首先是QML与Qt Quick的关系;
这就相当于C++与Qt的关系;
只是一个语言和框架的关系
从Qt 5.1开始,Qt Quick引入了一组界面控件,使用这些控件可以更简单地创建传统桌面应用。这些控件包含在QtQuick Controls模块中,包括窗口部件、各种视图、按钮等。从Qt 5.7开始,加入了一个Qt Quick Controls 2模块,与前者不同,它主要终于创建手机或嵌入式应用界面
Qt 5增加了QML这种应用程序开发方式。由于QML的简洁性,QML和Qt Quick 2更适合快速开发动态界面程序。
有理由相信,在未来越来越多的程序都会使用这种全新的开发模式。相比而言,QML更能适应现代界面的要求。
Windows 8 Modern UI这样的崭新用户界面并不能简单地加入到现有的QWidget基础架构中。存在于智能电话和
平板设备的那种富含动画效果的界面大行其道,同样也是QWidget这种为大量以静态图形为主要显示单元的用户界
面而设计的组件所不擅长的。QML和Qt Quick的出现就是为了解决这些问题。
Qt 5的QWidget及其子类是开发桌面应用的核心,我们仍然能够像Qt 4时那样编写程序。现阶段新生的QML和QtQuick远不如QWidget那样拥有丰富的开发组件,尤其缺乏复杂的企业级应用程序所必须的树等控件。这就决定了至少在现阶段,真正大型的桌面程序依旧只能选择QWidget为主,QML和Qt Quick为辅的开发模式。
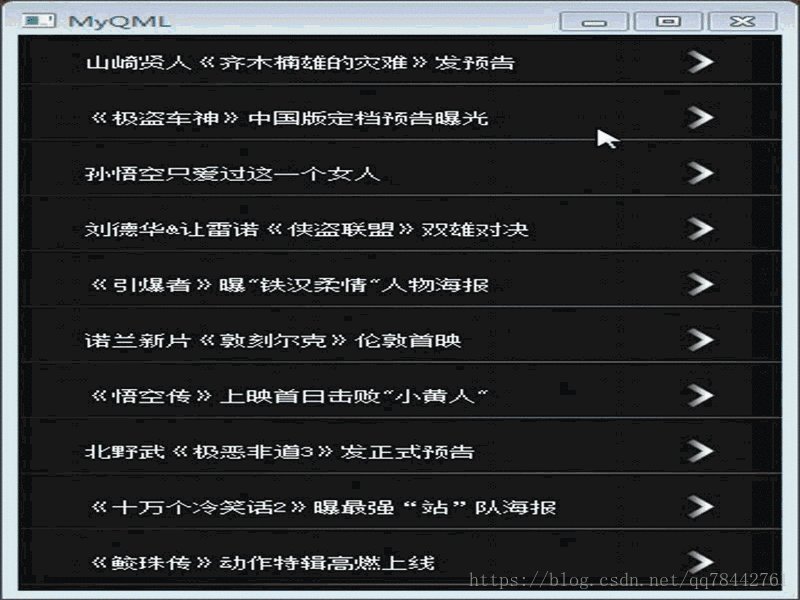
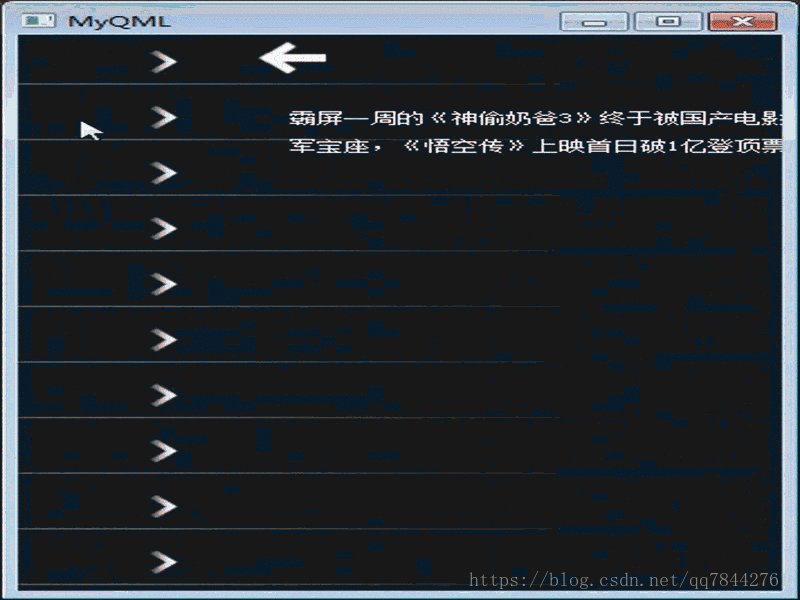
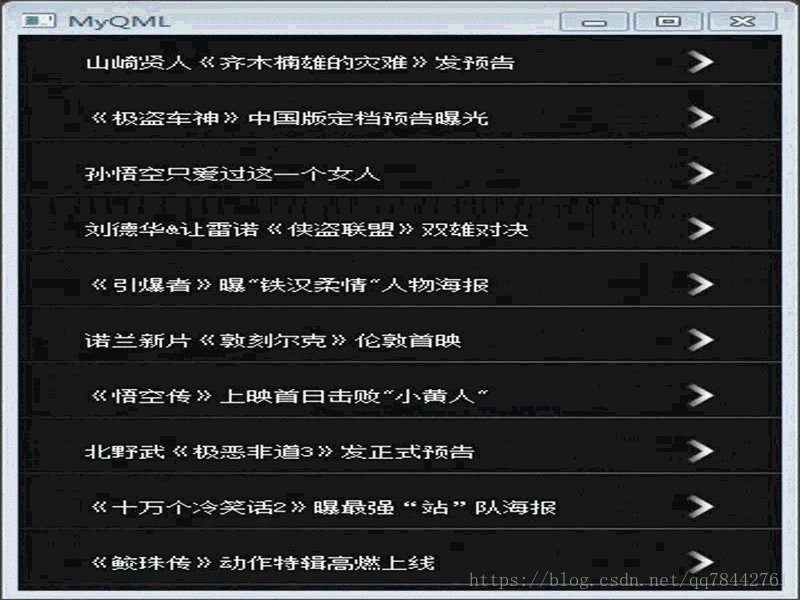
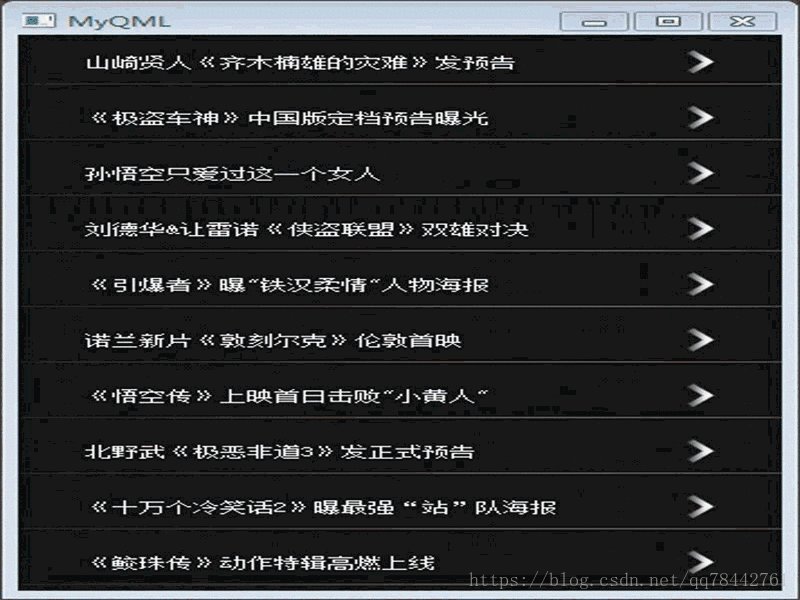
下面来看一个例子:
源码如下:
import QtQuick 2.7
import QtQuick.Window 2.2
import QtQuick.XmlListModel 2.0
import QtQuick.Controls 2.1
Window {
id:window;
property string detial:"";
visible:true;
width:340;
height:480;
Image{
source:"qrc:/images/home.png";
anchors.fill: parent;
}
XmlListModel{
id:model;
source:"qrc:/test.xml";
query:"/rss/channel/item";
XmlRole{
name:"title";
query:"title/string()";
}
XmlRole{
name:"description";
query:"description/string()";
}
}
ListView{
id:listView;
width:parent.width;
height:parent.height;
model:model;
delegate: Item{
width:parent.width;
height:window.height/10;
Text{
text:title;
color:"white";
anchors.left: parent.left;
anchors.leftMargin: 30;
anchors.verticalCenter: parent.verticalCenter;
