准备工作
- 1,安装jdk8或者jdk11
- 2,安装mysql8.0
- 3,安装IntelliJ IDEA 开发工具(java)
- 4,安装微信小程序开发者工具
- 5,注册小程序获取小程序appid
java后台
一,源码导入
- 1,首先下载源码
上图中的Java后台源码,下载到桌面并解压 - 2,点击open导入上图的java源码,下面两种方式都可以
- 3,选择你解压后的源码
- 4,导入成功后如下图
- 5,确认下项目是不是使用的jdk8,有时候不用jdk8有可能会报如下错误
解决方法如下图
二,安装mysql8数据库
我们这里要安装的是mysql8.0数据库。只要是8.0开头的,不管是8.0.11还是8.0.19都可以。
数据库的安装,我在点餐视频的第3章的2,3,4节里都有讲。
2-1我们在进行第3节的idea链接mysql数据库操作时,会遇到下面一个错误。
时区错误,MySQL默认的时区是UTC时区,比北京时间晚8个小时。所以要修改mysql的时区。
解决:
找到mysql安装目录并进入bin文件夹,我的是安装在c盘
然后输入cmd,回车
输入:mysql -uroot -p123456进入mysql命令模式
然后输入
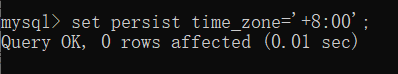
set persist time_zone='+8:00';

再次连接成功
配置完后,点击下test,如果出现绿色对勾,即代表链接成功。然后点击ok
2-2,有的同学也会遇到下面这样的问题
这是因为驱动没有安装的问题。
解决
问题出在了上图所示的地方。这个地方你如果有看我视频,肯定知道在哪里的。
我们下面就来说下怎么解决吧。
一定要注意,上图我使用的是com.mysql.jdbc.Driver这个数据库驱动。
然后下面的8.0.15的添加是先点加号,然后再如下图所示。
也可以去看下点餐系统常见问题汇总:
https://blog.csdn.net/qiushi_1990/article/details/104857088
三,创建diancan数据库和相关数据表
如果下面第3步箭头是灰色无法点击,说明你mysql数据库没有链接成功,去看下上面第二步里提到的视频。
idea链接数据库成功后,我们再来执行qcl.sql文件。
到这里我们数据相关的配置就完成了。
四,本地运行项目
点击下图绿色箭头,运行项目
如果你上面绿色三角不能点,说明程序有错误。
通过下面这个run可以看报错信息
项目运行成功的标示如下图
五,运行成功的检验
输入下面网址,如果返回下面文字,就代表启动成功了
输入下面网址,即可进入登陆页面。
注意端口号要和你设置页里的保持一致
六,(导源码常见问题)程序包lombok不存在
如果不存在下面错误,直接跳过即可
通常报这个错误,是因为,我们的开发者工具idea没有安装lombok库导致的
6-1解决办法如下:
提示我们没有安装,我们就安装一个不就行了,下面来教大家如何安装。
1,点击扳手进入设置页
2,点击plugins,然后搜索lombok,点击install即可安装
3,安装完成后,重启idea开发工具即可
到这里java的部署就讲完了。下面讲小程序源码的导入
小程序部分
一,下载小程序源码并解压
二,打开小程序开发者工具,并导入小程序源码
1,点击加号创建小程序项目
2,导入源码,填写自己的appid
至于appid如何获取,我这里不做讲解了,我零基础入门小程序的视频里都有讲解的:https://edu.csdn.net/course/detail/25749
三,配置小程序云开发,用于获取小程序openid
1,开通小程序云开发
这里云开发用免费版就可以了。
2,把app.js里的云开发环境id换成你自己的
至于云开发的一些基础知识,本节不做讲解,有不懂的可以去看下我们的零基础入门小程序云开发视频:https://study.163.com/course/courseMain.htm?courseId=1209499804
3,部署getopenid云函数
4,编译项目,如果能请求到openid即代表云函数部署成功了
四,运行小程序
这和你上面java的运行要保持一致,如果是本地的java项目运行你就用 localhost
如果你是部署到服务器了,这里就要用你的服务器域名。
五,编译小程序
如果上述菜品栏没有数据,记得去自己的管理后台,先添加类目,再添加菜品
上面两步操作,可以批量导入,相应的数据,我也再网盘里给大家准备好了。
到这里我们点餐系统的java后台和微信小程序就完整的部署了。有问题,可以加我微信2501902696。
后面再有问题,我也会持续在这里给大家更新出来的:
https://blog.csdn.net/qiushi_1990/article/details/104857088






















 6240
6240











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








