动画设置的三种格式
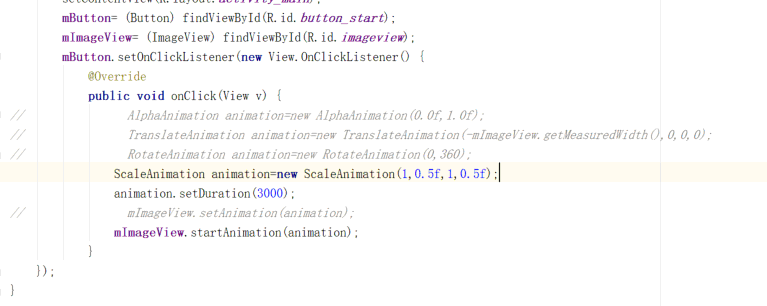
1.直接定义动画,然后进行添加

当然这里可以定义一个set来添加多种动画效果,达到合成的目的
第二种方式
首先需要在布局中添加res->anim下添加xml文件
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_decelerate_interpolator" >
<!-- 旋转特性的调整,可以查看api来更改不同的样式 -->
<rotate
android:duration="3000"
android:fromDegrees="0"
android:pivotX="50%"
android:pivotY="50%"
android:repeatCount="5"
android:toDegrees="360" />
<scale
android:duration="2000"
android:fromXScale="0.5"
android:fromYScale="0.5"
android:pivotX="50%"
android:pivotY="50%"
android:toXScale="1.0"
android:toYScale="1.0" >
</scale>
</set>然后在代码中的使用为,名为文件名
Animation animation=AnimationUtils.loadAnimation(getApplicationContext(), R.anim.rotatetest);
mImageView.startAnimation(animation);第三种
另外需要特别注意的是ObjectAnimator不仅仅用于动画的添加,另外还能给某个对象中的属性添加渐变值,例如Student的age(待举例)
//用ObjectAnimator设置动画效果,scaleY,alpha,rotateX,rotateY,translationZ
ObjectAnimator.ofFloat(mImageView, "rotateY", 0f,1.0f).setDuration(3000).start();第四种
首先需要在布局中添加res->animator下添加xml文件,和上一个的不同之处是:这个可以在布局文件中实现合成多种动画效果。
使用set标签,有一个orderring属性设置为together,【还有另一个值:sequentially(表示一个接一个执行)】。上篇博客中忽略了一个效果,就是缩放、反转等都有中心点或者轴,默认中心缩放,和中间对称线为反转线,所以我决定这个横向,纵向缩小以左上角为中心点:
布局文件
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:ordering="together">
<!-- 多个动画效果的混合 -->
<objectAnimator
android:duration="1000"
android:propertyName="scaleX"
android:valueFrom="1"
android:valueTo="0.5"></objectAnimator>
<objectAnimator
android:duration="1000"
android:propertyName="scaleY"
android:valueFrom="1"
android:valueTo="0.5"
></objectAnimator>
</set>
在代码中的使用
Animator animator=AnimatorInflater.loadAnimator(getApplicationContext(), R.animator.rotator);
animator.setTarget(mImageView);
animator.start();
























 3855
3855

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








