大家好。今天,推荐一个快速开发代码生成器系统项目。我第一次使用就有点上头,爱不释手,必须要推荐给大家。
上次是谁要的快速开发代码生成器系统项目啊,我帮你找到了。
这是我目前见过最好的快速开发代码生成器系统项目。功能完整,代码结构清晰。值得推荐。
介绍
本项目系统是一款快速开发模块化脚手架,采用spring boot 2.0.1、spring、SpringMvc、mybatis、shiro、activiti工作流、swagger、ehcache、redis、quartz、freemarker、layui技术开发;博客采用vue前后分离,持久层集成tkmapper丰富简单数据交互,支持mysql/sqlserver数据源,实现功能有系统模块:菜单管理、用户管理、角色管理,系统监控:系统日志、接口api、sql监控、可配置化定时任务,工作流程管理:流程管理(动态给节点配置角色)、模块列表(新建编辑发布流程)、请假流程、待办任务。博客模块为单独的前端后台多页面,服务为lenosp。登录账号:admin 密码:123456
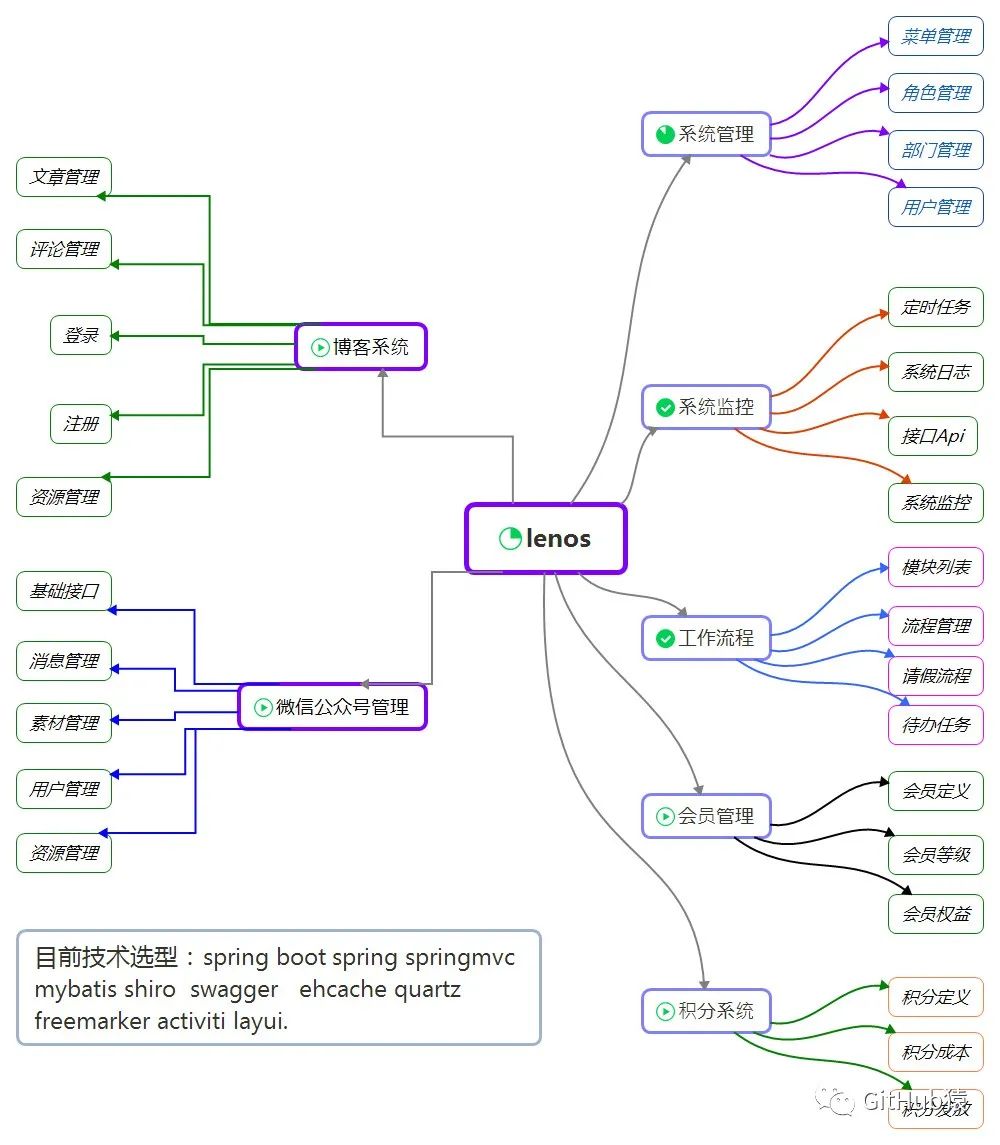
思维导图

功能说明
项目目前拥有
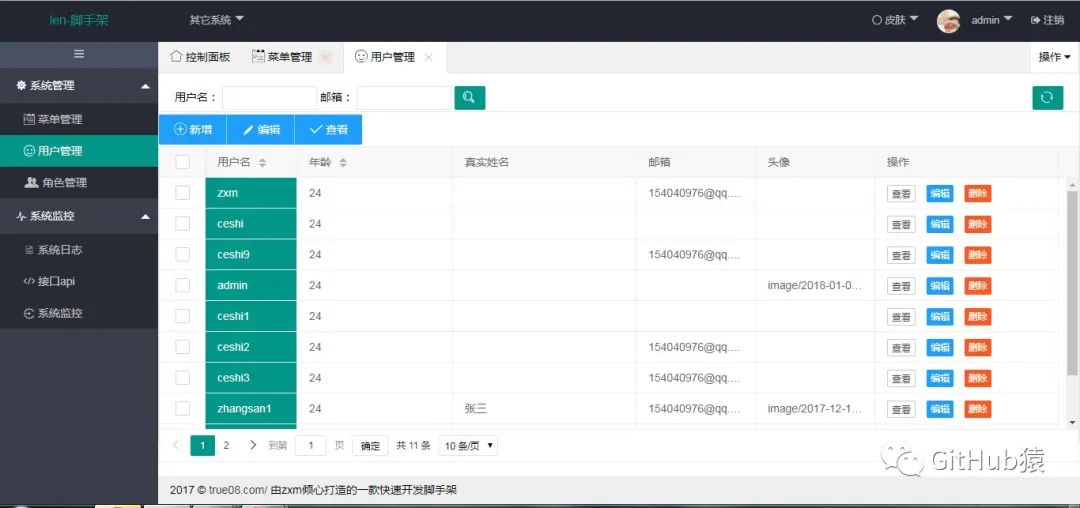