}
Image{
source:"qrc:/images/mainLine.png";
anchors.bottom: parent.bottom;
anchors.bottomMargin: 5;
}
Image{
source:"qrc:/images/listArrow.png";
anchors.right: parent.right;
anchors.rightMargin: 30;
anchors.verticalCenter: parent.verticalCenter;
}
MouseArea{
anchors.fill: parent;
onClicked:{
detial=description;
stack.push(mainView)
}
}
}
}
StackView{
id:stack;
anchors.fill: parent;
initialItem: listView;
}
Component{
id:mainView;
Item{
ToolButton{
id:toolBtn;
contentItem:Image{
fillMode: Image.pad;
horizontalAlignment: Image.AlignHCenter;
verticalAlignment: Image.AlignVCenter;
source:"qrc:/images/back.png";
}
onClicked: stack.pop();
}
Label{
text:detial;
color:"white";
anchors.margins: 20;
anchors.top:toolBtn.bottom;
anchors.left: parent.left;
anchors.right: parent.right;
verticalAlignment: Label.AlignVCenter;
wrapMode: Label.Wrap;
lineHeight: 2;
}
}
}
}
程序运行截图如下:
XML文件格式如下:
<?xml version="1.0" encoding="utf-8"?>
<rss version="2.0">
<channel>
<title>电影新闻-Mtime时光网</title>
<description>时光网(Mtime.com)电影新闻</description>
<link>http://feed.mtime.com/movienews.rss</link>
<pubDate>Fri, 14 Jul 2017 06:29:37 GMT</pubDate>
<docs>http://backend.userland.com/rss</docs>
<item>
<title>山崎贤人《齐木楠雄的灾难》发预告</title>
<description>麻生周一人气漫画《齐木楠雄的灾难》改编的真人电影今日发布预告,弥漫着满满的中二风,更有雷人的5毛钱科幻特效场面。目前来看,人物形象还原度较高。</description>
<link>http://news.mtime.com/2017/07/14/1571357.html</link>
<pubDate>Fri, 14 Jul 2017 03:42:57 GMT</pubDate>
</item>
<item>
<title>《极盗车神》中国版定档预告曝光</title>
<description>《僵尸肖恩》导演埃德加·赖特的口碑新作《极盗车神》将于8月25日与内地观众见面,一款中国定档海报与定制预告片今日曝光,六大主演酷炫集结,开启狂飙极盗之旅。</description>
