林炳文Evankaka原创作品。转载请注明出处http://blog.csdn.net/evankaka
摘要:本文主要讲了HTML抽屉效果的实现与展示,最后还用bootstrap做了一个简单的实例。
一、基本原理
jQuery 隐藏方法
jQuery hide() 和 show()
通过 jQuery,您可以使用 hide() 和 show() 方法来隐藏和显示 HTML 元素:
- $("#hide").click(function(){
- $("p").hide();
- });
- $("#show").click(function(){
- $("p").show();
- });
- $(selector).hide(speed,callback);
- $(selector).show(speed,callback);
可选的 callback 参数是隐藏或显示完成后所执行的函数名称。
jQuery toggle()
通过 jQuery,您可以使用 toggle() 方法来切换 hide() 和 show() 方法。
显示被隐藏的元素,并隐藏已显示的元素:
- $("button").click(function(){
- $("p").toggle();
- });
$(selector).toggle(speed,callback);
可选的 speed 参数规定隐藏/显示的速度,可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是 toggle() 方法完成后所执行的函数名称。
jQuery 滑动方法
通过 jQuery,您可以在元素上创建滑动效果。
jQuery 拥有以下滑动方法:
- slideDown()
- slideUp()
- slideToggle()
jQuery slideDown() 方法
jQuery slideDown() 方法用于向下滑动元素。
语法:
- $(selector).slideDown(speed,callback);
可选的 callback 参数是滑动完成后所执行的函数名称。
下面的例子演示了 slideDown() 方法:
实例
- $("#flip").click(function(){
- $("#panel").slideDown();
- });
jQuery slideUp() 方法用于向上滑动元素。
语法:
- $(selector).slideUp(speed,callback);
可选的 callback 参数是滑动完成后所执行的函数名称。
下面的例子演示了 slideUp() 方法:
实例
- $("#flip").click(function(){
- $("#panel").slideUp();
- });
jQuery slideToggle() 方法可以在 slideDown() 与 slideUp() 方法之间进行切换。
如果元素向下滑动,则 slideToggle() 可向上滑动它们。
如果元素向上滑动,则 slideToggle() 可向下滑动它们。
- $(selector).slideToggle(speed,callback);
可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是滑动完成后所执行的函数名称。
下面的例子演示了 slideToggle() 方法:
实例
- $("#flip").click(function(){
- $("#panel").slideToggle();
- });
二、应用实例
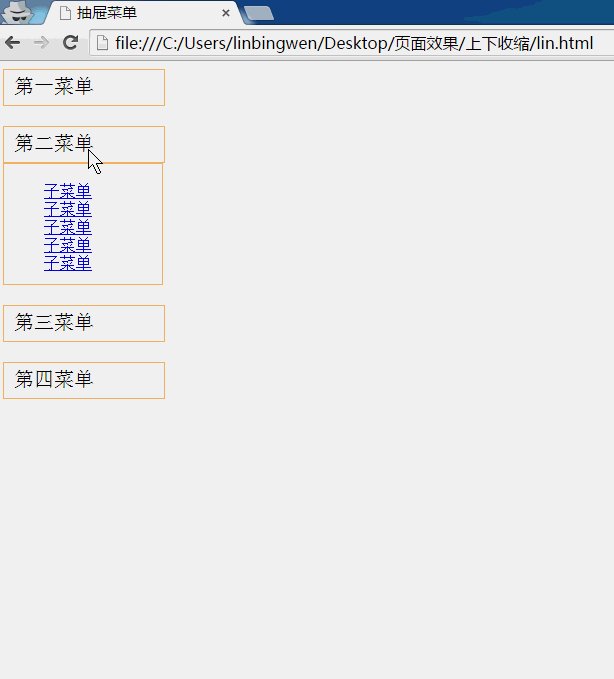
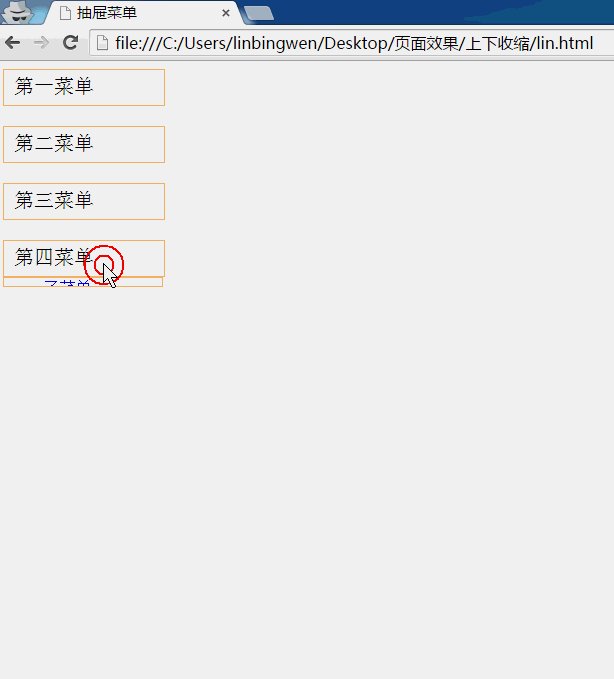
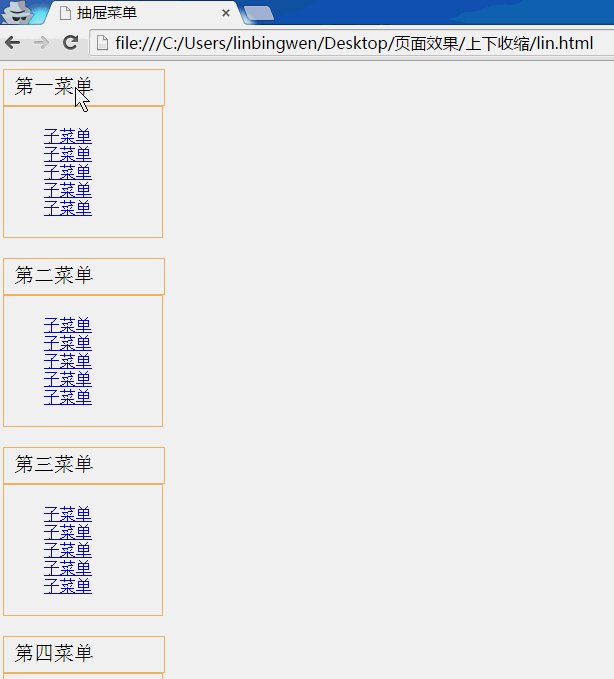
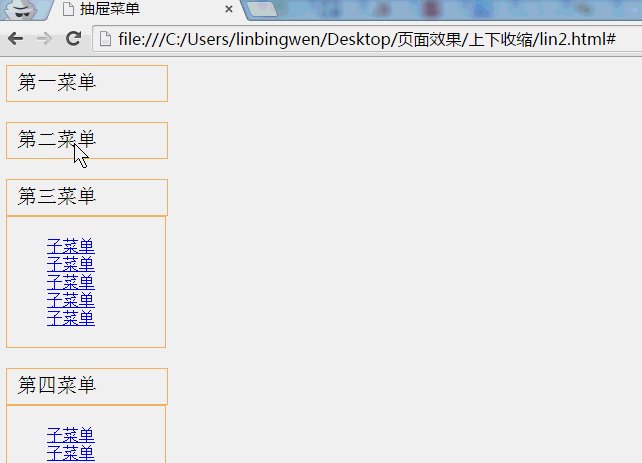
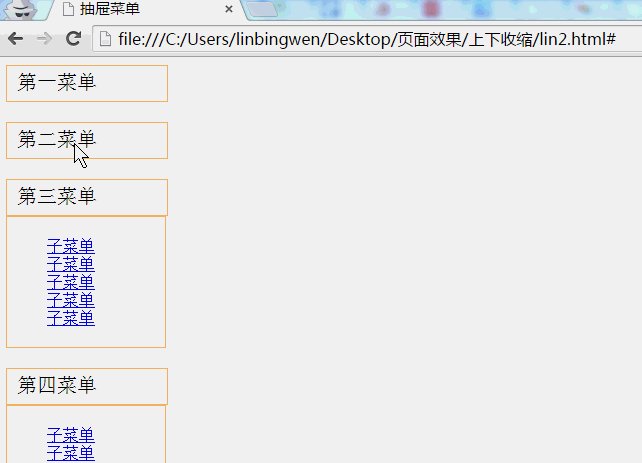
1、上下收缩
这里运用了jquery来实现上下收缩
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml" >
- <head>
- <title>抽屉菜单</title>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <style type="text/css">
- .MenuPanel
- {
- padding-bottom:20px;
- }
- .MenuTitle
- {
- width:150px;
- height:30px;
- font-size:20px;
- padding-left:10px;
- padding-top:5px;
- cursor:pointer;
- border:#ffbc66 1px solid;
- }
- .MenuContent
- {
- width:108px;
- font-size:16px;
- padding:20px 10px 20px 40px;
- border:#ffbc66 1px solid;
- }
- </style>
- <script src="jquery-1.8.1.min.js" type="text/javascript"></script>
- <script type="text/javascript">
- $(document).ready(function(){
- $(".MenuPanel").each(function(){