系统管理:菜单管理、用户管理、角色管理
统一查询 pagehelper分页,查询调用BaseServiceImpl show model set数据,传入T,配合xml编写,即可自定义查询。
采用shiro技术,可配置化权限管理,精确到按钮(也可以是某一元素)功能分配
登录次数校验,超出定义次数后冻结一段时间账号
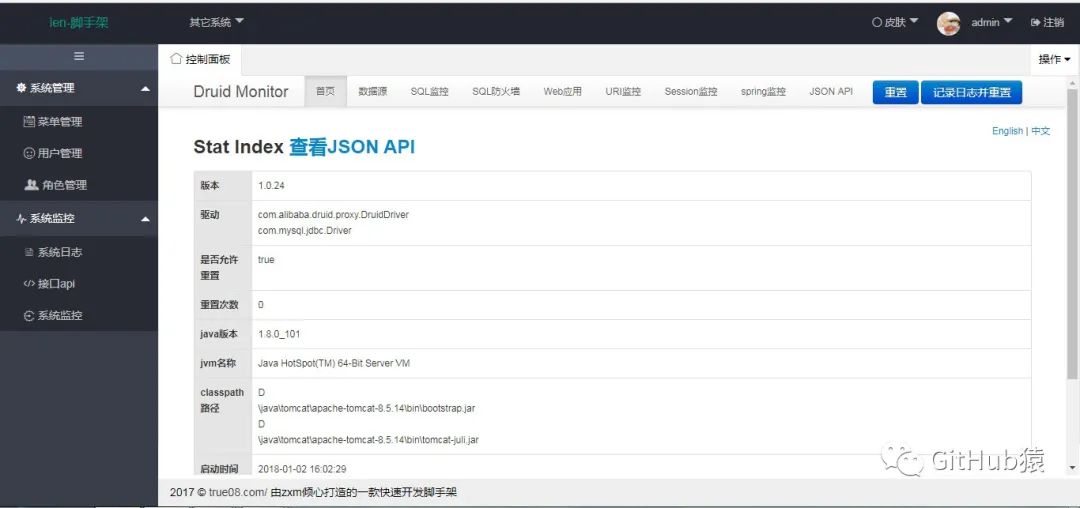
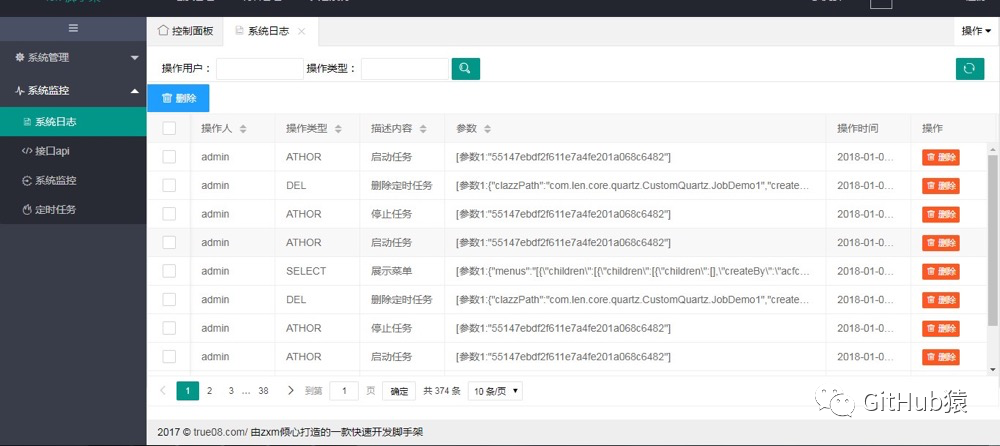
系统监控:系统日志、接口api、系统监控、可配置定时任务
前端可配置化定时任务。
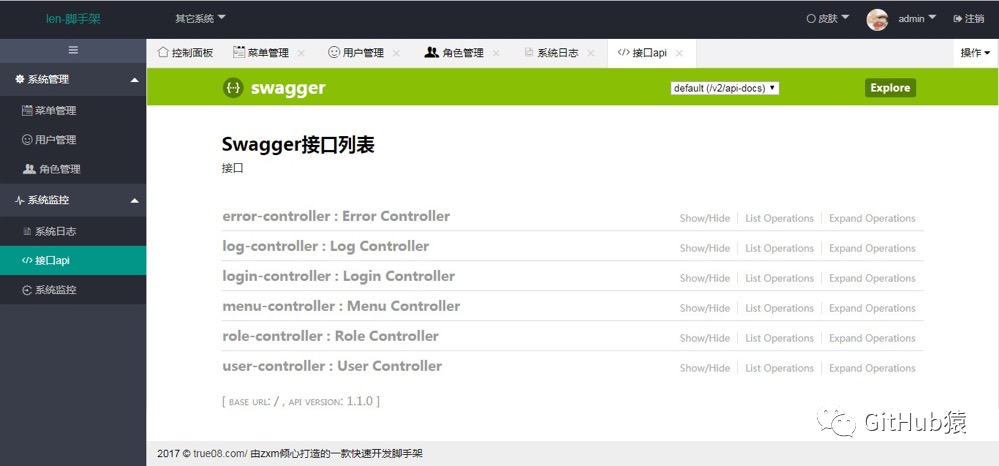
采用swagger可视化出实时方法格式以及数据属性,采用阿里druid监控sql。
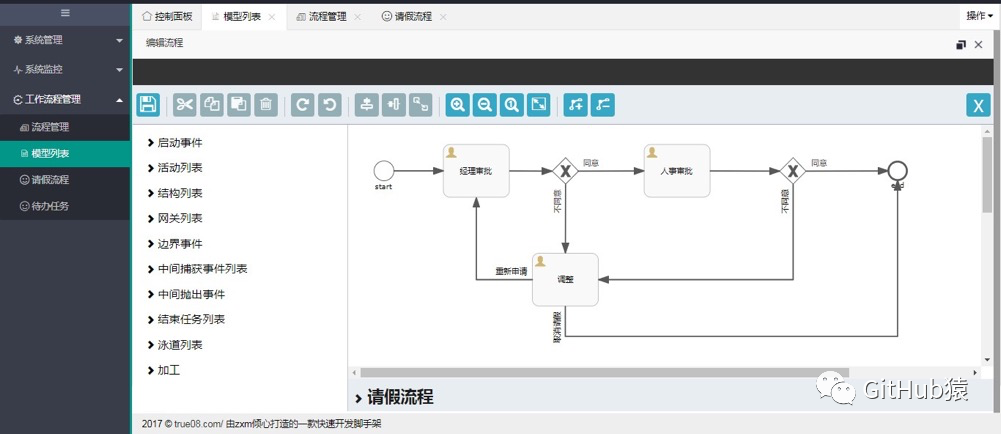
工作流程管理:完全实现模块化,无侵入。监听用户角色信息到引擎数据表中
流程管理:动态给发布流程分配角色,无需手动写死,灵活可变
模块列表:新建、编辑、发布流程,前端实现完全可配置化建立流程图
请假流程:提供一个请假示例,让您很快熟悉流程
待办任务:个人需要办理的流程任务
