JavaFX日期选择器
1. 需求设计
1.1 需求说明
我需要一个可以实时返回当前时间段的一个日期选择器,支持过去十几分钟,几小时,几天等,并且支持自定义时间区间
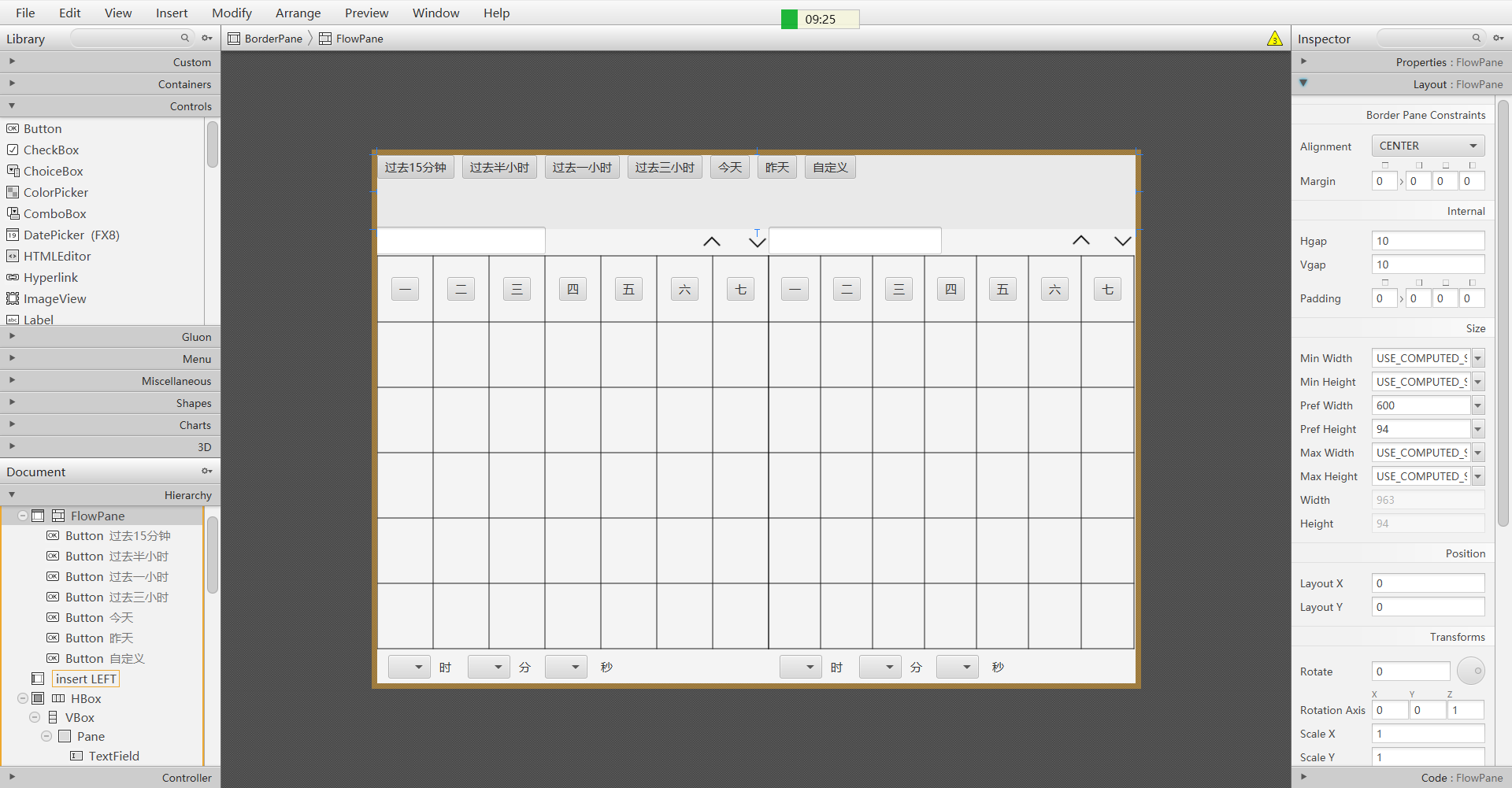
1.2 设计草图

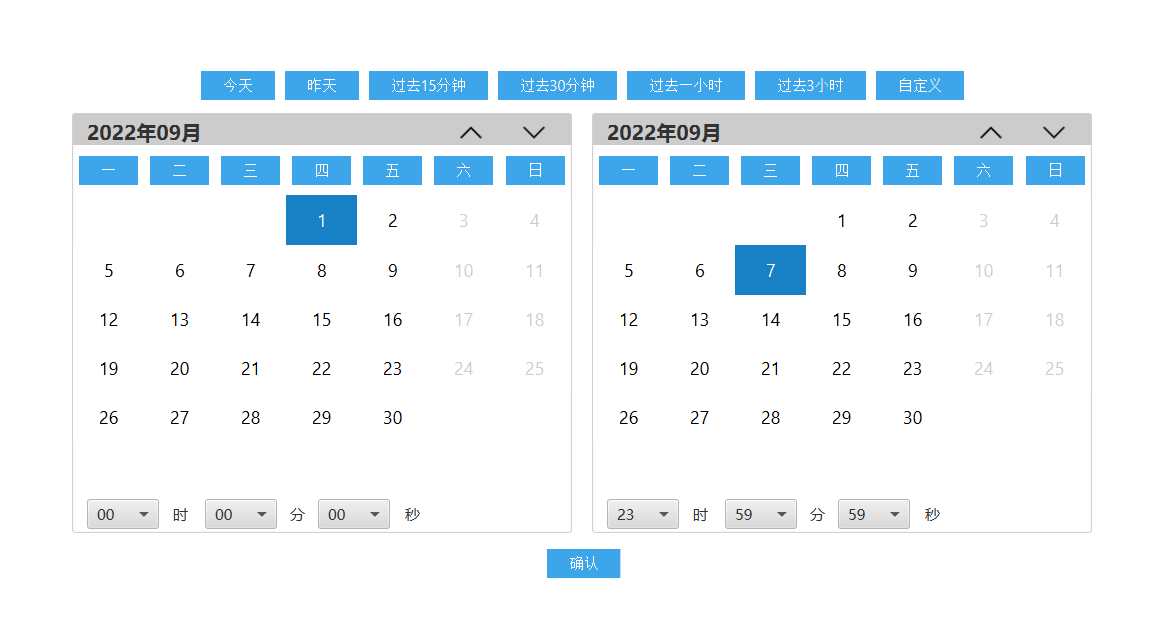
1.3 完成效果

2. 新建一个FXML视图页面,在可视化界面构建好草图

视图文件date-choose.fxml
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.geometry.Insets?>
<?import javafx.scene.control.Button?>
<?import javafx.scene.control.ComboBox?>
<?import javafx.scene.control.Label?>
<?import javafx.scene.image.Image?>
<?import javafx.scene.image.ImageView?>
<?import javafx.scene.layout.BorderPane?>
<?import javafx.scene.layout.ColumnConstraints?>
<?import javafx.scene.layout.FlowPane?>
<?import javafx.scene.layout.GridPane?>
<?import javafx.scene.layout.HBox?>
<?import javafx.scene.layout.Pane?>
<?import javafx.scene.layout.RowConstraints?>
<?import javafx.scene.layout.VBox?>
<?import javafx.scene.text.Font?>
<BorderPane maxHeight="-Infinity" maxWidth="-Infinity" minHeight="-Infinity" minWidth="-Infinity" prefHeight="568.0" prefWidth="1080.0" style="-fx-background-color: #fff;" stylesheets="@../styles/date.css" xmlns="http://javafx.com/javafx/8.0.171" xmlns:fx="http://javafx.com/fxml/1" fx:controller="com.log.controller.DateChooseController">
<top>
<FlowPane fx:id="shortcutOptions" alignment="CENTER" columnHalignment="CENTER" hgap="10.0" prefHeight="56.0" prefWidth="1000.0" vgap="10.0" BorderPane.alignment="CENTER">
<children>
<Button mnemonicParsing="false" text="过去15分钟" />
<Button mnemonicParsing="false" text="过去半小时" />
<Button mnemonicParsing="false" text="过去一小时" />
<Button mnemonicParsing="false" text="过去三小时" />
<Button mnemonicParsing="false" text="今天" />
<Button mnemonicParsing="false" text="昨天" />
<Button mnemonicParsing="false" text="自定义" />
</children></FlowPane>
</top>
<center>
<HBox prefHeight="485.0" prefWidth="1000.0" BorderPane.alignment="CENTER">
<children>
<VBox prefHeight="485.0" prefWidth="500.0" styleClass="date">
<children>
<Pane prefHeight="35.0" prefWidth="500.0" styleClass="date-head">
<children>
<ImageView fitHeight="30.0" fitWidth="30.0" layoutX="383.0" layoutY="3.0" onMouseClicked="#startDateMinus" pickOnBounds="true" preserveRatio="true">
<image>
<Image url="@../images/向上.png" />
</image>
</ImageView>
<ImageView fitHeight="30.0" fitWidth="30.0" layoutX="446.0" layoutY="3.0" onMouseClicked="#startDatePlus" pickOnBounds="true" preserveRatio="true">
<image>
<Image url="@../images/向下.png" />
</image>
</ImageView>
<Label fx:id="startDateShow" layoutX="14.0" layoutY="5.0" text="1999年1月1日">
<font>
<Font name="System Bold" size="20.0" />
