-
作用:
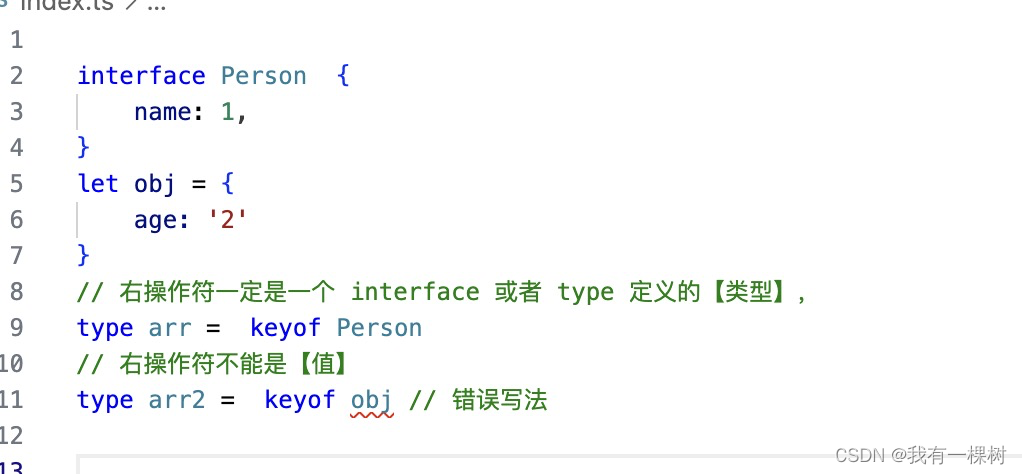
keyof:用于获取对象类型的所有键的联合类型。- keyof 只能作用在【类型】上,比如用 type 或者 interface 定义的

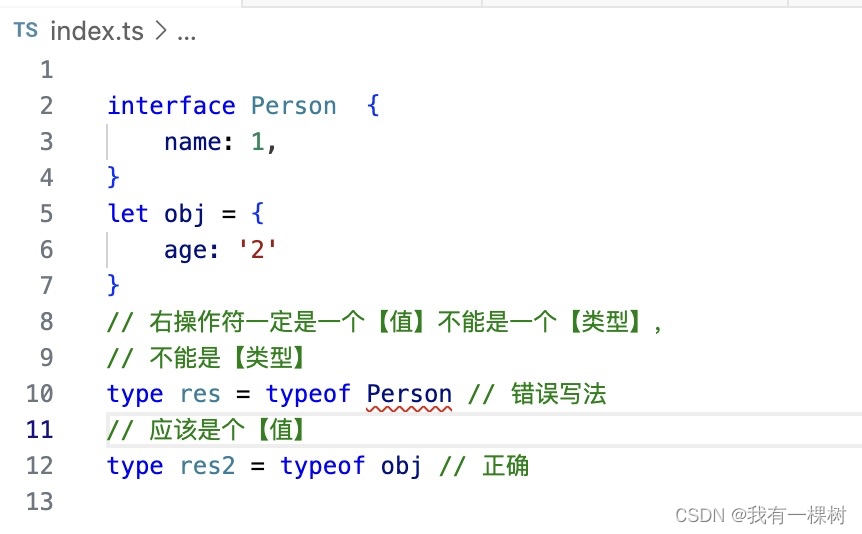
typeof:用于获取变量或表达式的类型。- typeof 作用在变量上!不能作用在类型上
- 可keyof 正好相反!

-
返回类型:
keyof:返回的是一个【对象类型】的所有键组成的联合类型。typeof:返回的是一个值的类型。- 他们返回的都是一个【类型】
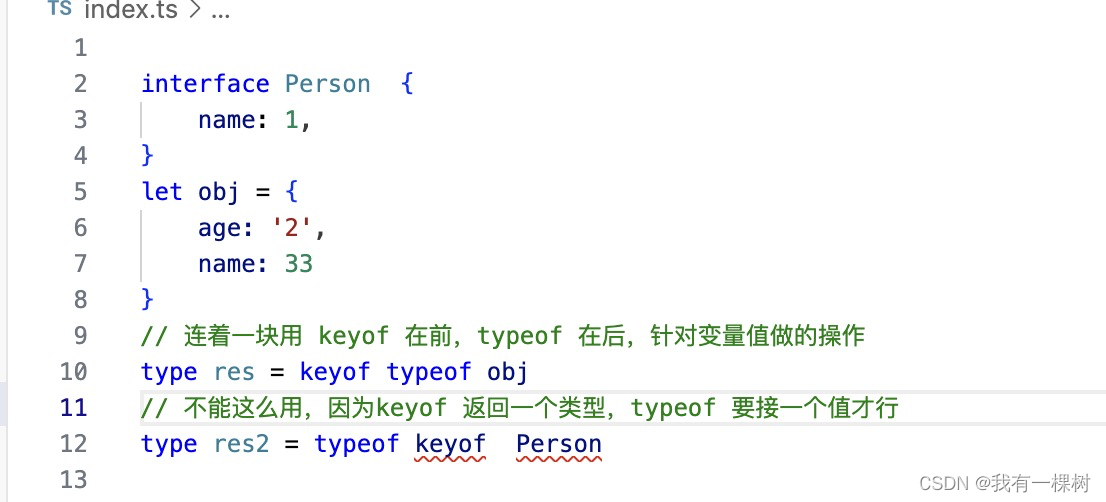
- 所以有的时候可以连在一块用keyof typeof obj ,注意 keyof 在前,typeof 在后,返回一个联合类型!
- 不能先用 typeof 后用 keyof, 因为keyof 返回的是一个类型,typeof要求后面接一个值才行

