
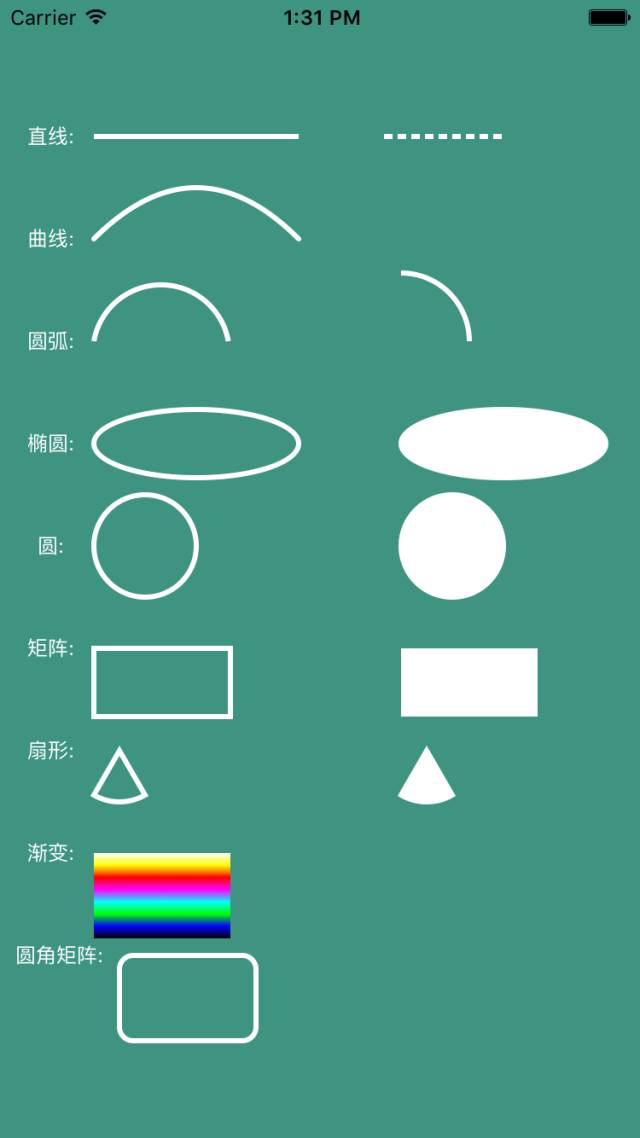
上图是基于CGContextRef绘制的几种常见几何图形,其中几个有怪癖的函数稍作解释:
1.圆弧一
CGContextAddArc(CGContextRef __nullable c, CGFloat x, CGFloat y,
CGFloat radius, CGFloat startAngle, CGFloat endAngle, int clockwise)1、(x, y)代表圆心,radius代表半径
2、startAngle起始角度,endAngel终点角度
3、clockwise绘制方向 0逆时针,1顺时针。然而由于iOS坐标系的特殊性,实际上0是顺时针的,而1是逆时针。
2.圆弧二
CGContextMoveToPoint(CGContextRef __nullable c,
CGFloat x, CGFloat y)
CGContextAddArcToPoint(CGContextRef __nullable c,
CGFloat x1, CGFloat y1, CGFloat x2, CGFloat y2, CGFloat radius)1、 (x, y)圆弧起点坐标
2、(x1, y1)起点与终点切线的交点,需要先确定半径,然后计算交点坐标
3、(x2, y2)圆弧终点坐标
3.弧线(不规则)
CGContextMoveToPoint(CGContextRef __nullable c, CGFloat x, CGFloat y)
CGContextAddQuadCurveToPoint(CGContextRef __nullable c, CGFloat cpx, CGFloat cpy, CGFloat x, CGFloat y)(x, y)起点坐标
(cpx, cpy)控制点坐标,该点确定弧线转弯的处坐标为(cpx, cpy/2)
(x, y)终点坐标
4.渐变
CGGradientCreateWithColorComponents(CGColorSpaceRef __nullable space, const CGFloat * __nullable components, const CGFloat * __nullable locations, size_t count)
CGContextDrawLinearGradient(CGContextRef __nullable c, CGGradientRef __nullable gradient, CGPoint startPoint, CGPoint endPoint, CGGradientDrawingOptions options)gradient颜色组件包含颜色的种类
startPoint渐变起始点
endPoint渐变终点
5.字
UIFont *font = [UIFont systemFontOfSize:12.0];
// 水平居中样式(垂直居中可使用(textRect.size.height-fontSize)/2)
NSMutableParagraphStyle *style = [[NSParagraphStyle defaultParagraphStyle] mutableCopy];
style.alignment = NSTextAlignmentCenter;
NSDictionary *attributeDictionary = @{ NSFontAttributeName : font,
NSForegroundColorAttributeName : lineColor,
NSParagraphStyleAttributeName : style
};
[text drawInRect:textRect withAttributes:attributeDictionary];6.其他
UIGraphicsGetCurrentContext 获取到当前画布上下文
CGContextSetStrokeColorWithColor 设置画笔颜色
CGContextSetLineCap 设置线条终点形状
CGContextClosePath 封闭当前路径
CGContextDrawPath 绘制样式,比如绘制路径/填充路径
CGContextSaveGState 将当前图形状态推入堆栈暂时保存。之后对图形状态所做的修改不会影响先前设置的样式
CGContextRestoreGState 把保存在堆栈顶部的状态弹出,返回到之前的图形状态























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