</font></Label>
</children>
</Pane>
<GridPane fx:id="startDateView" gridLinesVisible="true" prefHeight="350.0" prefWidth="500.0">
<columnConstraints>
<ColumnConstraints halignment="CENTER" hgrow="SOMETIMES" minWidth="10.0" prefWidth="100.0" />
<ColumnConstraints halignment="CENTER" hgrow="SOMETIMES" minWidth="10.0" prefWidth="100.0" />
<ColumnConstraints halignment="CENTER" hgrow="SOMETIMES" minWidth="10.0" prefWidth="100.0" />
<ColumnConstraints halignment="CENTER" hgrow="SOMETIMES" minWidth="10.0" prefWidth="100.0" />
<ColumnConstraints halignment="CENTER" hgrow="SOMETIMES" minWidth="10.0" prefWidth="100.0" />
<ColumnConstraints halignment="CENTER" hgrow="SOMETIMES" minWidth="10.0" prefWidth="100.0" />
<ColumnConstraints halignment="CENTER" hgrow="SOMETIMES" minWidth="10.0" prefWidth="100.0" />
</columnConstraints>
<rowConstraints>
<RowConstraints minHeight="10.0" prefHeight="30.0" vgrow="SOMETIMES" />
<RowConstraints minHeight="10.0" prefHeight="30.0" vgrow="SOMETIMES" />
<RowConstraints minHeight="10.0" prefHeight="30.0" vgrow="SOMETIMES" />
<RowConstraints minHeight="10.0" prefHeight="30.0" vgrow="SOMETIMES" />
<RowConstraints minHeight="10.0" prefHeight="30.0" vgrow="SOMETIMES" />
<RowConstraints minHeight="10.0" prefHeight="30.0" vgrow="SOMETIMES" />
<RowConstraints minHeight="10.0" prefHeight="30.0" vgrow="SOMETIMES" />
</rowConstraints>
<children>
<Button mnemonicParsing="false" text="一" />
<Button mnemonicParsing="false" text="二" GridPane.columnIndex="1" />
<Button mnemonicParsing="false" text="三" GridPane.columnIndex="2" />
<Button mnemonicParsing="false" text="四" GridPane.columnIndex="3" />
<Button mnemonicParsing="false" text="五" GridPane.columnIndex="4" />
<Button mnemonicParsing="false" text="六" GridPane.columnIndex="5" />
<Button mnemonicParsing="false" text="七" GridPane.columnIndex="6" />
</children>
</GridPane>
<Pane prefHeight="45.0" prefWidth="500.0">
<children>
<ComboBox fx:id="startHour" layoutX="14.0" layoutY="8.0" prefHeight="30.0" prefWidth="72.0" promptText="00" />
<ComboBox fx:id="startMinute" layoutX="132.0" layoutY="8.0" prefHeight="30.0" prefWidth="72.0" promptText="00" />
<ComboBox fx:id="startSecond" layoutX="245.0" layoutY="8.0" prefHeight="30.0" prefWidth="72.0" promptText="01" />
<Label layoutX="100.0" layoutY="13.0" text="时" />
<Label layoutX="217.0" layoutY="13.0" text="分" />
<Label layoutX="332.0" layoutY="13.0" text="秒" />
</children>
</Pane>
</children>
</VBox>
<VBox prefHeight="485.0" prefWidth="500.0" styleClass="date">