如果不喜欢工作流,可以直接删除 len-activiti模块
并在len-web/pom.xml、父 pom.xml 删除依赖以及模块,删除application.java 中对activiti的扫描即可完全删除工作流模块。搜索公众号GitHub猿回复“理财”,送你一份惊喜礼包。
技术
jdk:1.8
核心框架:spring boot 2.1.12.RELEASE
安全框架:Apache Shiro
工作流引擎:Activiti
数据库连接池:druid
视图框架:spring mvc
持久层框架:MyBatis
模板引擎:freemarker
缓存:redis、ehcache
定时:quartz 2.3.0
前端页面:layui
博客前端:vue、iview
功能演示








项目源码,怎么领取?
 源码获取
源码获取
扫码下方二维码,后台回复【代码生成器】即可获取所有系统
额外福利:一个炫酷的企业级后台系统(附源码)
大家好。今天,推荐一个企业级后台系统。我第一次使用就有点上头,爱不释手,必须要推荐给大家。
上次是谁要的企业级后台系统啊,我帮你找到了。
这是我目前见过最好的企业级后台系统。功能完整,代码结构清晰。值得推荐。
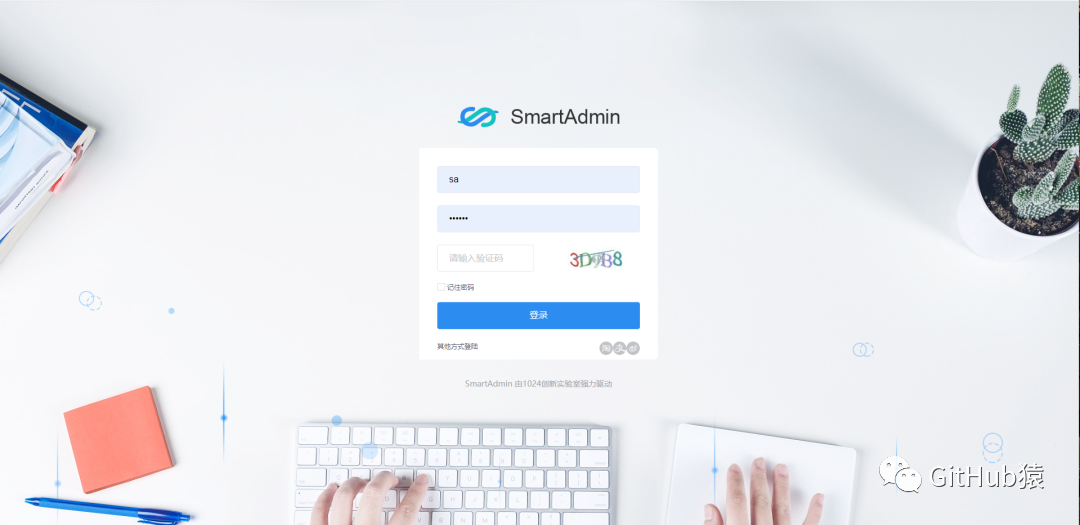