<link>http://news.mtime.com/2017/07/14/1571355.html</link>
<pubDate>Fri, 14 Jul 2017 03:09:48 GMT</pubDate>
</item>
<item>
<title>孙悟空只爱过这一个女人</title>
<description>这首歌曲命名为《紫》,与倪妮饰演的阿紫有千丝万缕的联系。</description>
<link>http://news.mtime.com/2017/07/14/1571354.html</link>
<pubDate>Fri, 14 Jul 2017 02:53:52 GMT</pubDate>
</item>
<item>
<title>刘德华&让雷诺《侠盗联盟》双雄对决</title>
<description>让·雷诺饰演的皮埃尔对刘德华饰演的张丹始终心怀戒备,在张丹出狱后依然对他严密监视。在得知张丹计划盗取天价珠宝“盖亚”后,皮埃尔找来宝物鉴定师Amber组成联盟,横跨欧洲追捕张丹。</description>
<link>http://news.mtime.com/2017/07/14/1571352.html</link>
<pubDate>Fri, 14 Jul 2017 02:32:16 GMT</pubDate>
</item>
<item>
<title>《引爆者》曝"铁汉柔情"人物海报</title>
<description>《引爆者》曝"铁汉柔情"版人物关系海报,段奕宏分别与其他三位主演同框出镜。段奕宏和余男首次合作演绎一对苦命鸳鸯,携爱逃亡不离不弃,两人在戏外互怼不停,开起彼此的玩笑更是“毫不留情”。</description>
<link>http://news.mtime.com/2017/07/14/1571350.html</link>
<pubDate>Fri, 14 Jul 2017 02:24:37 GMT</pubDate>
</item>
<item>
<title>诺兰新片《敦刻尔克》伦敦首映</title>
<description>昨晚,《敦刻尔克》在伦敦举行首映礼,众位主创到场助阵。</description>
<link>http://news.mtime.com/2017/07/14/1571351.html</link>
<pubDate>Fri, 14 Jul 2017 02:23:37 GMT</pubDate>
</item>
<item>
<title>《悟空传》上映首日击败"小黄人"</title>
<description>霸屏一周的《神偷奶爸3》终于被国产电影请下票房日冠军宝座,《悟空传》上映首日破1亿登顶票房冠军。</description>
<link>http://news.mtime.com/2017/07/14/1571344.html</link>
<pubDate>Fri, 14 Jul 2017 02:17:47 GMT</pubDate>
</item>
<item>
<title>北野武《极恶非道3》发正式预告</title>
<description>北野武要将《极恶非道》系列中全员恶人的极端暗黑画风进行到底。在这里,没有丝毫人情味可言,只要利益、金钱、暴力。</description>
<link>http://news.mtime.com/2017/07/14/1571349.html</link>