<children>
<Pane prefHeight="35.0" prefWidth="500.0" styleClass="date-head">
<children>
<ImageView fitHeight="30.0" fitWidth="30.0" layoutX="383.0" layoutY="3.0" pickOnBounds="true" preserveRatio="true">
<image>
<Image url="@../images/向上.png" />
</image>
</ImageView>
<ImageView fitHeight="30.0" fitWidth="30.0" layoutX="446.0" layoutY="3.0" pickOnBounds="true" preserveRatio="true">
<image>
<Image url="@../images/向下.png" />
</image>
</ImageView>
<Label fx:id="endDateShow" layoutX="14.0" layoutY="5.0" text="1999年1月1日">
<font>
<Font name="System Bold" size="20.0" />
</font></Label>
</children>
</Pane>
<GridPane fx:id="endDateView" alignment="CENTER" gridLinesVisible="true" prefHeight="350.0" prefWidth="500.0">
<columnConstraints>
<ColumnConstraints halignment="CENTER" hgrow="SOMETIMES" minWidth="10.0" prefWidth="100.0" />
<ColumnConstraints halignment="CENTER" hgrow="SOMETIMES" minWidth="10.0" prefWidth="100.0" />
<ColumnConstraints halignment="CENTER" hgrow="SOMETIMES" minWidth="10.0" prefWidth="100.0" />
<ColumnConstraints halignment="CENTER" hgrow="SOMETIMES" minWidth="10.0" prefWidth="100.0" />
<ColumnConstraints halignment="CENTER" hgrow="SOMETIMES" minWidth="10.0" prefWidth="100.0" />
<ColumnConstraints halignment="CENTER" hgrow="SOMETIMES" minWidth="10.0" prefWidth="100.0" />
<ColumnConstraints halignment="CENTER" hgrow="SOMETIMES" minWidth="10.0" prefWidth="100.0" />
</columnConstraints>
<rowConstraints>
<RowConstraints minHeight="10.0" prefHeight="30.0" vgrow="SOMETIMES" />
<RowConstraints minHeight="10.0" prefHeight="30.0" vgrow="SOMETIMES" />
<RowConstraints minHeight="10.0" prefHeight="30.0" vgrow="SOMETIMES" />
<RowConstraints minHeight="10.0" prefHeight="30.0" vgrow="SOMETIMES" />
<RowConstraints minHeight="10.0" prefHeight="30.0" vgrow="SOMETIMES" />
<RowConstraints minHeight="10.0" prefHeight="30.0" vgrow="SOMETIMES" />
<RowConstraints minHeight="10.0" prefHeight="30.0" vgrow="SOMETIMES" />
</rowConstraints>
<children>
<Button mnemonicParsing="false" text="一" />
<Button mnemonicParsing="false" text="二" GridPane.columnIndex="1" />
<Button mnemonicParsing="false" text="三" GridPane.columnIndex="2" />
<Button mnemonicParsing="false" text="四" GridPane.columnIndex="3" />
<Button mnemonicParsing="false" text="五" GridPane.columnIndex="4" />
<Button mnemonicParsing="false" text="六" GridPane.columnIndex="5" />
<Button mnemonicParsing="false" text="七" GridPane.columnIndex="6" />
</children>
</GridPane>
<Pane prefHeight="45.0" prefWidth="500.0">
<children>
