Bootstrap的栅格系统:
行(row)必须包含在.container中,以便为其赋予合适的排列(aligment)和内补(padding)。
使用行(row)在水平方向创建一组列(column)。
你的内容应当放置于列(column)内,而且,只有列(column)可以作为行(row)的直接子元素。
col-md-4的意思是:中型 占4个列。例如,三个等宽的列可以使用三个.col-xs-4来创建。
一个row总共有12列。
col又分为 col-xs-*,col-sm-*, col-md-*, col-lg-*,。分别对应手机,平板,桌面,大桌面。
而col的主要属性有列偏移和列排序以及嵌套列。
列偏移:通过.col-md-offset-*可以将列偏移到右侧。(当你嫌2个列直接距离太小时可以使用)。
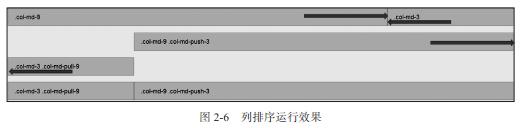
列排序:通过使用.col-md-push-*(右) 和 .col-md-pull-*(左)。(当2个列
默认情况下,col-md-9在左边,col-md-3在右边,如果要互换位置,需要将col-md-9列向右移动3个列的距离,也就是推3个列的offset,样式用col-md-push-3;而col-md-3则需要向左移动,也就是拉9个列的offset,样式用col-md-pull-9。






















 1793
1793

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