- $(this).children(".MenuContent").hide();
- });
- $(".MenuTitle").each(function(){
- $(this).click(function(){
- if($(this).parents(".MenuPanel").children(".MenuContent").css("display") != "none"){
- $(this).parents(".MenuPanel").children(".MenuContent").slideUp();
- }else{
- $(this).parents(".MenuPanel").children(".MenuContent").slideDown();
- }
- });
- });
- });
- </script>
- </head>
- <body>
- <form id="form1">
- <div>
- <div class="MenuPanel">
- <div class="MenuTitle">第一菜单</div>
- <div class="MenuContent">
- <a href="http://blog.csdn.net/evankaka" target="_blank">子菜单</a><br />
- <a href="http://blog.csdn.net/evankaka" target="_blank">子菜单</a><br />
- <a href="http://blog.csdn.net/evankaka" target="_blank">子菜单</a><br />
- <a href="http://blog.csdn.net/evankaka" target="_blank">子菜单</a><br />
- <a href="http://blog.csdn.net/evankaka" target="_blank">子菜单</a>
- </div>
- </div>
- <div class="MenuPanel">
- <div class="MenuTitle">第二菜单</div>
- <div class="MenuContent">
- <a href="http://blog.csdn.net/evankaka" target="_blank">子菜单</a><br />
- <a href="http://blog.csdn.net/evankaka" target="_blank">子菜单</a><br />
- <a href="http://blog.csdn.net/evankaka" target="_blank">子菜单</a><br />
- <a href="http://blog.csdn.net/evankaka" target="_blank">子菜单</a><br />
- <a href="http://blog.csdn.net/evankaka" target="_blank">子菜单</a>
- </div>
- </div>
- <div class="MenuPanel">
- <div class="MenuTitle">第三菜单</div>
- <div class="MenuContent">
- <a href="http://blog.csdn.net/evankaka" target="_blank">子菜单</a><br />
- <a href="http://blog.csdn.net/evankaka" target="_blank">子菜单</a><br />
- <a href="http://blog.csdn.net/evankaka" target="_blank">子菜单</a><br />
- <a href="http://blog.csdn.net/evankaka" target="_blank">子菜单</a><br />
- <a href="http://blog.csdn.net/evankaka" target="_blank">子菜单</a>
- </div>
- </div>
- <div class="MenuPanel">
- <div class="MenuTitle">第四菜单</div>
- <div class="MenuContent">
- <a href="http://blog.csdn.net/evankaka" target="_blank">子菜单</a><br />
- <a href="http://blog.csdn.net/evankaka" target="_blank">子菜单</a><br />
- <a href="http://blog.csdn.net/evankaka" target="_blank">子菜单</a><br />
- <a href="http://blog.csdn.net/evankaka" target="_blank">子菜单</a><br />
- <a href="http://blog.csdn.net/evankaka" target="_blank">子菜单</a>
- </div>
- </div>
- </div>
- </form>
- </body>
- </html>
来看看效果:
2、左右收缩的效果
这里运用了jquery来实现左右收缩
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml" >
- <head>
- <title>抽屉菜单</title>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <style type="text/css">