<ComboBox fx:id="endHour" layoutX="14.0" layoutY="8.0" prefHeight="30.0" prefWidth="72.0" promptText="23" />
<ComboBox fx:id="endMinute" layoutX="132.0" layoutY="8.0" prefHeight="30.0" prefWidth="72.0" promptText="59" />
<ComboBox fx:id="endSecond" layoutX="245.0" layoutY="8.0" prefHeight="30.0" prefWidth="72.0" promptText="59" />
<Label layoutX="100.0" layoutY="13.0" text="时" />
<Label layoutX="217.0" layoutY="13.0" text="分" />
<Label layoutX="332.0" layoutY="13.0" text="秒" />
</children>
</Pane>
</children>
<HBox.margin>
<Insets left="20.0" />
</HBox.margin>
</VBox>
</children>
</HBox>
</center>
<bottom>
<Pane prefHeight="62.0" prefWidth="963.0" BorderPane.alignment="CENTER">
<children>
<Button layoutX="475.0" layoutY="16.0" mnemonicParsing="false" onMouseClicked="#confirm" text="确认" />
</children>
</Pane>
</bottom>
<padding>
<Insets left="30.0" right="30.0" top="30.0" />
</padding>
</BorderPane>
样式表date.css
.date {
-fx-border-width: 1px;
-fx-border-color: #ccc;
-fx-border-radius: 3px;
}
.date-head {
-fx-border-width: 0 0 1px 0;
-fx-border-color: #ccc;
-fx-background-color: #ccc;
}
.date-column {
-fx-pref-width: 100px;
-fx-pref-height: 100px;
-fx-background-color: #fff;
-fx-alignment: center;
-fx-text-fill: black;
-fx-font-size: 18px;
-fx-padding: 5px 5px 5px 5px;
}
.date-column-choose {
-fx-pref-width: 100px;
-fx-pref-height: 100px;
-fx-background-color: #1881c6;
-fx-alignment: center;
-fx-text-fill: white;
-fx-font-size: 18px;
-fx-padding: 5px 5px 5px 5px;
}
.date-column-week {
-fx-text-fill: #ccc;
-fx-font-size: 18px;
}
.data-column:hover {
-fx-border-color: #ccc;
-fx-border-width: 1px;
-fx-background-color: green;
}
.data-column:focused {
-fx-border-color: #ccc;
-fx-border-width: 1px;
-fx-background-color: #008000;
}
3. 新建控制器,实现初始化接口
DateChooseController
package com.log.controller;
import com.log.cmmon.Common;
import com.log.cmmon.DateChooseType;
import com.log.cmmon.DateViewUtil;
import com.log.entity.DateRegion;
import com.log.entity.KeyAndValueItem;
import javafx.collections.ObservableList;
import javafx.fxml.FXML;
import javafx.fxml.Initializable;
import javafx.scene.control.Button;
import javafx.scene.control.ComboBox;
import javafx.scene.control.Label;
import javafx.scene.input.MouseEvent;
import javafx.scene.layout.FlowPane;
import javafx.scene.layout.GridPane;
import java.net.URL;
import java.text.DecimalFormat;
import java.time.DayOfWeek;
import java.time.LocalDate;
import java.time.LocalDateTime;
import java.time.LocalTime;
import java.time.format.DateTimeFormatter;
import java.time.temporal.TemporalAdjusters;
