此处坑点如下
1、模型 参照工业模型的做法
2、车漆 需要自定义shader
3、整体的场景效果(这个坑很大,很费时间)
4、模型的轴心节点并非在设置的位置(在轮子上),需要转换一下,代码如下
var axis2 = new THREE.Object3D(); axis2.position.set(-29.5,7.980,0); scene.add(axis2); axis2.add(mesh); mesh.geometry.applyMatrix(new THREE.Matrix4().makeTranslation(29.5, -7.98, 0));
联系qq:2872235596
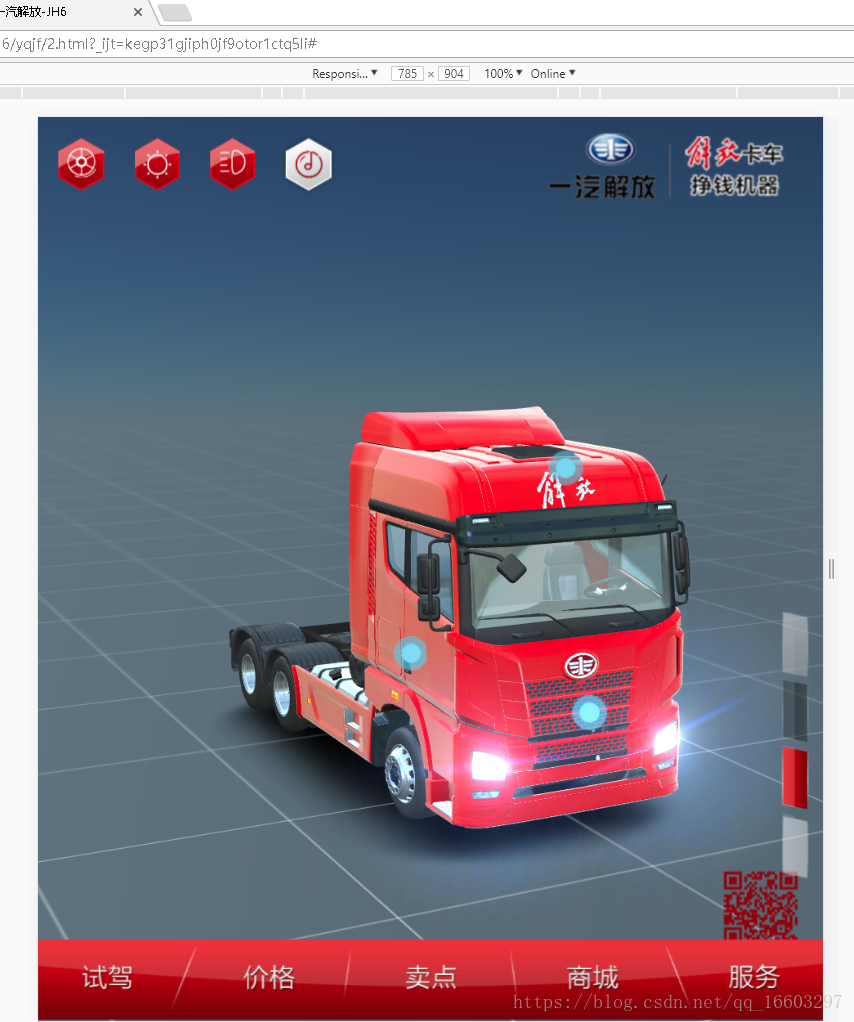
踩完坑后效果如下



























 885
885











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