- .MenuPanel
- {
- padding-bottom:20px;
- }
- .MenuTitle
- {
- width:150px;
- height:30px;
- font-size:20px;
- padding-left:10px;
- padding-top:5px;
- cursor:pointer;
- border:#ffbc66 1px solid;
- }
- .MenuContent
- {
- width:108px;
- font-size:16px;
- padding:20px 10px 20px 40px;
- border:#ffbc66 1px solid;
- }
- </style>
- <script src="jquery-1.8.1.min.js" type="text/javascript"></script>
- <script type="text/javascript">
- $(document).ready(function(){
- $(".MenuPanel").each(function(){
- $(this).children(".MenuContent").hide();
- });
- $(".MenuTitle").each(function(){
- $(this).click(function(){
- if($(this).parents(".MenuPanel").children(".MenuContent").css("display") != "none"){
- $(this).parents(".MenuPanel").children(".MenuContent").hide("slow");
- }else{
- $(this).parents(".MenuPanel").children(".MenuContent").show("slow");;
- }
- });
- });
- });
- </script>
- </head>
- <body>
- <form id="form1">
- <div>
- <div class="MenuPanel">
- <div class="MenuTitle">第一菜单</div>
- <div class="MenuContent">
- <a href="http://blog.csdn.net/evankaka" target="_blank">子菜单</a><br />
- <a href="http://blog.csdn.net/evankaka" target="_blank">子菜单</a><br />
- <a href="http://blog.csdn.net/evankaka" target="_blank">子菜单</a><br />
- <a href="http://blog.csdn.net/evankaka" target="_blank">子菜单</a><br />
- <a href="http://blog.csdn.net/evankaka" target="_blank">子菜单</a>
- </div>
- </div>
- <div class="MenuPanel">
- <div class="MenuTitle">第二菜单</div>
- <div class="MenuContent">
- <a href="http://blog.csdn.net/evankaka" target="_blank">子菜单</a><br />
- <a href="http://blog.csdn.net/evankaka" target="_blank">子菜单</a><br />
- <a href="http://blog.csdn.net/evankaka" target="_blank">子菜单</a><br />
- <a href="http://blog.csdn.net/evankaka" target="_blank">子菜单</a><br />
- <a href="http://blog.csdn.net/evankaka" target="_blank">子菜单</a>
- </div>
- </div>
- <div class="MenuPanel">
- <div class="MenuTitle">第三菜单</div>
- <div class="MenuContent">
- <a href="http://blog.csdn.net/evankaka" target="_blank">子菜单</a><br />
- <a href="http://blog.csdn.net/evankaka" target="_blank">子菜单</a><br />
- <a href="http://blog.csdn.net/evankaka" target="_blank">子菜单</a><br />
- <a href="http://blog.csdn.net/evankaka" target="_blank">子菜单</a><br />
- <a href="http://blog.csdn.net/evankaka" target="_blank">子菜单</a>
- </div>
- </div>
- <div class="MenuPanel">
- <div class="MenuTitle">第四菜单</div>
- <div class="MenuContent">