📚 项目介绍本项目系统由河南·洛阳 1024创新实验室团队研发的一套互联网企业级的通用型中后台解决方案!使用最前沿的前后台技术栈SpringBoot和Vue,前后端分离,我们开源一套漂亮的代码和一套整洁的代码规范,让大家在这浮躁的代码世界里感受到一股把代码写好的清流!同时又让开发者节省大量的时间,减少加班,快乐工作,热爱生活。SmartAdmin 让你从认识到忘不了,绝对是你最想要的!扩展:接私活神器!
技术体系前端:Vue + Vue-Router + Vuex + ViewUI + vue-enum
后端:SpringBoot2 + Mybatis-plus + jwt + druid + mysql
前端代码规范smart-front-standard -guide
基于阿里规范之上的后端规范smart-backend-standard-guide
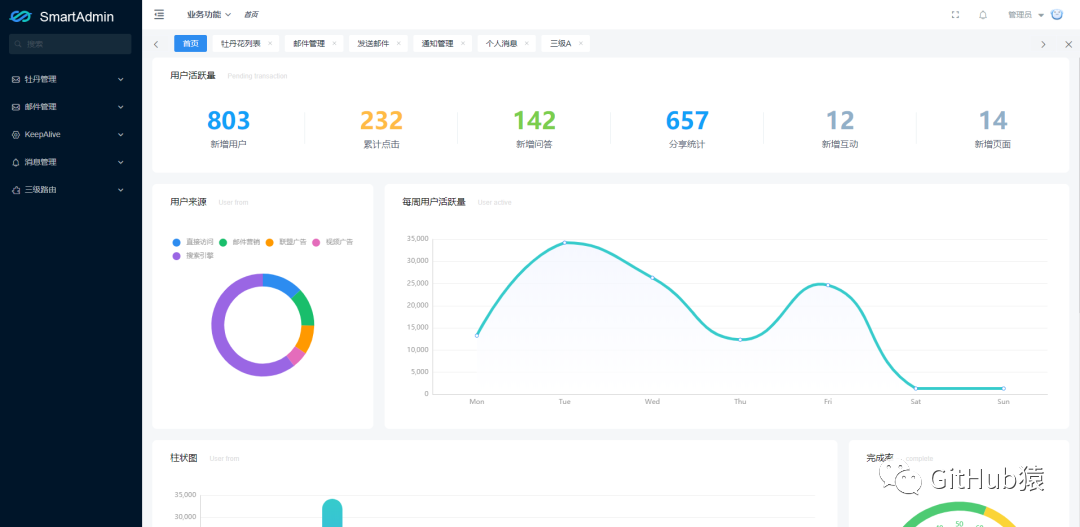
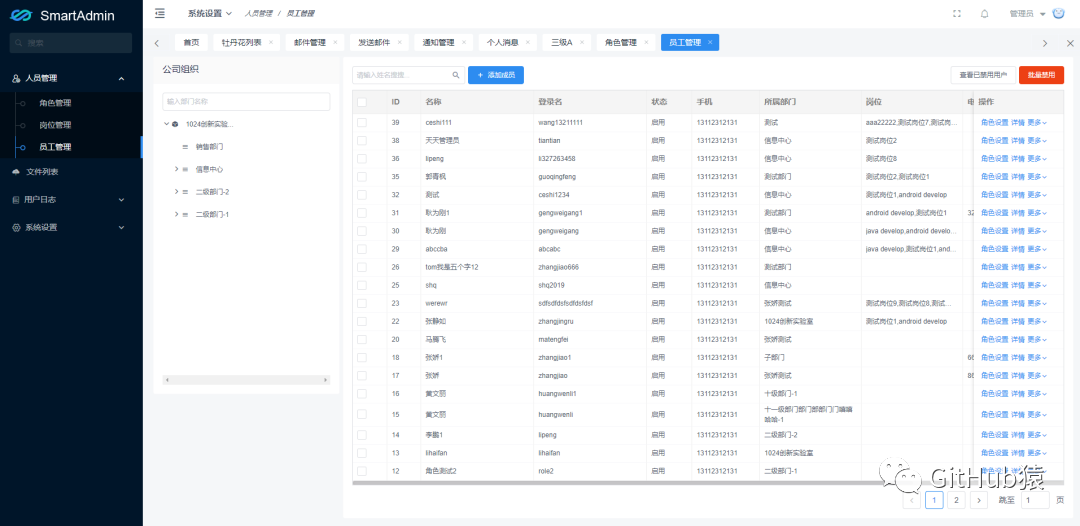
演示图






前端特点
高质量的代码、代码结构、和代码注释
漂亮的UI,菜单栏、标签页,体验、交互更好用的员工、部门、角色、菜单管理等等
