HTML5的新标签元素有:
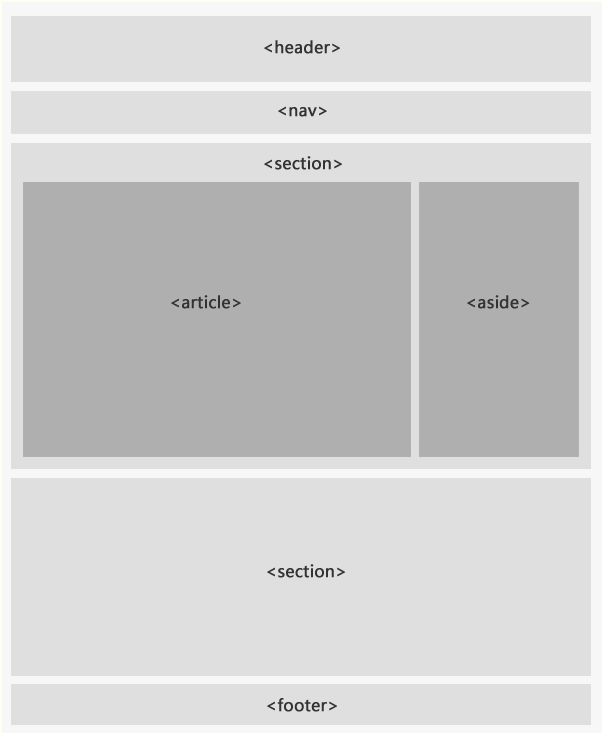
<header> 定义页面或区段的头部;
<footer> 定义页面或区段的尾部;
<nav> 定义页面或区段的导航区域;
<section> 页面的逻辑区域或内容组合;
<article> 定义正文或一篇完整的内容;
<aside> 定义补充或相关内容;HTML5新标签在IE6/IE7/IE8上并不能识别,需要进行JavaScript处理
有两种处理办法:
<!--[if lt IE9]>
<script>
(function() {
if (!
/*@cc_on!@*/
0) return;
var e = "abbr, article, aside, audio, canvas, datalist, details, dialog, eventsource, figure, footer, header, hgroup, mark, menu, meter, nav, output, progress, section, time, video".split(', ');
var i= e.length;
while (i--){
document.createElement(e[i])
}
})()
</script>
<![endif]-->另外一种处理办法(推荐是用如下的这一种)
<!--[if lt IE9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->FR:徐海涛(Hunk Xu) QQ技术交流群:386476712























 3492
3492

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