- <a href="http://blog.csdn.net/evankaka" target="_blank">子菜单</a><br />
- <a href="http://blog.csdn.net/evankaka" target="_blank">子菜单</a><br />
- <a href="http://blog.csdn.net/evankaka" target="_blank">子菜单</a><br />
- <a href="http://blog.csdn.net/evankaka" target="_blank">子菜单</a><br />
- <a href="http://blog.csdn.net/evankaka" target="_blank">子菜单</a>
- </div>
- </div>
- </div>
- </form>
- </body>
- </html>
这里主要的命令是show("slow")与hide("slow")
3、基于bootstrap的效果
- <!DOCTYPE html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title></title>
- <link href="bootstrap.min.css" rel="stylesheet">
- <style>
- #main-nav {
- margin-left: 1px;
- }
- #main-nav.nav-tabs.nav-stacked > li > a {
- padding: 10px 8px;
- font-size: 12px;
- font-weight: 600;
- color: #4A515B;
- background: #E9E9E9;
- background: -moz-linear-gradient(top, #FAFAFA 0%, #E9E9E9 100%);
- background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#FAFAFA), color-stop(100%,#E9E9E9));
- background: -webkit-linear-gradient(top, #FAFAFA 0%,#E9E9E9 100%);
- background: -o-linear-gradient(top, #FAFAFA 0%,#E9E9E9 100%);
- background: -ms-linear-gradient(top, #FAFAFA 0%,#E9E9E9 100%);
- background: linear-gradient(top, #FAFAFA 0%,#E9E9E9 100%);
- filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#FAFAFA', endColorstr='#E9E9E9');
- -ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#FAFAFA', endColorstr='#E9E9E9')";
- border: 1px solid #D5D5D5;
- border-radius: 4px;
- }
- #main-nav.nav-tabs.nav-stacked > li > a > span {
- color: #4A515B;
- }
- #main-nav.nav-tabs.nav-stacked > li.active > a, #main-nav.nav-tabs.nav-stacked > li > a:hover {
- color: #FFF;
- background: #3C4049;
- background: -moz-linear-gradient(top, #4A515B 0%, #3C4049 100%);
- background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#4A515B), color-stop(100%,#3C4049));
- background: -webkit-linear-gradient(top, #4A515B 0%,#3C4049 100%);
- background: -o-linear-gradient(top, #4A515B 0%,#3C4049 100%);
- background: -ms-linear-gradient(top, #4A515B 0%,#3C4049 100%);
- background: linear-gradient(top, #4A515B 0%,#3C4049 100%);
- filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#4A515B', endColorstr='#3C4049');
- -ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#4A515B', endColorstr='#3C4049')";
- border-color: #2B2E33;
- }
- #main-nav.nav-tabs.nav-stacked > li.active > a, #main-nav.nav-tabs.nav-stacked > li > a:hover > span {
- color: #FFF;
- }
- #main-nav.nav-tabs.nav-stacked > li {
