CSS伪元素语法:
selector:pseudo-element {property:value;}
CSS中常见的伪元素有:first-line, :first-letter, :before, :after;
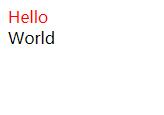
:first-line伪元素
为文本首行设置样式:
<style>
p:first-line{
color:red;
}
</style>
<p>Hello<br />World</p>
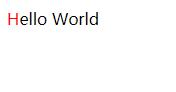
:first-letter伪元素
为文本首字母设置样式:
<style>
p:first-letter{
color:red;
}
</style>
<p>Hello World</p>
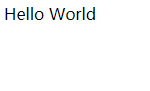
:before伪元素
在元素的内容前面添加新内容
<style>
p:before{
content:"Hello ";
}
</style>
<p>World</p>
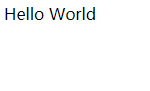
:after伪元素
在元素的内容后面添加新内容
<style>
p:after{
content:" World";
}
</style>
<p>Hello</p>





















 467
467











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








