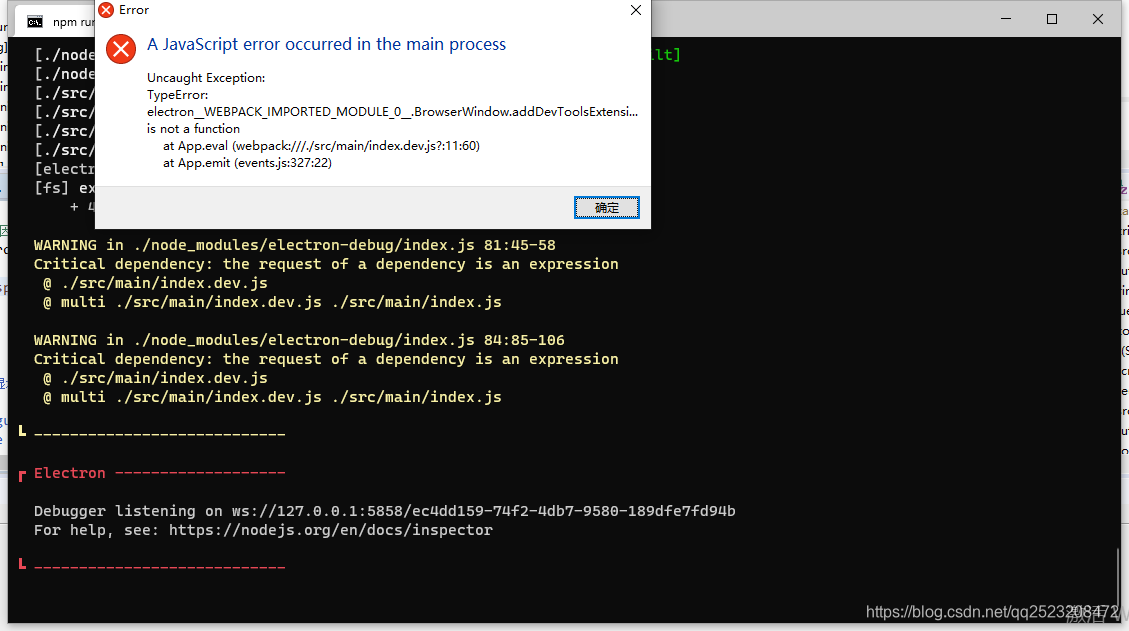
报错示例
在运行npm run dev时 抛出异常

报错说明
如上图所示
at App.eval(webpack:///./src/main/index.dev.js)说明报错在index.dev.js文件
找到该文件

/**
* This file is used specifically and only for development. It installs
* `electron-debug` & `vue-devtools`. There shouldn't be any need to
* modify this file, but it can be used to extend your development
* environment.
*/
/* eslint-disable */
// Install `electron-debug` with `devtron`
require('electron-debug')()
import { BrowserWindow } from 'electron';
// Install `vue-devtools`
require('electron').app.on('ready', () => {
let installExtension = require('electron-devtools-installer')
// installExtension.default(installExtension.VUEJS_DEVTOOLS)
// .then(() => {})
// .catch(err => {
// console.log('Unable to install `vue-devtools`: \n', err)
// })
//参考 https://www.cnblogs.com/wozho/p/10782654.html 和 https://github.com/SimulatedGREG/electron-vue/issues/242
BrowserWindow.addDevToolsExtension('node_modules/vue-devtools/vender') //手动加载vue-devtools,前提是 npm install vue-devtools --save-dev
})
// Require `main` process to boot app
require('./index')
发现报错原因是因为我之前将DevTools改为了从文件加载,现在我本地没有安装这个文件,所以启动的时候报错啦
因此手动运行 npm install vue-devtools --save-dev 即可解决





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








