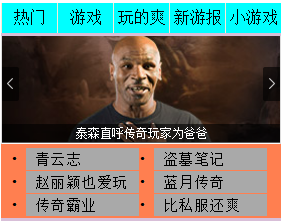
效果截图:
下面是实现的代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>仿毒霸首页中标签页制作</title>
<style>
.container {
width: 280px;
height: 220px;
background-color: thistle;
}
.nav {
width: 280px;
height: 30px;
background-color: antiquewhite;
}
.content {
margin-top: 3px;
width: 280px;
height: 182px;
background-color: coral;
}
.nav ul {
margin: 0px;
padding: 0px;
}
.nav ul li {
list-style-type: none;
width: 55px;
height: 30px;
background-color: aqua;
margin-left: 1px;
float: left;
text-align: center;
line-height: 30px;
}
.con02 ul {
margin: 0px;
margin-left: 5px;
padding-left: 5px;
margin-bottom:0px;
padding-top: 0px;
}
.con02 ul li {
width: 95px;
height: 22px;
background-color: darkgrey;
float: left;
margin-bottom: 1px;
padding-right: 8px;
margin-left: 15px;;
padding-left: 10px;
line-height: 22px;
letter-spacing: 1px;
font-size: 0.9em;
}
</style>
</head>
<body>
<div class="container">
<div class="nav">
<ul>
<li>热门</li>
<li>游戏</li>
<li>玩的爽</li>
<li>新游报</li>
<li>小游戏</li>
</ul>
</div>
<div class="content">
<div class="con01">
<img src="pic/remen.png"/>
</div>
<div class="con02">
<ul>
<li>青云志</li>
<li>盗墓笔记</li>
<li>赵丽颖也爱玩</li>
<li>蓝月传奇</li>
<li>传奇霸业</li>
<li>比私服还爽</li>
</ul>
</div>
</div>
</div>
</body>
</html>上面代码运行的效果如下:
实现思路:
1 上面导航条一个div,下面图片一个div,接下来无序列表一个div
2 导航条和无序列表都使用左浮动
3 单行垂直居中使用line-height
4 注意要把ul这一层的margin和padding清零,同时要注意li这一层的margin和padding
5 如果是设置元素和元素之间的空隙,用margin就行,如果是调整一个元素内部的空间关系,使用padding就行
FR:海涛高软(QQ技术交流群:386476712)
























 792
792

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








