文章内容
本文通过创建一个最简单的服务器控件,演示开发服务器端控件的流程。
文章内容整理自MSDN的编程指南,原文地址在文章末尾的资源中。
本文创建一个简单的服务器控件,名为 RedLabel。 它的使用方式为:
文章内容
本文通过创建一个最简单的服务器控件,演示开发服务器端控件的流程。
文章内容整理自MSDN的编程指南,原文地址在文章末尾的资源中。
本文创建一个简单的服务器控件,名为 RedLabel。 它的使用方式为:
这个标签会将自己的Text属性值以红色的样式输出到页面上。运行结果如图所示:

步骤
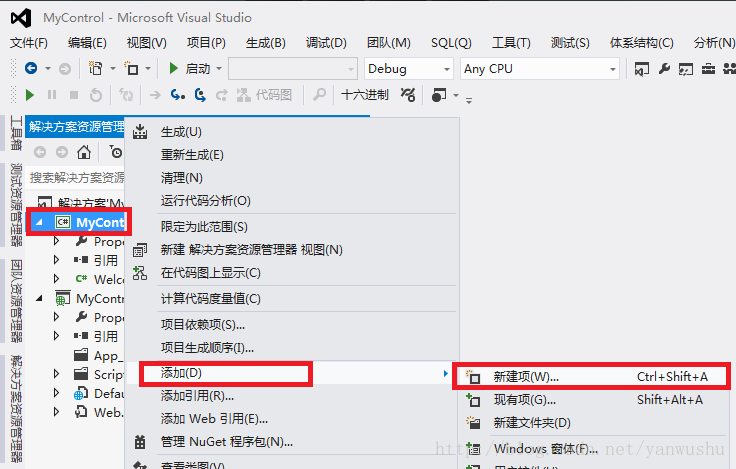
新建一个空白解决方案,在此解决方案下新建一个类库项目,名称为MyControl。在类库中新建一个服务器端控件,名称为RedLabel。如图所示:


打开RedLabel类,将整个类的代码修改为:
using System; using System.Collections.Generic; using System.ComponentModel; using System.Text; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; namespace MyControl { [DefaultProperty("Text")] [ToolboxData("<{0}:RedLabel runat=server></{0}:RedLabel>")] public class RedLabel : Label { //重写RenderContent函数,输出控件内容 protected override void RenderContents(HtmlTextWriter output) { //将自己的Text属性(继承自Label类)值使用红色样式输出 output.Write("<div style='color:red'>" + Text + "</div>"); } } }
至此自定义label控件编写完毕。
配置程序集属性
1. 打开类库项目下的程序集属性文件:AssemblyInfo.cs,如图所示:

1. 在文件开头添加下面代码:
using System.Web.UI;
2. 在文件末尾添加下面的代码:
[assembly: TagPrefix("MyControl", "f")]
其中MyControl是命名空间的名称。f是自定义控件的标签前缀。
代码说明
如果控件要呈现在客户端浏览器中不可见的元素(如隐藏元素或 meta 元素),则应从 System.Web.UI.Control 派生该控件。 WebControl 类从 Control 派生,并添加了与样式相关的属性,如 Font、ForeColor 和 BackColor。 另外,自定义控件通过重写 RenderContents 方法将文本写入响应流中。
在页面中使用自定义控件
要在页面中使用自定义控件,需要事先进行注册,注册的目的是将控件的前缀和命名空间进行映射,这样就能通过标签名找到标签对应的实现类。注册的方式有两种
1. 在页面中使用 @ Register 指令,如以下示例所示:<%@ RegisterAssembly="ServerControl" TagPrefix="aspSample” Namespace="ServerControl"%>
2.在 Web.config文件中指定标记前缀/命名空间映射。 如果将在 Web应用程序的多个页中使用自定义控件,则该方法非常有用。 下面的示例显示了一个 Web.config文件,该文件指定了程序集MyControl中命名空间MyControl和标签前缀f的映射。
<?xml version="1.0"?> <configuration> <system.web> <pages> <controls> <add tagPrefix="f" Assembly="MyControl" namespace="MyControl"> </add> </controls> </pages> </system.web> </configuration>
测试控件
在解决方案下新建web项目,在web项目中新建apsx页面,在页面中引入自定义控件(注意,控件前缀需要注册)。比如以下页面:
<%@ Page Language="C#"AutoEventWireup="true"CodeBehind="Default.aspx.cs"Inherits="MyControl.Web._Default" %> <%@ Register Assembly="MyControl"TagPrefix="f"Namespace="MyControl" %> <!DOCTYPEhtmlPUBLIC "-//W3C//DTDXHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlnshtmlxmlns="http://www.w3.org/1999/xhtml"> <headrunatheadrunat="server"> <metahttp-equivmetahttp-equiv="Content-Type"content="text/html; charset=utf-8"/> <title></title> </head> <body> <formidformid="form1"runat="server"> <div> <f:RedLabelTextf:RedLabelText="this is a test !"runat="server"></f:RedLabel> </div> </form> </body> </html>
运行效果
资源:
MSDN创建服务器控件:http://msdn.microsoft.com/zh-cn/library/yhzc935f(v=vs.100).aspx

























 2433
2433

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








