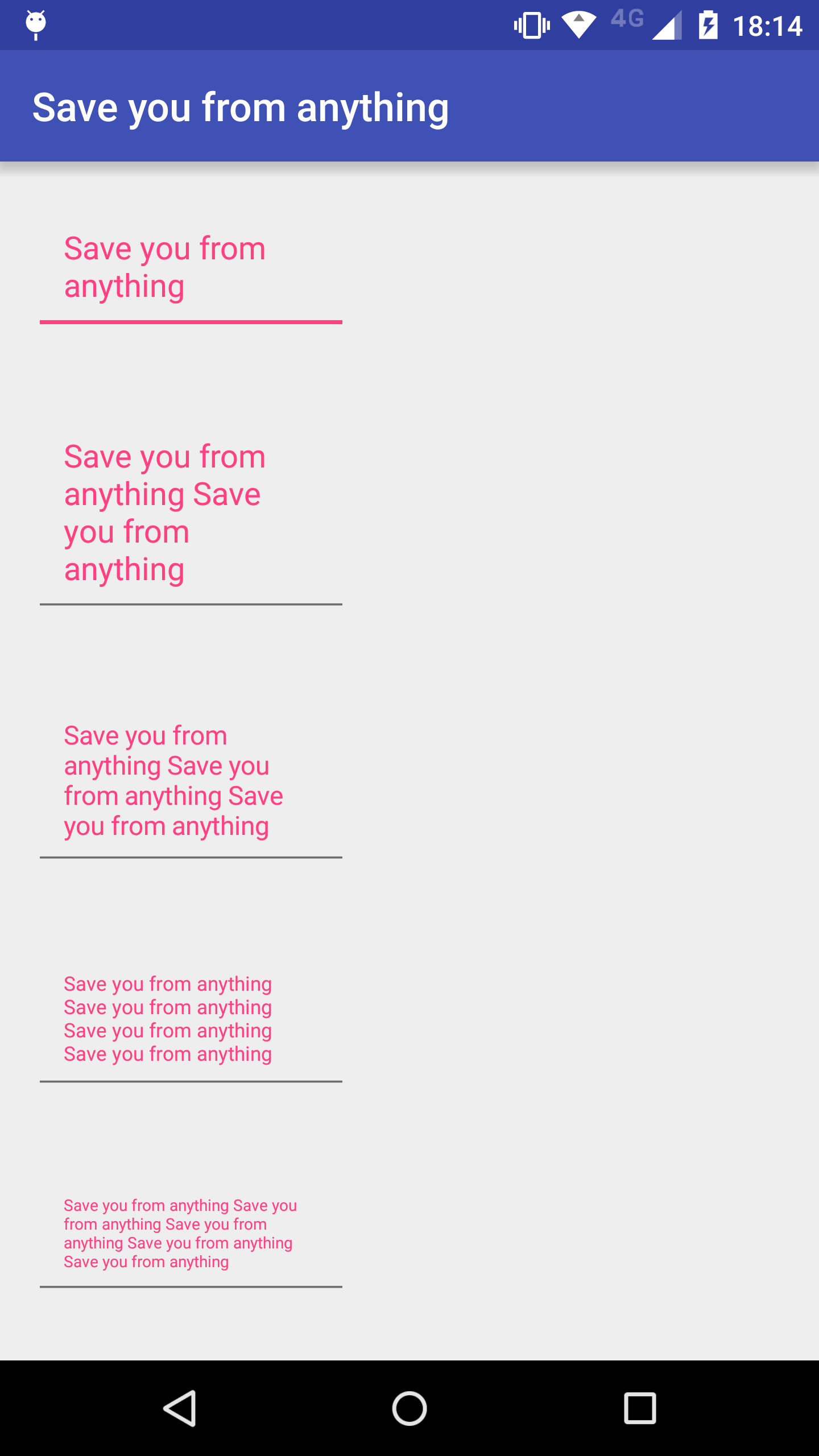
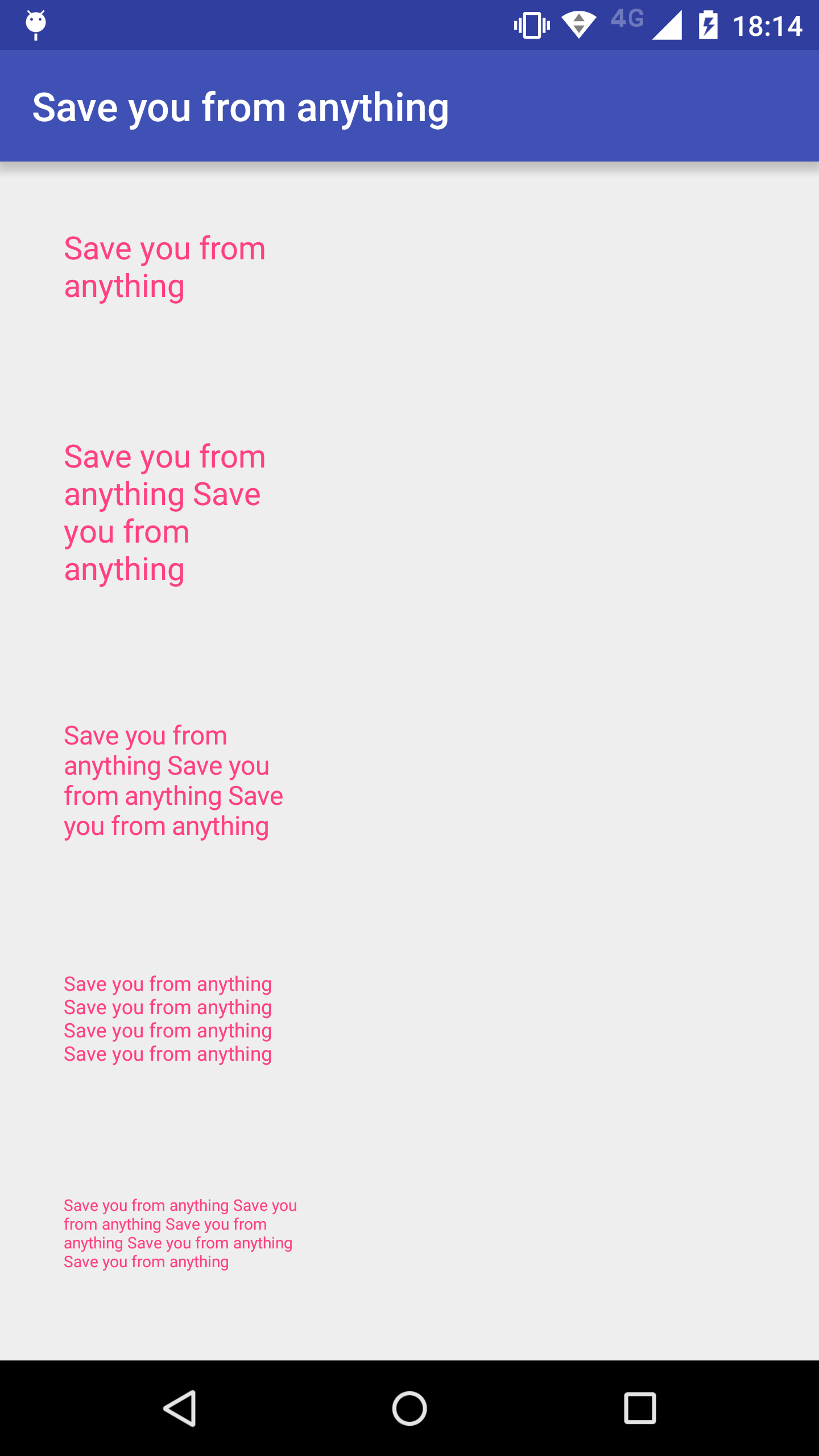
AutoAdjustSizeEditTextActivity效果图

AutoAdjustSizeTextView
由于,EditText也是TextView的子类,所以用上面的AutoAdjustSizeEditText代码一样可以实现自动适配字体大小的TextView。
public class AutoAdjustSizeTextView extends TextView {
private static final float DEFAULT_MIN_TEXT_SIZE = 8.0f;
private static final float DEFAULT_MAX_TEXT_SIZE = 16.0f;
private Paint textPaint;
private float minTextSize = DEFAULT_MIN_TEXT_SIZE;
private float maxTextSize = DEFAULT_MAX_TEXT_SIZE;
public AutoAdjustSizeTextView(Context context, AttributeSet attrs) {
super(context, attrs);
}
private void initialise() {
DisplayMetrics displayMetrics = this.getResources().getDisplayMetrics();
if (this.textPaint == null) {
this.textPaint = new Paint();
this.textPaint.set(this.getPaint());
}
this.maxTextSize = TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP, this.maxTextSize, displayMetrics);
if (DEFAULT_MIN_TEXT_SIZE >= maxTextSize) {
this.maxTextSize = TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP, this.maxTextSize, displayMetrics);
}
this.maxTextSize = TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP, this.maxTextSize, displayMetrics);
this.minTextSize = TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP, this.minTextSize, displayMetrics);
}
/**
* Re size the font so the specified text fits in the text box * assuming
* the text box is the specified width.