import java.util.ResourceBundle;
public class DateChooseController implements Initializable {
@FXML
GridPane startDateView;
@FXML
GridPane endDateView;
@FXML
Label startDateShow;
@FXML
Label endDateShow;
@FXML
FlowPane shortcutOptions;
@FXML
ComboBox<String> startHour;
@FXML
ComboBox<String> startMinute;
@FXML
ComboBox<String> startSecond;
@FXML
ComboBox<String> endHour;
@FXML
ComboBox<String> endMinute;
@FXML
ComboBox<String> endSecond;
// 当前选中项 默认为今天
DateChooseType dateChooseType = DateChooseType.TO_DAY;
// 今天
LocalDate startDate = LocalDate.now();
LocalDate endDate = LocalDate.now();
LocalTime startTime = LocalTime.MIN;
LocalTime endTime = LocalTime.MAX;
// 今天开始和结束
LocalDateTime startDateTime = LocalDateTime.of(startDate,startTime);
LocalDateTime endDateTime = LocalDateTime.of(endDate,endTime);
@Override
public void initialize(URL location, ResourceBundle resources) {
startDate = LocalDate.now();
endDate = LocalDate.now();
rePaintAllDate();
// 放置顶部的日期快捷选项
shortcutOptions.getChildren().clear();
for (DateChooseType value : DateChooseType.values()) {
Button button = new Button(value.getName());
shortcutOptions.getChildren().add(button);
button.addEventHandler(MouseEvent.MOUSE_CLICKED,e->{
dateChooseType = value;
if(value != DateChooseType.CUSTOM) {
DateViewUtil.remove(new KeyAndValueItem<DateRegion>(value.getName(), getValue()));
}
});
}
// 初始化时分秒选项
// 下拉初始化
ObservableList<String> startHourItems = startHour.getItems();
startHourItems.addAll(Common.getHour());
ObservableList<String> startMinuteItems = startMinute.getItems();
startMinuteItems.addAll(Common.getMinuteAndSeconds());
ObservableList<String> startSecondItems = startSecond.getItems();
startSecondItems.addAll(Common.getMinuteAndSeconds());
ObservableList<String> endHourItems = endHour.getItems();
endHourItems.addAll(Common.getHour());
ObservableList<String> endMinuteItems = endMinute.getItems();
endMinuteItems.addAll(Common.getMinuteAndSeconds());
ObservableList<String> endSecondItems = endSecond.getItems();
endSecondItems.addAll(Common.getMinuteAndSeconds());
// 默认选择
setTimeChoose();
}
public void setTimeChoose(){
DecimalFormat decimalFormat = new DecimalFormat("00");
endHour.setValue(decimalFormat.format(endDateTime.getHour()));
endMinute.setValue(decimalFormat.format(endDateTime.getMinute()));
endSecond.setValue(decimalFormat.format(endDateTime.getSecond()));
startHour.setValue(decimalFormat.format(startDateTime.getHour()));
startMinute.setValue(decimalFormat.format(startDateTime.getMinute()));
