1.左右结构--高度自适应窗口高度

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>经典左右结构--高度自适应窗口高度</title>
<style>
body,html{height:100%;}
*{margin:0; padding:0;}
.left{width:200px; height:100%; background:#FF0; float:left;}
.right{background:#CF3; overflow:hidden; height:100%;}
</style>
</head>
<body>
<div class="left"></div>
<div class="right"></div>
</body>
</html>
2.上(固定高度)下(左右结构高度自适应窗口高度)结构

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>上(固定高度)下(左右结构高度自适应窗口高度)结构</title>
<style>
body,html{height:100%;}
*{margin:0; padding:0;}
.top{width:100%; height:100px; background:#096; position:absolute; top:0; left:0;}
.center{width:100%; background:#30C; position:absolute; top:100px; bottom:0;}
.left{width:200px; height:100%; background:#FF0; float:right; }
.right{background:#CF3; overflow:hidden; height:100%;}
</style>
</head>
<body>
<div class="top"></div>
<div class="center">
<div class="left"></div>
<div class="aside"></div>
<div class="right"></div>
</div>
</body>
</html>
3.上(固定高度)下(左中右结构高度自适应窗口高度)结构

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>上(固定高度)下(左中右结构高度自适应窗口高度)结构</title>
<style>
body,html{height:100%;}
*{margin:0; padding:0;}
.top{width:100%; height:100px; background:#096; position:absolute; top:0; left:0;}
.center{width:100%; background:#30C; position:absolute; top:100px; bottom:0;}
.left{width:200px; height:100%; background:#FF0; float:left; }
.right{background:#CF3; overflow:hidden; height:100%;}
.aside{width:100px; height:100%; background:#F9C; float:right; }
</style>
</head>
<body>
<div class="top"></div>
<div class="center">
<div class="left"></div>
<div class="aside"></div>
<div class="right"></div>
</div>
</body>
</html>
4.上(固定高度)中(左右结构高度自适应窗口高度)下(固定高度)结构

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>上(固定高度)中(左右结构高度自适应窗口高度)下(固定高度)结构</title>
<style>
body,html{height:100%;}
*{margin:0; padding:0;}
.top{width:100%; height:100px; background:#096; position:absolute; top:0; left:0;}
.center{width:100%; background:#30C; position:absolute; top:100px; bottom:100px; }
.left{width:200px; height:100%; background:#FF0; float:left; }
.right{background:#CF3; overflow:hidden; height:100%;}
.bottom{width:100%; height:100px; background:#096; position:absolute; bottom:0;}
</style>
</head>
<body>
<div class="top"></div>
<div class="center">
<div class="left"></div>
<div class="right"></div>
</div>
<div class="bottom"></div>
</body>
</html>
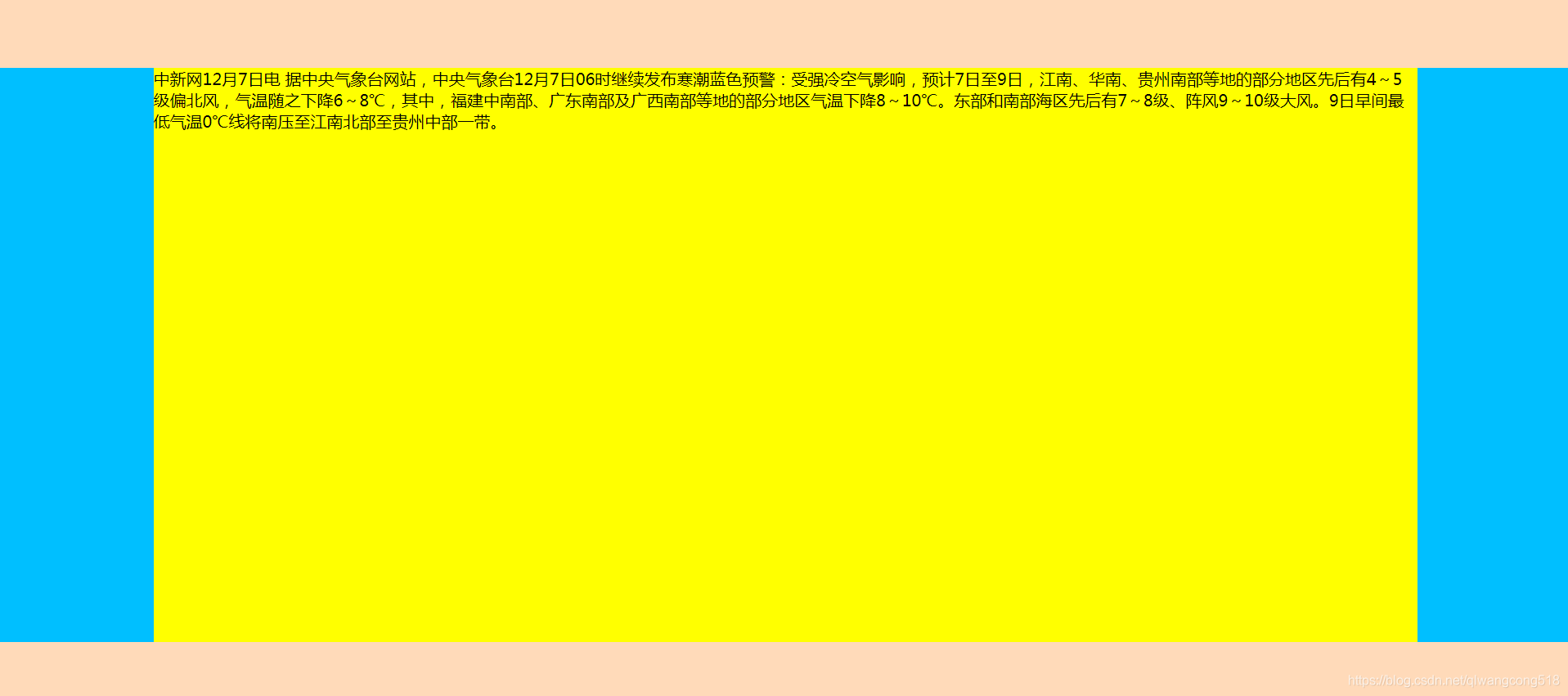
5.圣杯布局