优化基于Keepalive的标签页,做到标签页该缓存的时候缓存,比如左右切换等,不该缓存的时候不缓存,比如新建,表单提交结束等
前端常量维护: vue-enum,拒绝出现魔法数字,代码不可维护的现象
全新的基于前端的权限设计(忘掉传统的权限设计吧,已经不适合这个前端时代)
基于websocket的在线人数。另外,搜索公众号技术社区后台回复“知识付费”,获取一份惊喜礼包。
支持一级、二级、三级菜单,四级菜单以及搜索功能
其他功能:邮件、富文本、消息、系统配置等等
写不完了,太多好的细节需要你的发现......
后端特点
高质量的Java代码、分包结构、和代码注释
业内独创的请求返回码维护,非常值得一看
基于一个注解和controller的权限设计放弃更复杂的shiro,以及一套数据权限支持
四层架构(controller, service, manager, dao)
代码阅读性强、扩展性极高的员工、部门、角色、菜单管理
基于LRU策略的内存级权限缓存
配合前端vue-enum的swagger文档注解
心跳服务,让你发现有哪些机器再跑,哪些人在偷偷的跑你的Job
自定义的quartz job添加和修改,方便测试人员测试
smart-reload,为系统预留钩子,动态加载,在不重启程序前提下执行一些代码,你懂的
以上只是一些举例,更多灿若繁星的惊喜和细节,等待着你的发现!
前端代码规范
文件、文件夹、目录结构、组建、变量等等怎么命名
html、css、less等如何规范
vue项目目录结构如何划分
router和store该怎么划分扩展性更好
vue组件规范该选择哪些
以及更多,数不胜数让你觉得实用,同时身心愉悦的规范
后端代码规范
四层架构(controller, service, manager, dao) 是什么,为什么要有四层
各个层的代码该怎么写才能让团队配合默契,高度一致
vo, bo, dto, entity ,各种javabean 怎么区分和使用
spring的 @Transactional 你用对了吗
方法参数个数、注释、todo这些也要有规范,你遵守过吗
以上举例,只是沧海一粟,更多的细节等待你的发现!
小结
最后感谢撸主贡献出了这么优秀的前后端分离架构的中后台项目。
项目源码,怎么领取? 源码获取
源码获取
扫码下方二维码,后台回复【企业级后台】即可获取所有系统
欢迎有需要的同学试试,如果本文对您有帮助,也请帮忙点个 赞 + 在看 啦!❤️





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