startSecond.setValue(decimalFormat.format(startDateTime.getSecond()));
}
/**重新绘制所有日期
*
*/
public void rePaintAllDate(){
rePaintStartDate();
rePaintEndDate();
}
public void rePaintStartDate(){
// 绘制左侧日期和右侧日期
paintDateColumn(startDateView,startDate,true);
// 刷新显示的开始时间
updateStartDateShow();
}
public void rePaintEndDate(){
paintDateColumn(endDateView,endDate,false);
// 刷新结束显示的时间
updateEndDateShow();
}
public void paintDateColumn(GridPane pane,final LocalDate today,boolean start){
pane.getChildren().clear();
// 放置星期天数
for (int i = 0; i <= 6; i++) {
Button startLabel = new Button(Common.getWeek(i));
pane.add(startLabel,i,0);
}
final int day = today.getDayOfMonth();
// 获取当前月份天数
final int monthDay = today.lengthOfMonth();//当月的天数
//本月的第一天
LocalDate firstDay = LocalDate.of(today.getYear(),today.getMonth(),1);
//本月的最后一天
LocalDate lastDay =today.with(TemporalAdjusters.lastDayOfMonth());
// 获取第一个天星期几
final DayOfWeek dayOfWeek = firstDay.getDayOfWeek();
final int value = dayOfWeek.getValue();
System.out.println("当月天数:" + monthDay + " 第一天星期几:" + value);
// 第0行为周描述信息
int rowIndex = 1;// 从第一行开始放置日期按钮
int columnIndex = value-1;// 第一列为当月第一天星期几开始 下标减1
for (int i = 1; i <= monthDay; i++) {
// 重新从第0列开始
if(columnIndex>6){
columnIndex = 0;
rowIndex++;
}
Button startLabel = new Button(i+"");
if(i == day){
startLabel.getStyleClass().add("date-column-choose");
}else {
if(columnIndex >=5){
startLabel.getStyleClass().add("date-column-week");
}
startLabel.getStyleClass().add("date-column");
}
startLabel.addEventHandler(MouseEvent.MOUSE_CLICKED,e->{
Button clickBtn = (Button)e.getSource();
int day2 = Integer.parseInt(clickBtn.getText());
if(start) {
//选择的日期 若没有则返回当月最后一天
startDate = LocalDate.of(today.getYear(),today.getMonth(),day2);
//重新绘制
rePaintStartDate();
}else {
//选择的日期 若没有则返回当月最后一天
endDate = LocalDate.of(today.getYear(),today.getMonth(),day2);
rePaintEndDate();
}
});
pane.add(startLabel,columnIndex,rowIndex);
columnIndex++;
}
}
public void updateStartDateShow(){
startDateShow.setText(startDate.format(DateTimeFormatter.ofPattern("yyyy年MM月")));
}
public void updateEndDateShow(){
endDateShow.setText(endDate.format(DateTimeFormatter.ofPattern("yyyy年MM月")));
}
@FXML
public void startDateMinus(){
// 月份减1
startDate = startDate.minusMonths(1);
// 重新绘制月
rePaintStartDate();
}
@FXML
public void startDatePlus(){
// 月份加1
startDate = startDate.plusMonths(1);
// 重新绘制月
rePaintStartDate();
}
public DateRegion getValue(){
LocalDateTime now = LocalDateTime.now();
LocalDateTime start = now;
LocalDateTime end = now;
switch (dateChooseType){
