ionic是一个专注于用WEB开发技术,基于HTML5创建类似于手机平台原生应用的一个开发框架。目前绑定的与angularJS和SASS。这个框架的目的是从web的角度开发手机应用,基于PhoneGap的编译平台,可以实现编译成各个平台的应用程序。
一、准备工作
jdk1.7、android sdk-23、node.js(安装包)。
Android sdk下载参考地址:http://www.apkbus.com/portal.php?mod=topic&topicid=27
Note.js下载地址:
二、准备环境
1、jdk安装及环境配置参考:http://jingyan.baidu.com/article/6dad5075d1dc40a123e36ea3.html
2、sdk环境配置:
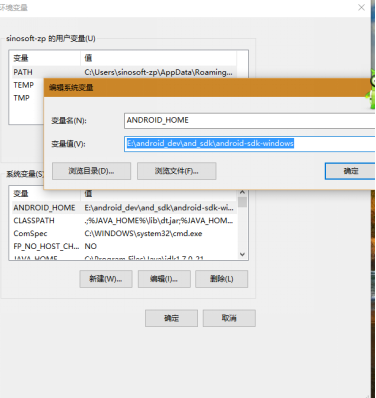
设置环境变量:ANDROID_HOME E:\android_dev\and_sdk\android-sdk-windows(sdk路径)

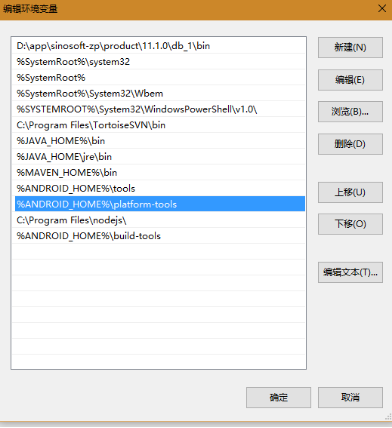
增加path变量:
%ANDROID_HOME%\tools;
%ANDROID_HOME%\platform-tools;

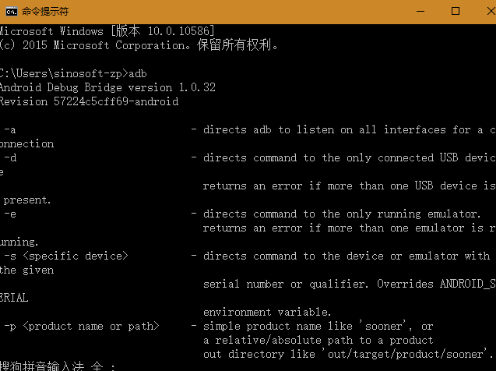
在命令下输入:adb

配置Android sdk 成功。
3、安装node.js
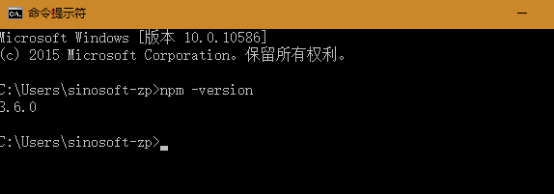
安装完成在cmd下输入: npm –version;

安装node.js成功。
三、安装ionic
1、在cmd 下输入:npm install -g cordova ionic
(下载安装cordova及ionic 时间较长耐心等待)
安装完成后输入: ionic

2、ionic 常用的命令
1)ionic start 创建一个项目(模板选:sidemenu 侧滑、tabs 底部tab切换、blank 空白),创建项目前可以切换到指定目录下在执行该命令,即可在指定的目录下创建项目。
(注意:一下命令都是是在项目目录下执行的)
2)ionic platform add android/ios 添加Android或者ios平台(注意:要搭建好Android或者ios系统环境,否则会出错)
3)ionic build android/ios 构建打包生成apk或者ipa(注意:已经执行过ionic platform add 命令,有什么平台就打包什么应用,否则会出错)
4)Ionic emulate android 在android模拟器或者android真机上模拟运行
5)Ionic run android 打包生成apk,并运行在模拟器或真机上,相当于3和4命令的合并执行。
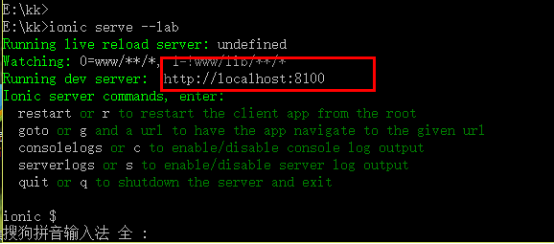
6)Ionic serve –lab 在浏览器上调试运行项目,在开发中经常会用到。如图:

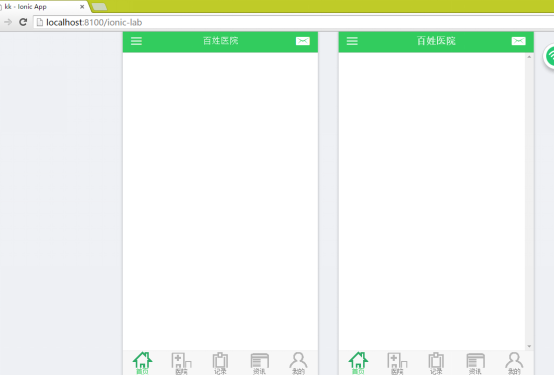
默认浏览器会打开(也可以在浏览器输入地址上面显示路径,建议用Google chrome 浏览器调试)如图:

3、ionic 项目目录介绍:

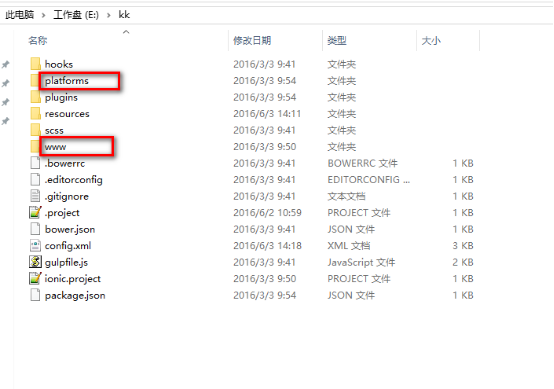
主要介绍platforms目录和www目录
1)、platforms目录:是执行ionic platform add Android 可以在该目录下看到Android平台,如图:

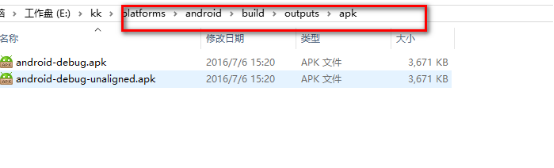
在执行build或者run命令后,可以在platforms/android/build/outputs/apk找到打包apk文件,如图:

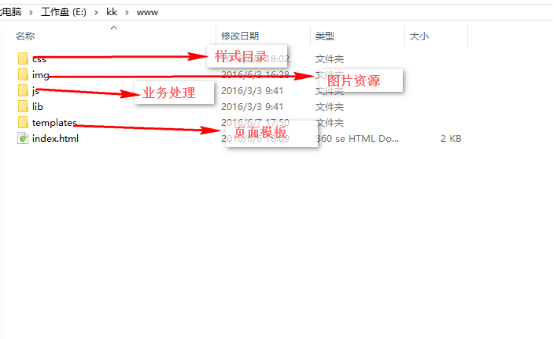
2)、www目录:是开发ionic的目录,如图:
4、ionic 学习资料网址:http://www.ionic.wang/
























 1743
1743











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