- margin-bottom: 4px;
- }
- /*定义二级菜单样式*/
- .secondmenu a {
- font-size: 10px;
- color: #4A515B;
- text-align: center;
- }
- .navbar-static-top {
- background-color: #212121;
- margin-bottom: 5px;
- }
- .navbar-brand {
- background: url('') no-repeat 10px 8px;
- display: inline-block;
- vertical-align: middle;
- padding-left: 50px;
- color: #fff;
- }
- </style>
- </head>
- <body>
- <div class="navbar navbar-duomi navbar-static-top" role="navigation">
- <div class="container-fluid">
- <div class="navbar-header">
- <a class="navbar-brand" href="" id="logo">后台系统
- </a>
- </div>
- </div>
- </div>
- <div class="container-fluid">
- <div class="row">
- <div class="span2">
- <ul id="main-nav" class="nav nav-tabs nav-stacked" style="">
- <li class="active">
- <a href="#">
- <i class="glyphicon glyphicon-th-large"></i>
- 首页
- </a>
- </li>
- <li>
- <a href="#systemSetting" class="nav-header collapsed" data-toggle="collapse">
- <i class="glyphicon glyphicon-cog"></i>
- 单元管理1
- <span class="pull-right glyphicon glyphicon-chevron-down"></span>
- </a>
- <ul id="systemSetting" class="nav nav-list collapse secondmenu" style="height: 0px;">
- <li><a href="#"><i class="glyphicon glyphicon-user"></i>管理1</a></li>
- <li><a href="#"><i class="glyphicon glyphicon-th-list"></i>管理2</a></li>
- <li><a href="#"><i class="glyphicon glyphicon-asterisk"></i>管理3</a></li>
- <li><a href="#"><i class="glyphicon glyphicon-edit"></i>管理4</a></li>
- <li><a href="#"><i class="glyphicon glyphicon-eye-open"></i>管理5</a></li>
- </ul>
- </li>
- <li>
- <a href="">
- <i class="glyphicon glyphicon-credit-card"></i>
- 单元管理2
- </a>
- </li>
- <li>
- <a href="">
- <i class="glyphicon glyphicon-globe"></i>
- 单元管理3
- <span class="label label-warning pull-right">5</span>
- </a>
- </li>
- <li>
- <a href="">
- <i class="glyphicon glyphicon-calendar"></i>
- 单元管理4
- </a>
- </li>
- <li>
- <a href="#">
- <i class="glyphicon glyphicon-fire"></i>
- 单元管理5
- </a>
- </li>
- </ul>
- </div>
- <div class="span10">
- 主窗口主窗口主窗口主窗口主窗口主窗口主窗口主窗口主窗口主窗口主窗口主窗口主窗口主窗口主窗口主窗口主窗口主窗口主窗口主窗口主窗口主窗口主窗口主窗口主窗口主窗口主窗口主窗口
- </div>
- </div>
- </div>
- <script src="jquery-2.1.4.min.js"></script>
- <script src="bootstrap.min.js"></script>
- <script>
- </script>
- </body>
- </html>
对于简单的两列式布局,创建一个 .row 容器,并在容器中加入合适数量的 .span* 列即可。由于默认是12列的栅格,所有 .span* 列所跨越的栅格数之和最多是12(或者等于其父容器的栅格数)。
上面代码效果如下:

























 1807
1807

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