case LAST_15_MINUTES:
case LAST_30_MINUTES:
case LAST_1_HOUR:
case LAST_3_HOUR:
start = LocalDateTime.of(now.getYear(),now.getMonth(),now.getDayOfMonth(),now.getHour(),now.getMinute(),now.getSecond(),now.getNano()).minusMinutes(dateChooseType.getMinutes());
break;
case CUSTOM:
start = LocalDateTime.of(startDate.getYear(),startDate.getMonth(),startDate.getDayOfMonth(),Integer.parseInt(startHour.getValue()),Integer.parseInt(startMinute.getValue()),Integer.parseInt(startSecond.getValue()),0);
end = LocalDateTime.of(endDate.getYear(),endDate.getMonth(),endDate.getDayOfMonth(),Integer.parseInt(endHour.getValue()),Integer.parseInt(endMinute.getValue()),Integer.parseInt(endSecond.getValue()),999);
break;
case TO_DAY:
start = LocalDateTime.of(now.getYear(),now.getMonth(),now.getDayOfMonth(),0,0,0,0);
end = LocalDateTime.of(now.getYear(),now.getMonth(),now.getDayOfMonth(),23,59,59,999);
break;
case YESTERDAY:
start = LocalDateTime.of(now.getYear(),now.getMonth(),now.getDayOfMonth()-1,0,0,0,0);
end = LocalDateTime.of(now.getYear(),now.getMonth(),now.getDayOfMonth()-1,23,59,59,999);
break;
}
startDateTime = start;
endDateTime = end;
setTimeChoose();
return new DateRegion(start,end,dateChooseType);
}
@FXML
public void confirm(){
DateViewUtil.remove(new KeyAndValueItem<DateRegion>(dateChooseType.getName(),getValue()));
}
}
4. 新建顶部的日期快捷选项
DateChooseType
package com.log.cmmon;
public enum DateChooseType {
TO_DAY("今天","TO_DAY",-1),
YESTERDAY("昨天","YESTERDAY",-1),
LAST_15_MINUTES("过去15分钟","LAST_15_MINUTES",15),
LAST_30_MINUTES("过去30分钟","LAST_30_MINUTES",30),
LAST_1_HOUR("过去一小时","LAST_1_HOUR",60),
LAST_3_HOUR("过去3小时","LAST_3_HOUR",180),
CUSTOM("自定义","CUSTOM",-1);
private String name;
private String value;
private int minutes;
DateChooseType(String name, String value, int minutes) {
this.name = name;
this.value = value;
this.minutes = minutes;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getValue() {
return value;
}
public void setValue(String value) {
this.value = value;
}
public int getMinutes() {
return minutes;
}
public void setMinutes(int minutes) {
this.minutes = minutes;
}
}
5. 新建传值使用到的实体类
DateRegion
package com.log.entity;
import com.log.cmmon.DateChooseType;
import java.time.LocalDateTime;
public class DateRegion {
private LocalDateTime start;
private LocalDateTime end;
private DateChooseType chooseType;
public DateRegion(LocalDateTime start, LocalDateTime end, DateChooseType chooseType) {
this.start = start;
this.end = end;
this.chooseType = chooseType;
}
public LocalDateTime getStart() {
