vue-element-plus-admin启动
一、安装element-plus
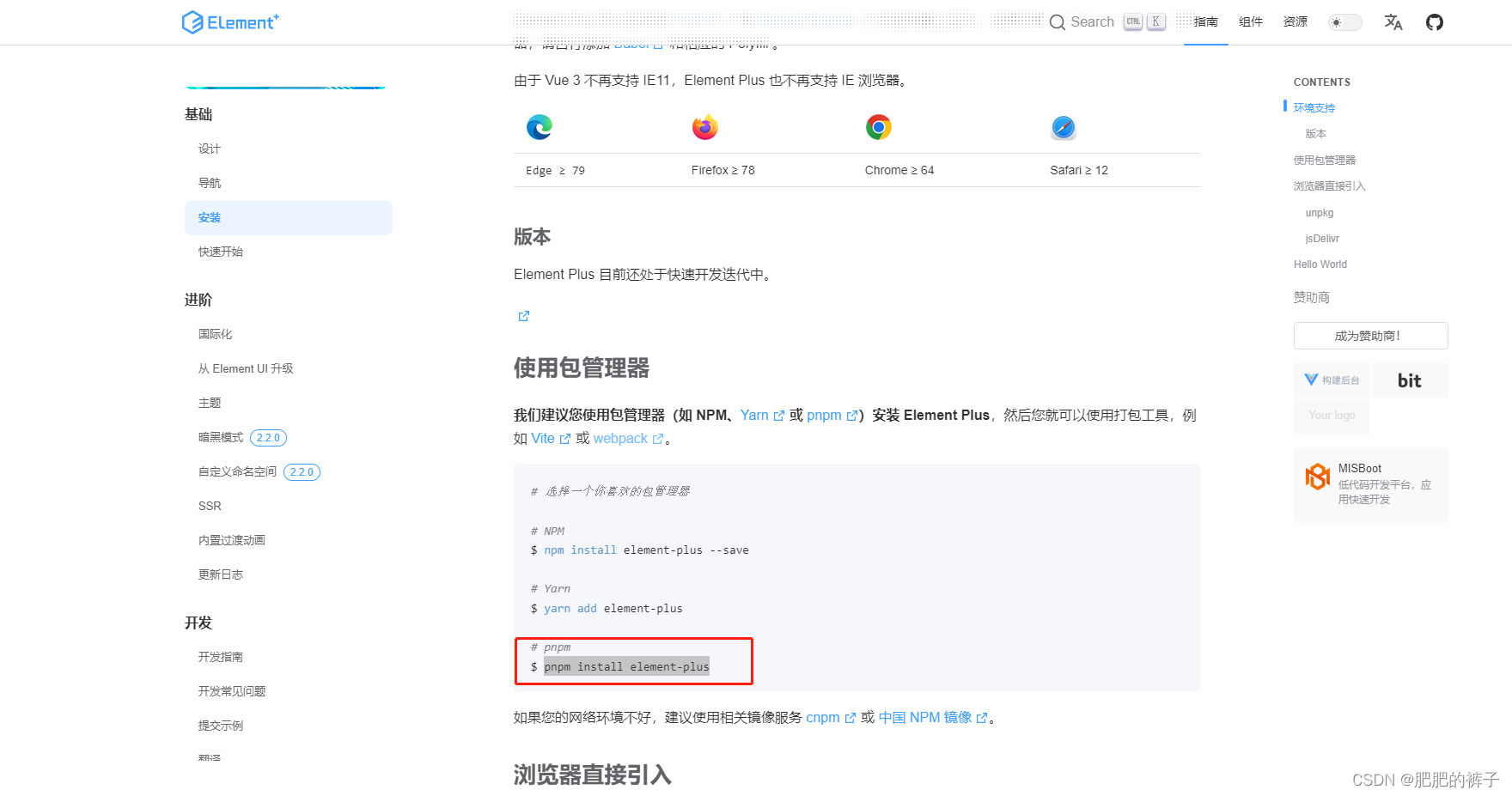
1、element-plus官网地址
https://element-plus.gitee.io/zh-CN/guide/installation.html
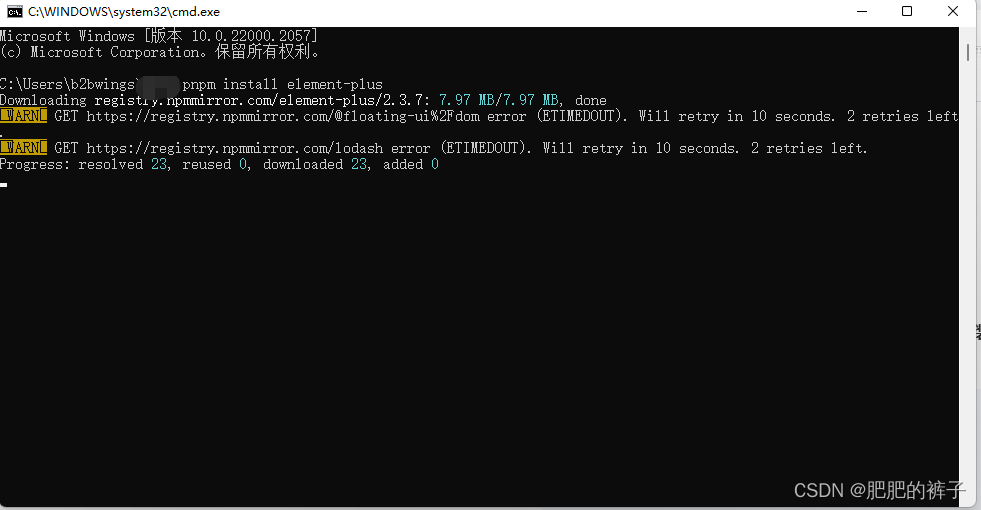
2、使用pnpm安装

安装命令
pnpm install element-plus

二、安装vue脚手架