<pubDate>Fri, 14 Jul 2017 02:04:29 GMT</pubDate>
</item>
<item>
<title>《十万个冷笑话2》曝最强“站”队海报</title>
<description>宙斯、女娲、奥丁、拉四位天神作为幕后操控者集结亮相,小金刚、雅典娜、河神、雷神托尔则各持武器站成“1字型”,一场宇宙大战即将开启。</description>
<link>http://news.mtime.com/2017/07/14/1571347.html</link>
<pubDate>Fri, 14 Jul 2017 01:57:09 GMT</pubDate>
</item>
<item>
<title>《鲛珠传》动作特辑高燃上线</title>
<description>《鲛珠传》将于8月11日上映,动作特辑高燃上线,主演王大陆、张天爱两人首次挑战打戏,在金牌动作指导谷轩昭的耐心指导下,他们虽然在片场被摔打不停,却都坚持亲身上阵,十分敬业。</description>
<link>http://news.mtime.com/2017/07/14/1571346.html</link>
<pubDate>Fri, 14 Jul 2017 01:51:16 GMT</pubDate>
</item>
<item>
<title>DC大作《正义联盟》新剧照曝光</title>
<description>新剧照中超人还是没有出现。不过蝙蝠侠、神奇女侠和闪电侠看起来状态都不错。</description>
<link>http://news.mtime.com/2017/07/14/1571345.html</link>
<pubDate>Fri, 14 Jul 2017 01:44:15 GMT</pubDate>
</item>
<item>
<title>《蝙蝠侠》导演:我放弃了大本的剧本</title>
<description>《蝙蝠侠》是马特·里夫斯第一部漫改电影,他此前曾说要把它拍出“希区柯克式”的感觉。</description>
<link>http://news.mtime.com/2017/07/14/1571342.html</link>
<pubDate>Fri, 14 Jul 2017 01:03:21 GMT</pubDate>
</item>
<item>
<title>"至暗时刻"正式预告片中神还原丘吉尔</title>
<description>焦点影业发布了《至暗时刻》的首支正式预告片,加里·奥德曼饰演的是英国最著名的首相之一——温斯顿·丘吉尔。</description>
<link>http://news.mtime.com/2017/07/14/1571339.html</link>
<pubDate>Thu, 13 Jul 2017 23:41:00 GMT</pubDate>
</item>
<item>
<title>《悟空传》导演&原著作者专访</title>
<description>郭子健是在为《西游降魔篇》收集资料时读到了《悟空传》,“虽然不是我写的,但是我总觉得好像自己的作品一样。那个时候就觉得我好想把这个小说拍出来。”</description>
<link>http://news.mtime.com/2017/07/14/1571338.html</link>
<pubDate>Thu, 13 Jul 2017 23:07:25 GMT</pubDate>
</item>