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>圣杯布局</title>
<style type="text/css">
*{margin:0; padding:0;}
html,body,.warpper{height:100%; min-width:1190px;}
.wrapper{position: relative;}
.top,.footer{width:100%;height:100px; background:peachpuff;}
.center{width:100%;height:auto;position: absolute; top:100px; bottom:100px; background: deeppink;}
.footer{position:absolute; bottom:0;}
.left,.right{width:150px; height:100%; background:deepskyblue; float:left;}
.right{float:right;}
.main{overflow: hidden;height:100%; background: yellow;}
</style>
</head>
<body>
<div class="warpper">
<div class="top"></div>
<div class="center">
<div class="left"></div>
<div class="right"></div>
<div class="main">
中新网12月7日电 据中央气象台网站,中央气象台12月7日06时继续发布寒潮蓝色预警:受强冷空气影响,预计7日至9日,江南、华南、贵州南部等地的部分地区先后有4~5级偏北风,气温随之下降6~8℃,其中,福建中南部、广东南部及广西南部等地的部分地区气温下降8~10℃。东部和南部海区先后有7~8级、阵风9~10级大风。9日早间最低气温0℃线将南压至江南北部至贵州中部一带。
</div>
</div>
<div class="footer"></div>
</div>
</body>
</html>





 本文详细介绍了五种不同的网页布局方法,包括左右结构自适应高度、上(固定高度)下(左右结构自适应高度)、上(固定高度)下(左中右结构自适应高度)、上(固定高度)中(左右结构自适应高度)下(固定高度)以及圣杯布局。每种布局都附带了HTML和CSS代码示例,帮助读者理解和实现。
本文详细介绍了五种不同的网页布局方法,包括左右结构自适应高度、上(固定高度)下(左右结构自适应高度)、上(固定高度)下(左中右结构自适应高度)、上(固定高度)中(左右结构自适应高度)下(固定高度)以及圣杯布局。每种布局都附带了HTML和CSS代码示例,帮助读者理解和实现。
















 3357
3357

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








