关注它,不迷路。
本文章中所有内容仅供学习交流,不可用于任何商业用途和非法用途,否则后果自负,如有侵权,请联系作者立即删除!
1.又更新了
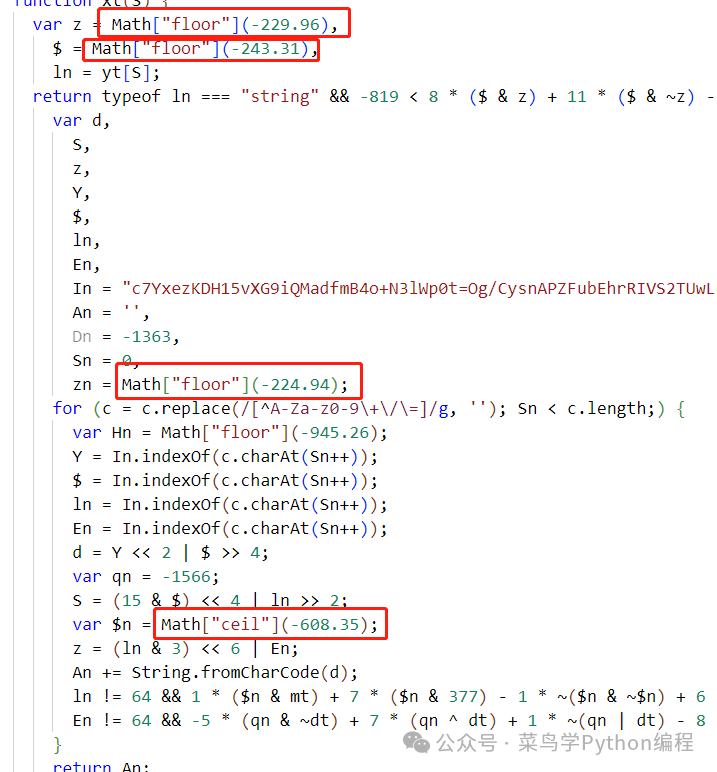
datadome滑块的混淆代码又更新了,之前的代码没法完全还原了,看到了很多这样的节点:

有很多的Math类的方法没有被处理,使用了常量折叠插件也不好使,理由是 path.evaluate 方法 只能处理:
Math.floor(-224.94);这样的 CallExpression 节点,而对于:
Math["floor"](-224.94);这样的节点却无能为力。之前,我在星球里发了学员专用的babel库,可以兼容这种类型的节点,但是感觉太笨重了,不如写个插件处理一下来的快。
2.插件思路
将上面两个代码复制到在线解析网站解析一下,发现仅有两处不同:
property 子节点类型不同,一个是StringLiteral类型,另外一个是
Identifier 类型;
computed 的值不同,一个是true,一个是false;
因此,只需要处理这两处不同的地方就可以了。
插件源码:
const stringKeyToIdentifier =
{
MemberExpression(path)
{
let {object,property} = path.node;
if (!types.isIdentifier(object) || !["String","Math"].includes(object.name))
{
return;
}
if (!types.isStringLiteral(property))
{
return;
}
path.node.property = types.Identifier(property.value);
path.node.computed = false;
}
}
traverse(ast,simplifyMemberExpressionOfWindow);这个插件处理后,再使用 常量折叠 插件能处理上面的节点了。
2.前置插件
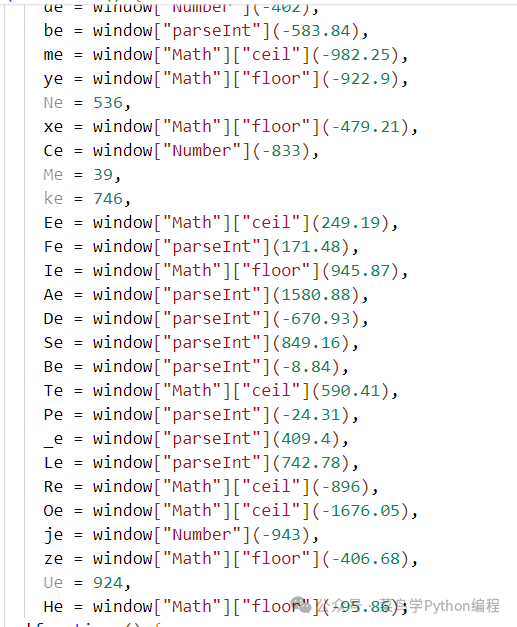
在这个插件处理还原后,又发现了一些没有处理的节点:

这个时候,需要将 window 这个Identifier 给去掉,之前文章讲过:
把window去掉后,再调用上面的插件,就可以彻底还原了。
今天的分享就到这里,感谢阅读。
欢迎加入知识星球,学习更多AST和爬虫技巧。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