return start;
}
public void setStart(LocalDateTime start) {
this.start = start;
}
public LocalDateTime getEnd() {
return end;
}
public void setEnd(LocalDateTime end) {
this.end = end;
}
public DateChooseType getChooseType() {
return chooseType;
}
public void setChooseType(DateChooseType chooseType) {
this.chooseType = chooseType;
}
}
KeyAndValueItem
package com.log.entity;
public class KeyAndValueItem<T> {
private T value;
private String key;
public KeyAndValueItem(String key,T value) {
this.value = value;
this.key = key;
}
public T getValue() {
return value;
}
public void setValue(T value) {
this.value = value;
}
public String getKey() {
return key;
}
public void setKey(String key) {
this.key = key;
}
}
6. 新建打开窗口的工具类
DateViewUtil
package com.log.cmmon;
import com.log.Main;
import com.log.controller.DateChooseController;
import com.log.entity.DateRegion;
import com.log.entity.KeyAndValueItem;
import javafx.fxml.FXMLLoader;
import javafx.scene.layout.Region;
import javafx.scene.layout.StackPane;
import java.io.IOException;
import java.time.LocalDateTime;
import java.time.format.DateTimeFormatter;
import java.util.function.Function;
public class DateViewUtil {
private static StackPane container;
private static Region region;
private static Function<KeyAndValueItem<DateRegion>, Void> callback;
private static DateChooseController controller;
/** 该方法多次显示只创建一次窗口,如果需要多实例那么需要做相应修改
*
* @param container 放置面板的容器
* @param callback 选择确定或者取消后的回调方法
* @return 当前面板
*/
public static Region showDateChoose(StackPane container, Function<KeyAndValueItem<DateRegion>, Void> callback){
DateViewUtil.container = container;
DateViewUtil.callback = callback;
if(region == null) {
init();
}
if(!container.getChildren().contains(region)){
container.getChildren().add(region);
}
return region;
}
private static void init(){
FXMLLoader loader = new FXMLLoader(Main.class.getResource("/views/date-choose.fxml"));
try {
DateViewUtil.region = loader.load();
DateViewUtil.controller = loader.getController();
} catch (IOException e) {
e.printStackTrace();
}
}
public static void remove(KeyAndValueItem<DateRegion> value){
if(value != null && callback != null) {
callback.apply(value);
}
if(container != null) {
container.getChildren().remove(region);
}
}
/** 获取最新选项
*
* @return 日期选择项
*/
public static DateRegion getCurrentValue(){
if(DateViewUtil.controller == null){
init();
}
return controller.getValue();
}
}






















 2207
2207











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








