1、alert():显示带有一条指定消息和一个 OK(确认) 按钮的警告框。

3、prompt(?,?):用于显示可提示用户进行输入的对话框。

- 写在script标签中
- 括号中的内容为字符串或者整型
- 点击确认即可关闭,无返回值
如: alert("欢迎光临");
火狐浏览器显示样式如下:
谷歌浏览器显示样式如下:
- 写在script标签中
- 括号中的内容为字符串和整型
- 点击确认返回true,点击取消返回false
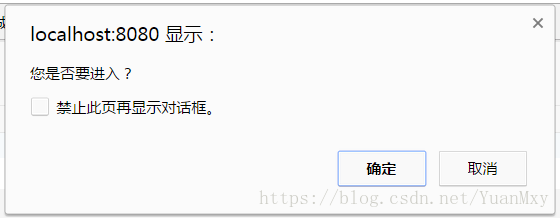
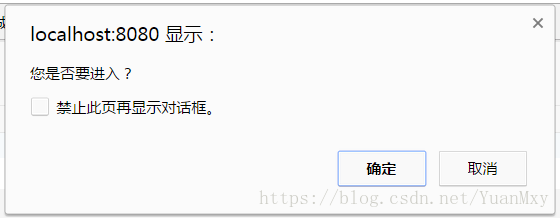
如: if(confirm("您是否要进入?")){
}
火狐浏览器显示样式如下:
谷歌浏览器显示样式如下:

3、prompt(?,?):用于显示可提示用户进行输入的对话框。
- 写在script标签中
- 第一个问是显示的文本,第二个问是输入框中的默认值(可不写)
- 点击确认返回输入框中的内容,取消返回null
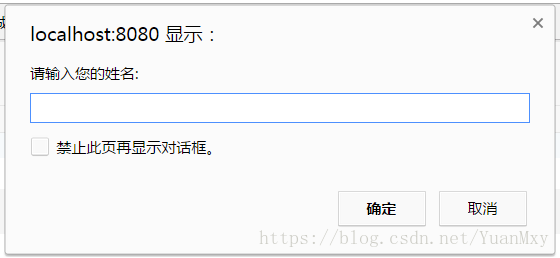
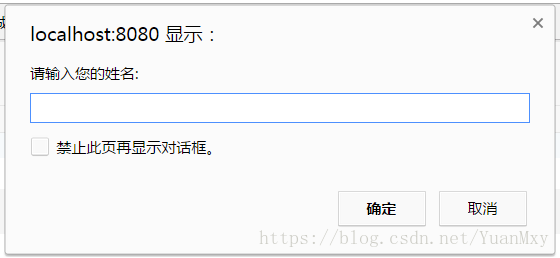
如: var info = prompt("请输入您的姓名:");
火狐浏览器显示样式如下:
谷歌浏览器显示样式如下:





























 202
202











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