npm install -g @vue/cli
三、安装vue-router
npm install vue-router --save
四、安装axios
npm install axios
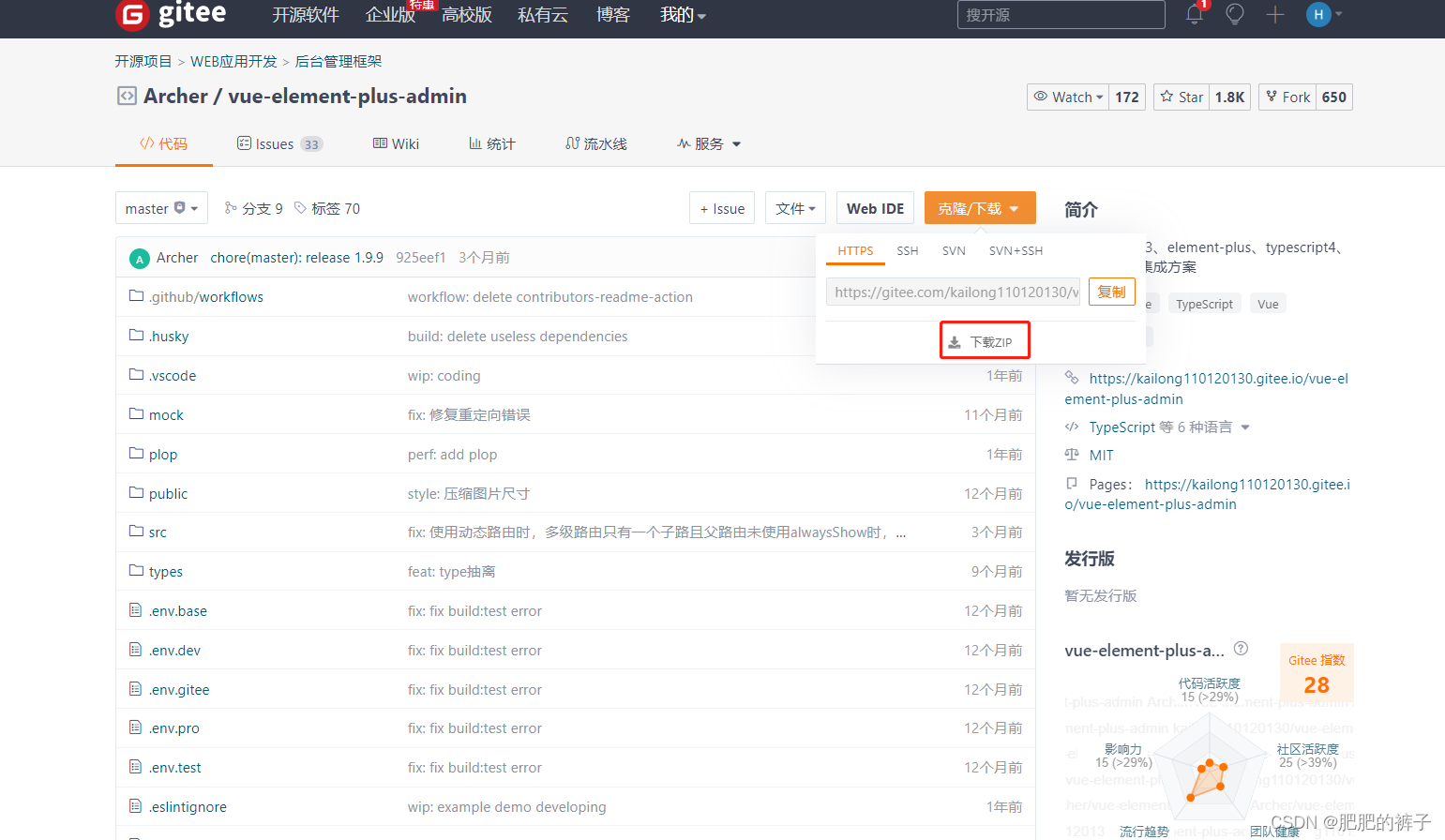
五、下载vue-element-plus-admin项目
https://gitee.com/kailong110120130/vue-element-plus-admin?_from=gitee_search

六、安装和启动项目
