今天为了做一个页面模糊查询的功能折腾了一上午,想了很多种方法,结果无意中发现这个js这个数组方法,很快的解决了我的问题,特此通过一个小例子记录下。也希望能帮助大家。
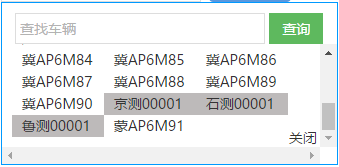
页面实现效果:

这个查询其实可以通过与后台交互查询结果的,但是因为数据我页面都已经获取了不需要再从后台获取同时也能提高性能还是通过js来实现吧。
代码:
先获取数据集合放在key数组中
var key=[];
$(".ajx_data").each(function () {
$(this).find('li').each(function() {
key.push($(this).text());
});
});
查询符合条件的数据事件方法
function searchVehicles(){
//获取input输入框中查询的条件值
var vehicle=$("#search").val();
//用来存储符合条件的内容
var filtered;
if(vehicle!=null && vehicle!=""){
filtered = key.filter(function(item){
return item==vehicle;
});
}else{
//查询条件为空的时候查询全部数据
filtered=key;
}
//清空已有的li标签内容,将符合条件的li重新循环加载
$(".ajx_data").children("li").remove();
for (var i = 0 ; i < filtered.length; i++) {
$(".ajx_data").append("<li>"+filtered[i]+"</li>");
}
}
其中filter()语法
var filteredArray = array.filter(callback[, thisObject]);
filteredArray 接收是一个数组,array是一个数组,filte放的是一个函数
符合函数条件的,也就是返回值为true都会放在filteredArray 数组中。
对于js查询搜索比较实用。
当然实现查询的还有一种方法
function searchVehicles(){
var vehicle=$("#search").val();
if(vehicle!=null && vehicle!=""){
$(".ajx_data").each(function () {
$(this).find('li').each(function() {
if($(this).text().indexOf(vehicle)>=0){
$(this).show();
}else{
$(this).hide();
}
});
});
}else{
$(".ajx_data").each(function () {
$(this).find('li').each(function() {
$(this).show();
});
});
}
}
后者可以不改变原有元素的样式。二者各有利弊,大家可以根据自己的需求来选择。
很高兴能把自己的东西分享出来,有不对的地方还请大家多多指教。





















 349
349











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








