奇怪的百度坐标系
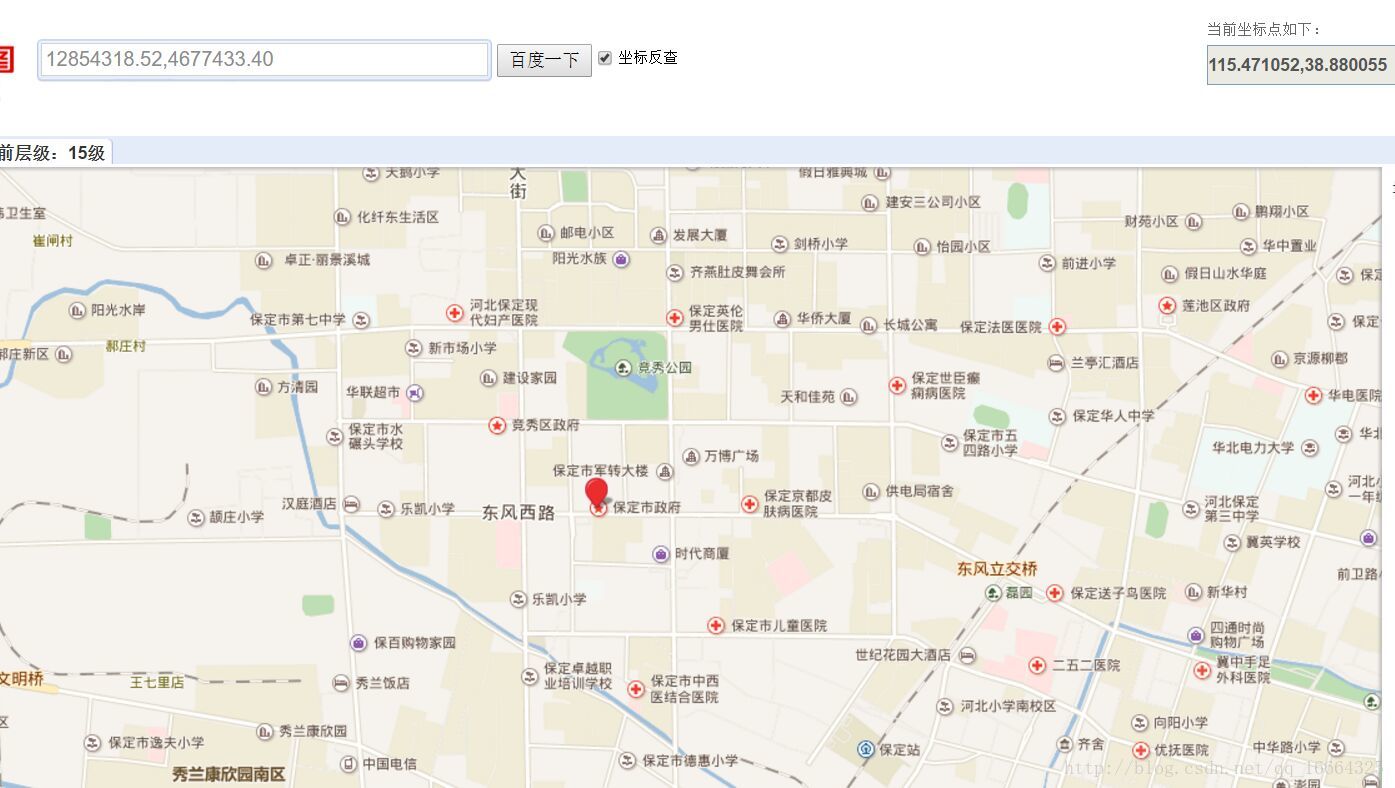
最近由于项目需要,被要求抓取报文中的地理位置信息。刚开始感觉并没有什么,CJ-02和BD-09转换的代码已经烂大街了,但是当我用正则提取出数据包的时候发现了一堆看不懂的数据。以我当时在某地玩耍时抓取的为例:12854318.52,4677433.40 这显然超出了范围了啊!网上苦苦寻觅不得解。最后在 http://api.map.baidu.com/lbsapi/getpoint/index.html 这里发现这个数据真的被解析出来了!

接下来采用查看网站源码的方法找到相关API
看网页源码在 public.js 中
function filtQuery(a) {
a = a || "";
return a.replace(/[\uac00-\ud7a3]/g, "").replace(/\u2022|\u2027|\u30FB/g, String.fromCharCode(183)).replace(/^\s*|\s*$/g, "")
}
function beginsearch(b, a) {
var c = filtQuery(Fe.G("localvalue").value);
if (!c || c == "请输入关键字进行搜索") {
return
}
if (Fe.G("pointLabel").checked) {
searchByPoint(c)
} else {
if (!a) {
b.setLocation(map)
}
b.search(c)
}
}
function searchByPoint(c) {
var d = c.split(",");
var b;
var g = "";
var e = temp.poiSearchMark;
var a = temp.geoCoder;
if (d[0] && d[0].split(".")[0].length > 5 && d[1] && d[1].split(".")[0].length > 5) {
var f = projection.pointToLngLat(new BMap.Pixel(d[0], d[1]));///就是这里!!!!!!!!!!!!!!!!!!!!!!!!!
d = [f.lng, f.lat]
}
if (d[0] && d[1]) {
clearLastResult();
b = new BMap.Point(d[0], d[1]);
if (!a) {
a = new BMap.Geocoder();
temp.geoCoder = a
}
a.getLocation(b,
function(h) {
if (h.address) {
Fe.G("txtPanel").innerHTML = "<b>地址:</b>" + h.address
}
});
if (e) {
e.show();
e.setPosition(b)
} else {
e = new BMap.Marker(b, {
enableMassClear: false
});
map.addOverlay(e);
temp.poiSearchMark = e
}
map.centerAndZoom(b, 15)
} else {
showMessage("请输入正确的坐标")
}
}
经过自己测试地理位置被成功解析出来
核心代码如下所示:(这玩意叫做墨卡托坐标系,后台一般都会用这种数据计算距离)
<script >
var b = new BMap.MercatorProjection().pointToLngLat(new BMap.Pixel(12854318.52,4677433.40));
g = [ b.lng, b.lat ];
alert(g);
</script>
从这个地方可以直到百度那个奇怪的玩意原来是地图像素点啊,好神奇。(要注意的是:你要有百度API的密钥哈,按照百度地图API的教程走一下就行了,这段代码可以放到任何一个HTML文件的尾部)
总结:对于一般的开发者而言只要知道了
<script >
var b = new BMap.MercatorProjection().pointToLngLat(new BMap.Pixel(12854318.52,4677433.40));
g = [ b.lng, b.lat ];
alert(g);
</script>
这段代码其实就够了,将数据直接导入,让百度API还算好了返还回来。但是用别人的API注定是被动的,对于特殊的开发者必须要深入API的核心找到真正的换算方法。下一篇文章将做深入分析,并提供java代码。






















 762
762











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