*/
private void fitText(String text, int textWidth) {
if (textWidth > 0) {
int availableWidth = textWidth - this.getPaddingLeft() - this.getPaddingRight();
float trySize = maxTextSize;
textPaint.setTextSize(trySize);
while ((trySize > minTextSize) && (textPaint.measureText(text) > availableWidth)) {
trySize -= 1;
if (trySize <= minTextSize) {
trySize = minTextSize;
break;
}
textPaint.setTextSize(trySize);
}
this.setTextSize(trySize);
}
}
/**
* 重写setText
* 每次setText的时候
*
* @param text
* @param type
*/
@Override
public void setText(CharSequence text, BufferType type) {
this.initialise();
String textString = text.toString();
float trySize = maxTextSize;
if (this.textPaint == null) {
this.textPaint = new Paint();
this.textPaint.set(this.getPaint());
}
this.textPaint.setTextSize(trySize);
int textWidth = (int) this.textPaint.measureText(textString);
this.fitText(textString, textWidth);
super.setText(text, type);
}
@Override
protected void onTextChanged(CharSequence text, int start, int before, int after) {
super.onTextChanged(text, start, before, after);
this.fitText(text.toString(), this.getWidth());
}
/**
* This is called during layout when the size of this view has changed. If
* you were just added to the view hierarchy, you're called with the old
* values of 0.
*
* @param w Current width of this view.
* @param h Current height of this view.
* @param oldw Old width of this view.
* @param oldh Old height of this view.
*/
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
if (w != oldw) this.fitText(this.getText().toString(), w);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
AutoAdjustSizeTextViewActivity
AutoAdjustSizeTextViewActivity
public class AutoAdjustSizeTextViewActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
this.setContentView(R.layout.activity_auto_adjust_size_text_view);
}
}
activity_auto_adjust_size_text_view.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<camnter.newlife.widget.AutoAdjustSizeTextView
android:layout_width="160dp"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:padding="16dp"
android:text="Save you from anything"
android:textColor="#ffFF4081" />
<camnter.newlife.widget.AutoAdjustSizeTextView
android:layout_width="160dp"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:padding="16dp"
android:text="Save you from anything Save you from anything"
