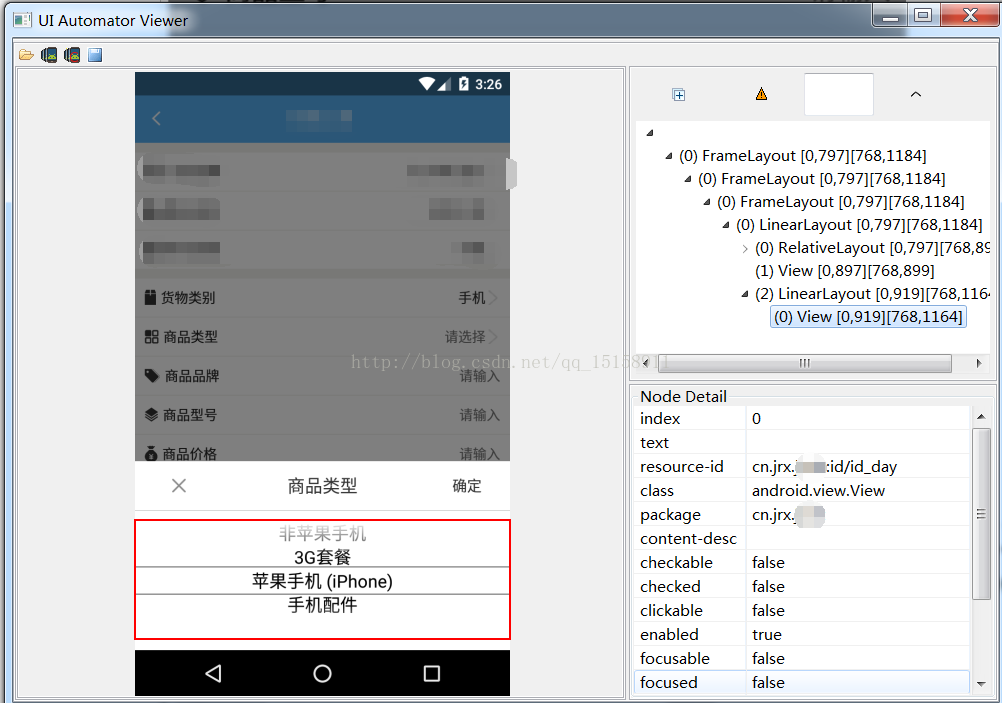
app自动化测试时,会碰到下图这样的元素,点击商品类型,弹出的选择框是滚动列表
使用uiautomatorviewer截图:滚动框为一个整体,无法定位到商品类型中的每一个元素,所以使用id,name无效
这里可以使用Swipe关键字,即将坐标由开始位置移到结束位置
Arguments:[ start_x | start_y | offset_x | offset_y | duration=1000 ]
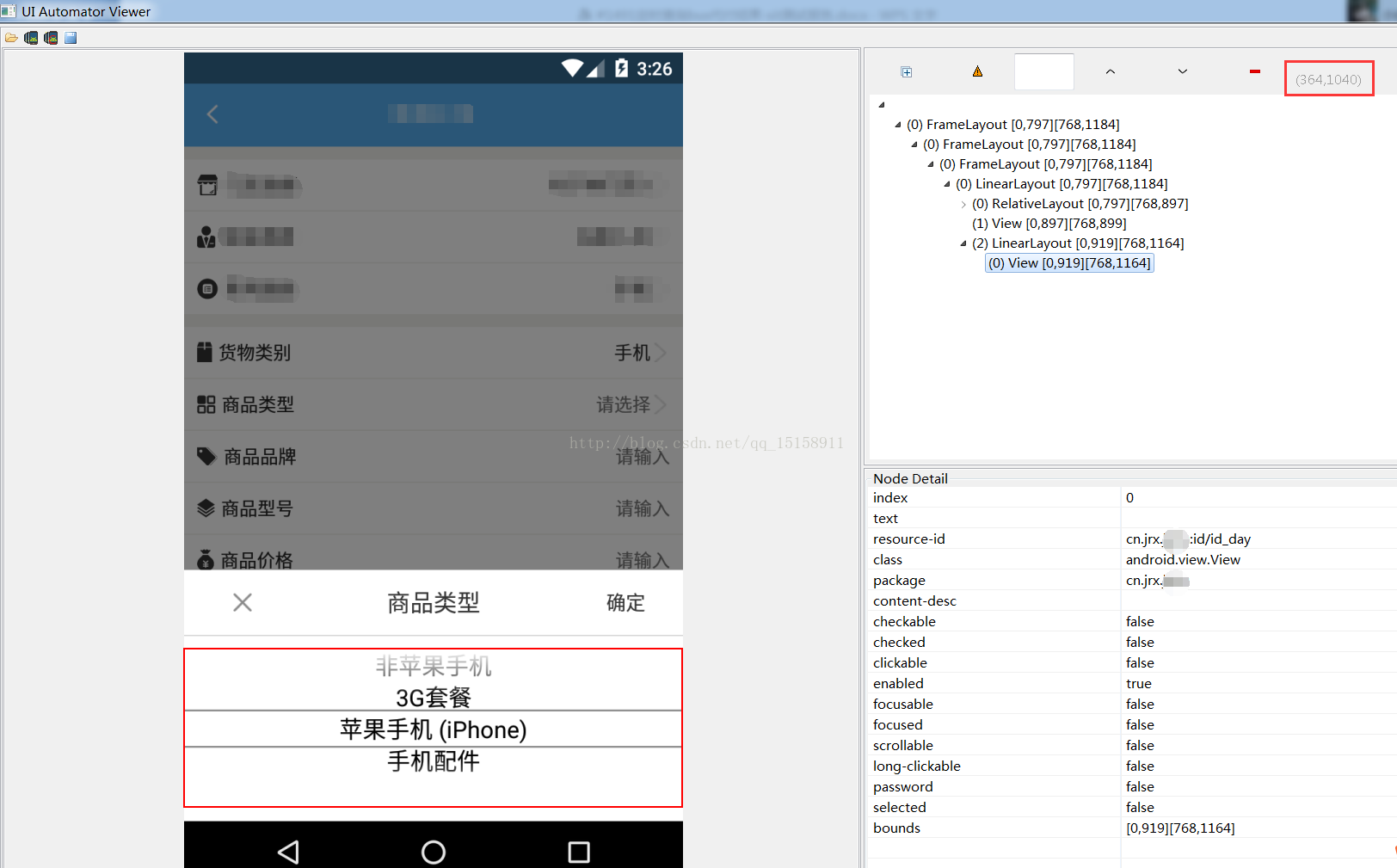
比如,该滚动栏默认定位在‘苹果手机(iPhone)’,需要选择‘手机配件’,在uiautomatorviewer中将鼠标先放在苹果手机(iPhone)上,查看右上角的坐标数据(364,1040)
再将鼠标放到手机配件处,获取该位置的坐标(361,1094)
则在ride中脚本如下,就可以实现自动选择到想要的参数了。
这里要注意的是,如果是向下滚动,纵坐标是从大到小,向上滚动,反之。自己试验一下就知道了。
同样,如果碰到元素一屏未显示完整的情况,需要滚动鼠标或者将屏幕下拉,也可以采用这样的方式,选择当前屏幕中两个上下位置的坐标,采用swipe,即可实现屏幕下拉,使需要测试的元素可见。
总结:虽然使用swipe移动坐标的形式解决了滚动列表和滚动屏幕的元素选择问题,但是感觉不是最好的方法,如果手机屏幕大小改变,或者参数更新,就得重新修改坐标,也是件很麻烦的事情,暂时还没有找到更好的替换方案,欢迎大家提出自己的解决方法。





























 1040
1040











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








