问题:某程序媛问怎么实现监听用户pc端键盘输入冒号的事件。
解决方案如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h1>监听键盘组合键事件</h1>
</body>
<script>
window.onload = function() {
var oHtml = document.getElementsByTagName("html")[0];
oHtml.onkeydown = function(ev) {
var e=ev||event;
/*===注释掉
if(window.event){
window.event.returnValue=false;
}else{
e.preventDefault();
}
*/
var shiftKey = e.shiftKey || e.metaKey;//这里如果是检测ctrl键和其他键的话,就写e.ctrlKey
if(shiftKey && e.keyCode == 186) {
console.log("输入了冒号");
}
}
}
</script>
</html>

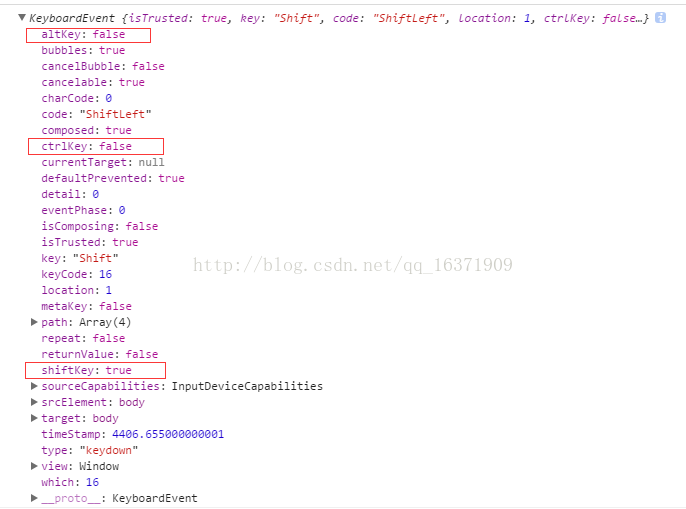
核心点在与:键盘事件有上图中红圈圈出的shiftKey的属性,它可以告诉我们shift键是否被按下,按下的时候值为true,这时再监听另一个键的keyCode,即if(shiftKey && e.keyCode == 186)这个条件满足的时候,我们就知道用户是在输入冒号了。(186是冒号的keyCode)同理,监听其他组合键也是如此。





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