<item>
<title>喜剧《羞羞的铁拳》造就“艾玛疼”组合</title>
<description>《羞羞的铁拳》中,艾伦智商进化,从傻春变成专门打假拳的“过气拳手”;马丽“变美”,饰演一位专门打假的热血记者;沈腾变身二人“导师”,教授武林绝学。</description>
<link>http://news.mtime.com/2017/07/13/1571337.html</link>
<pubDate>Thu, 13 Jul 2017 15:19:14 GMT</pubDate>
</item>
<item>
<title>《悟空传》首日票房破亿</title>
<description>根据今何在同名小说改编的电影《悟空传》今日正式上映,首日票房截至发稿时已达1.08亿。</description>
<link>http://news.mtime.com/2017/07/13/1571334.html</link>
<pubDate>Thu, 13 Jul 2017 15:07:24 GMT</pubDate>
</item>
<item>
<title>帅弯!《神奇女侠》曝概念艺术画</title>
<description>近日,概念艺术画家约书亚·闵为《神奇女侠》创作了一组艺术概念图,获得。</description>
<link>http://news.mtime.com/2017/07/13/1571333.html</link>
<pubDate>Thu, 13 Jul 2017 13:59:54 GMT</pubDate>
</item>
<item>
<title>神马画风?哪咤要加入变形金刚"宇宙"</title>
<description>近日美国孩之宝公司全球CEO史蒂芬·戴维斯等一行10人到央视动画有限公司,双方就合拍动画项目《哪吒与变形金刚》达成多项共识。</description>
<link>http://news.mtime.com/2017/07/13/1571327.html</link>
<pubDate>Thu, 13 Jul 2017 10:18:58 GMT</pubDate>
</item>
<item>
<title>"男人来自火星女人来自金星"将拍电影</title>
<description>畅销两性读物《男人来自火星 女人来自金星》将被传奇影业改编成电影。</description>
<link>http://news.mtime.com/2017/07/13/1571326.html</link>
<pubDate>Thu, 13 Jul 2017 10:13:42 GMT</pubDate>
</item>
<item>
<title>《S的秘密》7.20公映曝光新剧照</title>
<description>《S的秘密》即将于7月20日全国公映,片中吴启华饰演一名时尚前卫的内衣设计师方浪,同时会一人分饰男女两角。在新剧照中,吴启华以“斩男色”的粉唇形象出镜,颇为妩媚的造型惊呆众人。</description>
<link>http://news.mtime.com/2017/07/13/1571324.html</link>
<pubDate>Thu, 13 Jul 2017 09:36:08 GMT</pubDate>
</item>
</channel>
</rss>






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