android:textColor="#ffFF4081" />
<camnter.newlife.widget.AutoAdjustSizeTextView
android:layout_width="160dp"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:padding="16dp"
android:text="Save you from anything Save you from anything Save you from anything "
android:textColor="#ffFF4081" />
<camnter.newlife.widget.AutoAdjustSizeTextView
android:layout_width="160dp"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:padding="16dp"
android:text="Save you from anything Save you from anything Save you from anything Save you from anything "
android:textColor="#ffFF4081" />
<camnter.newlife.widget.AutoAdjustSizeTextView
android:layout_width="160dp"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:padding="16dp"
android:text="Save you from anything Save you from anything Save you from anything Save you from anything Save you from anything "
android:textColor="#ffFF4081" />
</LinearLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
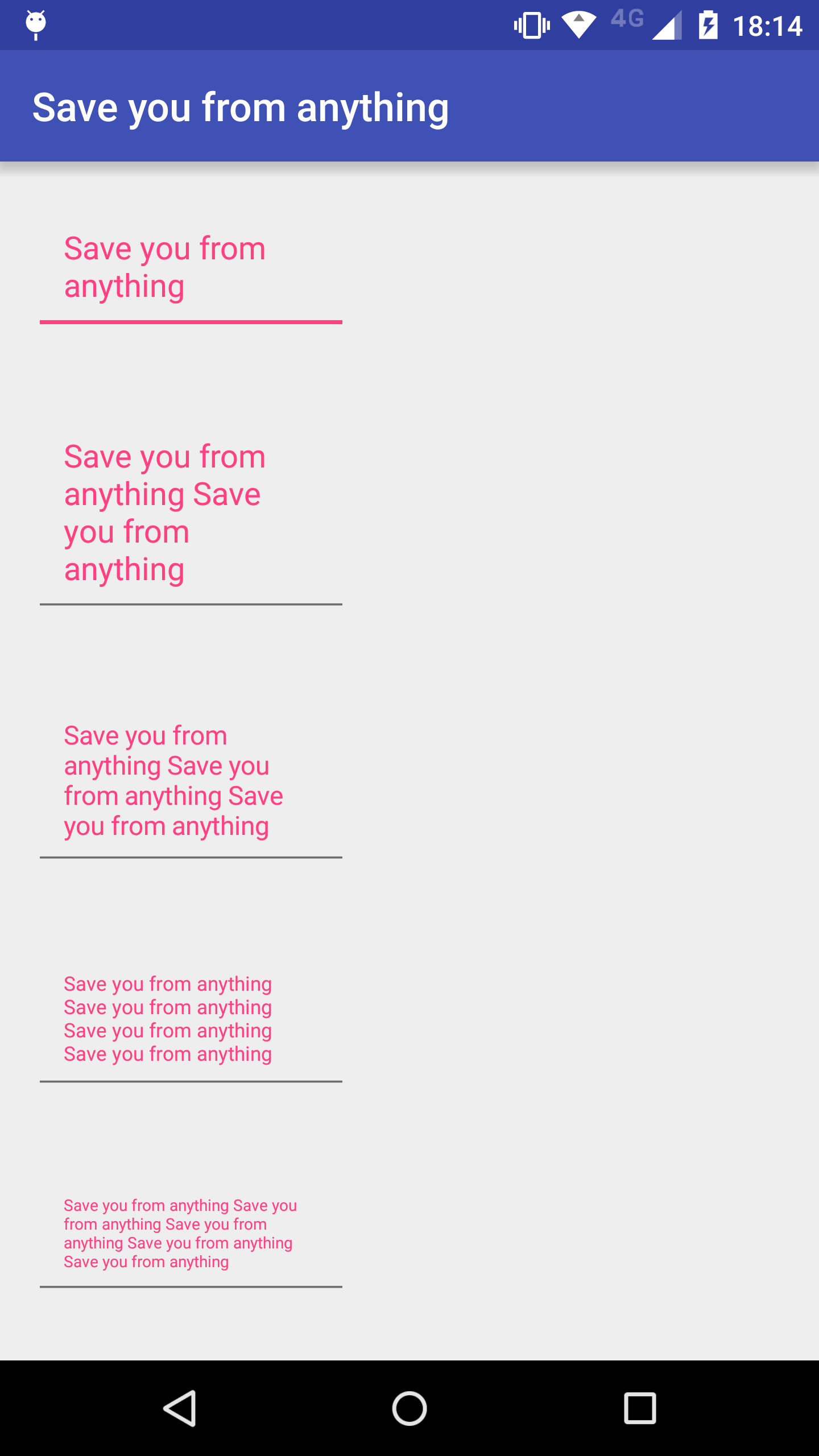
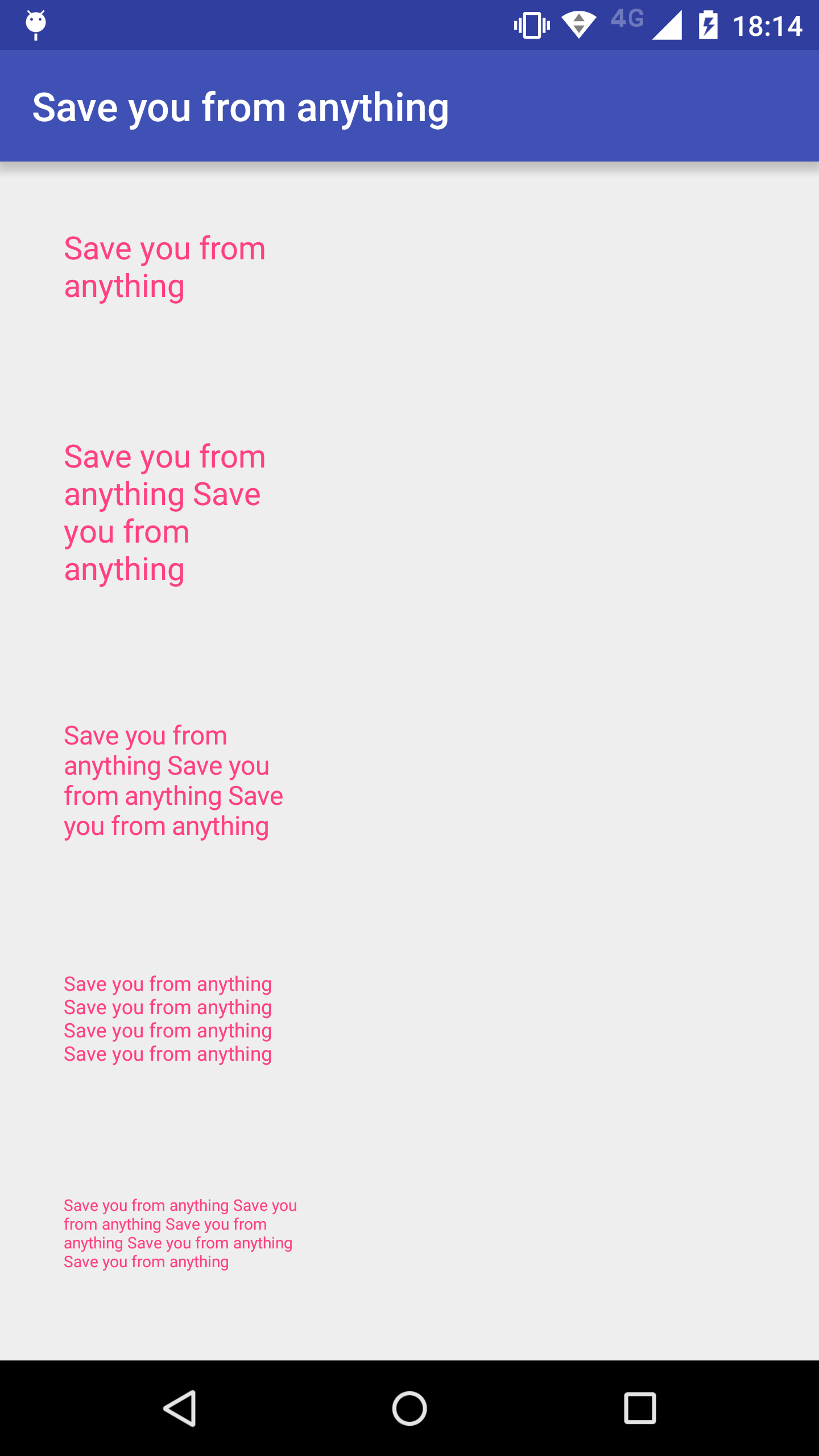
AutoAdjustSizeTextViewActivity效果图

























 1061
1061

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








