jQuery 效果函数
| 方法 | 描述 |
|---|---|
| animate() | 对被选元素应用“自定义”的动画 |
| clearQueue() | 对被选元素移除所有排队的函数(仍未运行的) |
| delay() | 对被选元素的所有排队函数(仍未运行)设置延迟 |
| dequeue() | 运行被选元素的下一个排队函数 |
| fadeIn() | 逐渐改变被选元素的不透明度,从隐藏到可见 |
| fadeOut() | 逐渐改变被选元素的不透明度,从可见到隐藏 |
| fadeTo() | 把被选元素逐渐改变至给定的不透明度 |
| hide() | 隐藏被选的元素 |
| queue() | 显示被选元素的排队函数 |
| show() | 显示被选的元素 |
| slideDown() | 通过调整高度来滑动显示被选元素 |
| slideToggle() | 对被选元素进行滑动隐藏和滑动显示的切换 |
| slideUp() | 通过调整高度来滑动隐藏被选元素 |
| stop() | 停止在被选元素上运行动画 |
| toggle() | 对被选元素进行隐藏和显示的切换 |
可选的 speed 参数规定隐藏/显示的速度,可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是隐藏或显示完成后所执行的函数名称。
$("p").hide(1000, function(){
alert("The paragraph is now hidden");
});$("#p1").css("color","red").slideUp(2000).slideDown(2000);
jQuery DOM 操作
获得内容 - text()、html() 以及 val()
三个简单实用的用于 DOM 操作的 jQuery 方法:
- text() - 设置或返回所选元素的文本内容
- html() - 设置或返回所选元素的内容(包括 HTML 标记)
- val() - 设置或返回表单字段的值
获取属性 - attr()
jQuery attr() 方法用于获取属性值。
<p id="test">这是段落中的<b>粗体</b>文本。</p>
$("#test").text();
$("#test").html()
<input type="text" id="tt" value="米老鼠">
$("#tt").val();
<a href="http://www.w3school.com.cn" id="w3s">W3School.com.cn</a>
$("#w3s").attr("href") $("#test1").text(function(i,origText){
return "Old text: " + origText + " New text: Hello world!
(index: " + i + ")";
});
$("#test2").html(function(i,origText){
return "Old html: " + origText + " New html: Hello <b>world!</b>
(index: " + i + ")";
});
$("#w3s").attr({
"href" : "http://www.w3school.com.cn/jquery",
"title" : "W3School jQuery Tutorial"
}); $("#w3s").attr("href", function(i,origValue){
return origValue + "/jquery";
});添加新的 HTML 内容
- append() - 在被选元素的结尾插入内容
- prepend() - 在被选元素的开头插入内容
- after() - 在被选元素之后插入内容
- before() - 在被选元素之前插入内容
function appendText()
{
var txt1="<p>Text.</p>"; // 以 HTML 创建新元素
var txt2=$("<p></p>").text("Text."); // 以 jQuery 创建新元素
var txt3=document.createElement("p"); // 以 DOM 创建新元素
txt3.innerHTML="Text.";
$("p").append(txt1,txt2,txt3); // 追加新元素
}删除元素/内容
- remove() - 删除被选元素(及其子元素)
- empty() - 从被选元素中删除子元素
$("#div1").remove();
$("#div1").empty();删除 class="italic" 的所有 <p> 元素
$("p").remove(".italic");jQuery 操作 CSS
- addClass() - 向被选元素添加一个或多个类
- removeClass() - 从被选元素删除一个或多个类
- toggleClass() - 对被选元素进行添加/删除类的切换操作
- css() - 设置或返回样式属性
$("h1,h2,p").addClass("blue");
$("#div1").addClass("important blue");
$("h1,h2,p").removeClass("blue");
$("h1,h2,p").toggleClass("blue"); //<span style="font-family: Verdana, Arial, 宋体; line-height: 18px; background-color: rgb(249, 249, 249);">对被选元素进行添加/删除类的切换操作</span>$("p").css("background-color");
$("p").css("background-color","yellow");
$("p").css({"background-color":"yellow","font-size":"200%"});jQuery 尺寸 方法
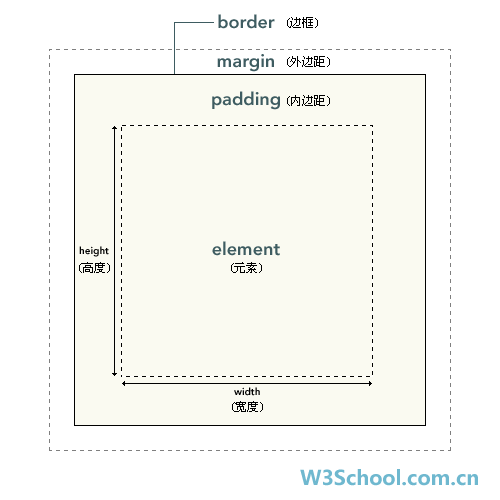
- width() (不包括内边距、边框或外边距)。
- height() (不包括内边距、边框或外边距)。
- innerWidth() (包括内边距)
- innerHeight() (包括内边距)
- outerWidth() (包括内边距和边框)
- outerHeight() (包括内边距和边框)
- outerWidth(true) (包括内边距、边框和外边距)
- outerHeight(true) (包括内边距、边框和外边距)
<div id="div1" style="height:100px;width:300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;">
$("#div1").width(); //300
$("#div1").height(); //100
$("#div1").innerWidth(); //320
$("#div1").innerHeight(); //120
$("#div1").outerWidth(); //322
$("#div1").outerHeight(); //122
$("#div1").outerWidth(true); //328
$("#div1").outerHeight(true); //128 $("#div1").width(500).height(500);CSS 框模型概述























 953
953

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