以下都是在cmd输入命令的
- 安装依赖
切换到项目的路径
cd vue-element-plus-admin
安装
pnpm install
- 运行开发环境
pnpm run dev
- 打包生产环境
pnpm run build:pro
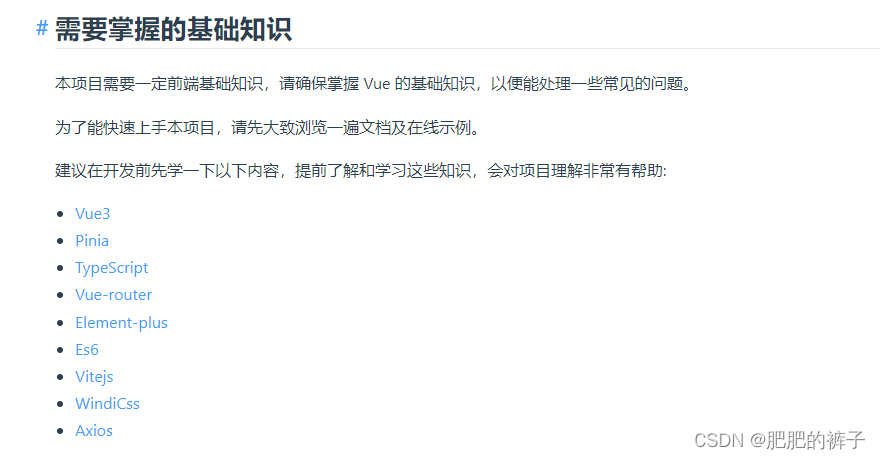
7、vue-element-plus-admin项目需要掌握的知识
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








