视频讲解地址:https://edu.csdn.net/course/play/9531/265552
小程序云开发讲解视频:https://edu.csdn.net/course/detail/9604
10天零基础入门微信小程序开发,只讲干货,实战入门,10天开发属于自己的上线小程序。
10天零基础入门小程序系列教程
基本实现功能
1,小程序请求网络数据
2,小程序请求本地服务器数据
3,请求json数据并解析使用
我们开发小程序不可避免的要通过后台请求数据。所以下面我会教大家实现简单的json数据请求与解析
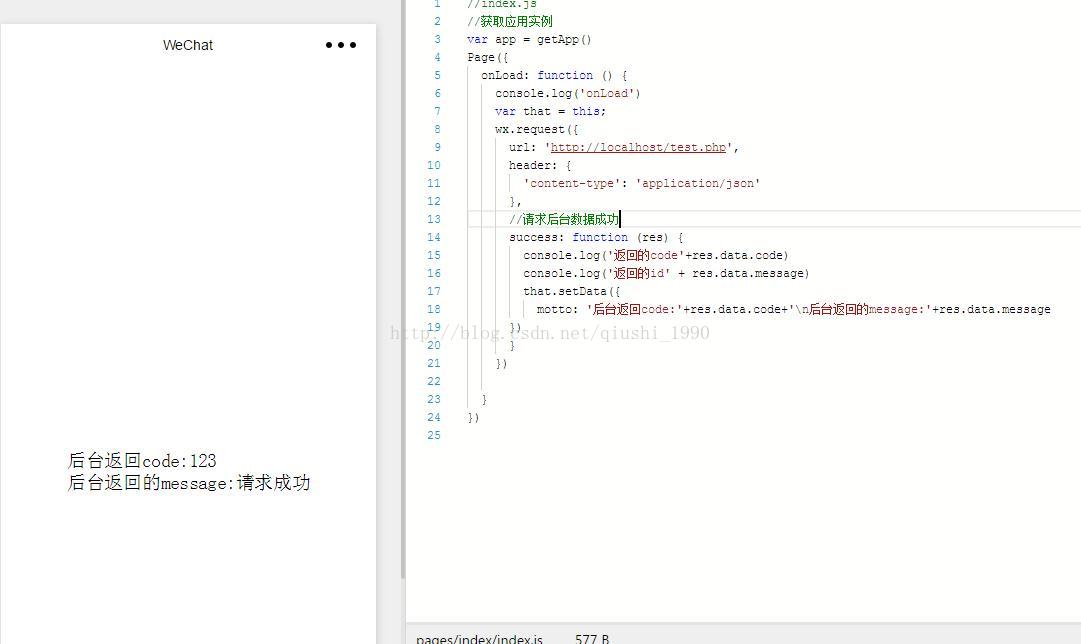
先看效果图
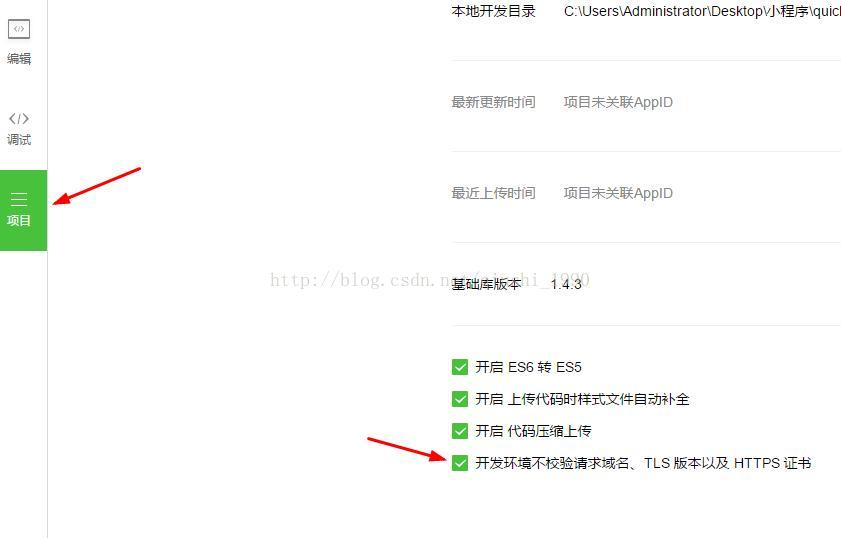
由于小程序线上需要https请求的url,我们本地测试用的是http请求,所以本地做测试时需要在项目--》勾选开发环境不校验域名https。参考下图
比如我们需要的json字符串如下
{
"code": "123",
"message": "请求成功"
}
小程序请求数据的代码很简单,这里我把做网络请求的index.js文件贴出来
//index.js
//请求网络数据,并解析
var app = getApp()
Page({
onLoad: function () {
console.log('onLoad')
var that = this;
wx.request({
url: 'http://localhost/test.php',
header: {
'content-type': 'application/json'
},
//请求后台数据成功
success: function (res) {
console.log('返回的code'+res.data.code)
console.log('返回的id' + res.data.message)
that.setData({
motto: '后台返回code:'+res.data.code+'\n后台返回的message:'+res.data.message
})
}
})
}
})
下面简单贴出后台生成数据的代码。我这里用的是php
//test.php
<?php
header("content-type:text/html;charset=utf-8");
header('Access-Control-Allow-Origin:*');//解决跨域问题
$result = array(
'code' => "123",
'message' => "请求成功",
);
echo json_encode($result);//json_encode:php生成json的方法
是不是特别简单,如果你有关于微信小程序的问题。
视频讲解地址:https://edu.csdn.net/course/play/9531/265552
你也可以关注我的个人微信号,每天定期推送小程序最新开发技术,优秀源码,各种干货
关注上面微号回复1可以加小程序学习微信群,群里和大家交流学习,一起进步
有问题加我微信:2501902696(备注小程序)



























 6329
6329











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








