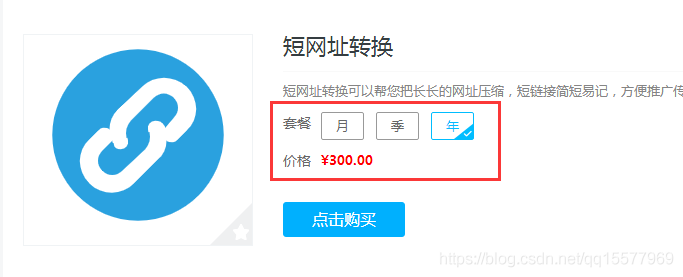
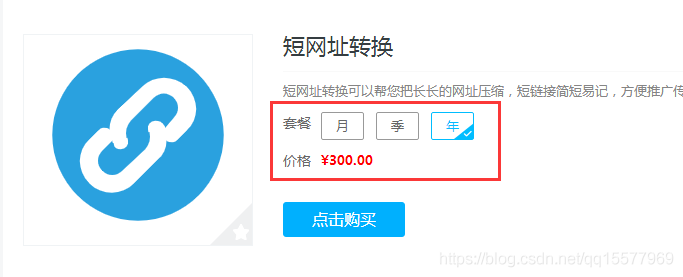
效果图:

html+css+ jquery
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Jquery套餐切换功能</title>
<style type="text/css">
.taocan-box {
display: flex;
margin-top: 10px;
}
.taocan-box label {
font-size: 14px;
color: #666;
margin-right: 10px;
}
.taocan-box div {
flex: 1;
}
.price-ul li {
float: left;
padding: 0 14px;
border: 1px solid #999;
height: 26px;
line-height: 26px;
border-radius: 2px;
background: none;
margin-right: 12px;
cursor: pointer;
color: #666;
list-style: none;
}
.price-ul li:hover {
border-color: #00BDFF;
color: #00BDFF
}
.price-ul .active {
border: 1px solid #00BDFF;
color: #00BDFF;
background: url("img/select.png") right -1px bottom 0 no-repeat
}
.red {
color: red;
}
.clearfix {
zoom: 1;
clear: both;
}
.clear:after,
.clearfix:after {
content: '';
display: block;
clear: both
}
</style>
</head>
<body>
<div class="taocan-box">
<label>套餐</label>
<div>
<ul class="price-ul clearfix">
<li class="active" data-price="30"><span>月</span></li>
<li data-price="80"><span>季</span></li>
<li data-price="300"><span>年</span></li>
</ul>
</div>
</div>
<div class="taocan-box">
<label>价格</label>
<div>
<b class="red" id="price"></b>
</div>
</div>
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
$(function() {
$('.price-ul li').each(function(index) {
var price = $(this).attr('data-price');
if(index == 0) {
$('#price').html('¥' + Number(price).toFixed(2));
}
$(this).click(function() {
$('.price-ul li').removeClass('active');
$(this).addClass('active');
$('#price').html('¥' + Number(price).toFixed(2));
});
});
$('.price-ul li:first').click();
});
</script>
</body>
</html>
用到的select.png图标(右键下载)


![]()






















 3681
3681











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