-
使用场景:
keyof:通常用于对象类型,用于访问对象的属性、范型约束、创建类型。- 访问对象属性:可以使用
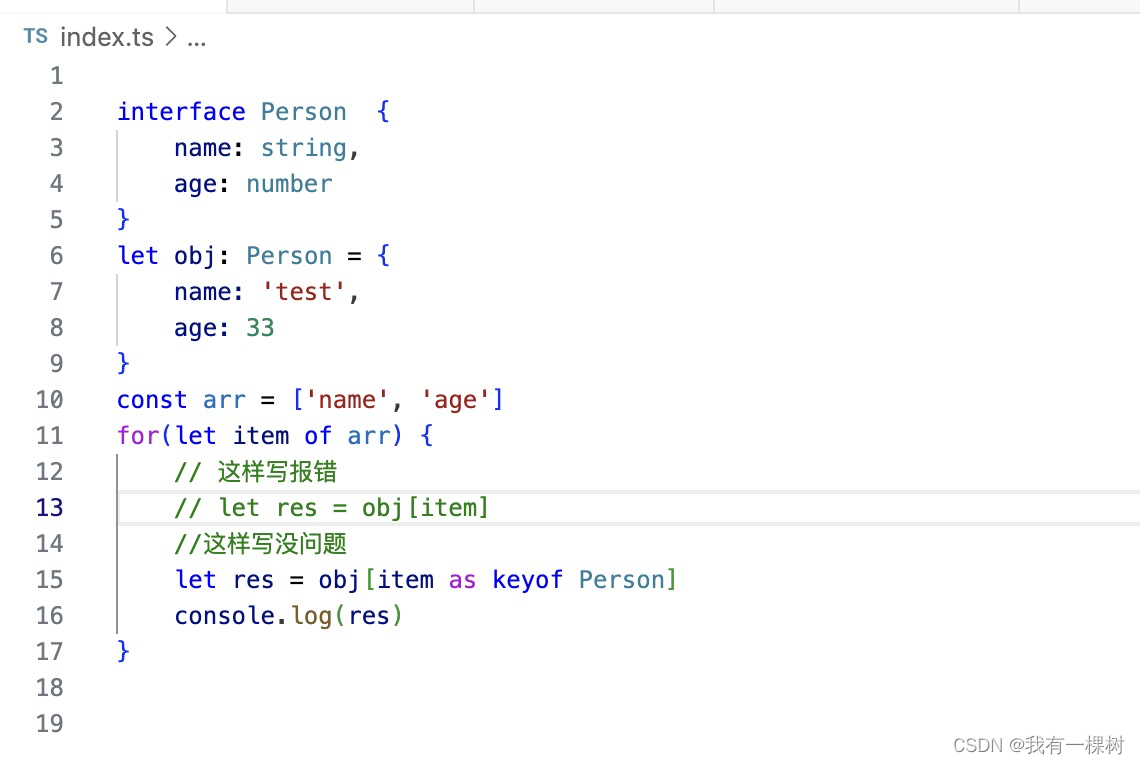
keyof来访问对象的属性- 类型断言

- 属性访问
-
type Person = { name: string; age: number; }; const person: Person = { name: 'Alice', age: 30 }; function getProperty<T, K extends keyof T>(obj: T, key: K): T[K] { return obj[key]; } const name = getProperty(person, 'name'); // name 的类型为 string const age = getProperty(person, 'age'); // age 的类型为 number console.log(name); // 输出 'Alice' console.log(age); // 输出 30
- 泛型约束:可以将
keyof用于泛型约束,以确保泛型参数中的键在某个对象类型中存在。上面的例子 getProperty 就使用了 keyof 进行范型约束。 - 类型映射:与其他类型操作符结合使用,用于创建新的类型。
- 因为 keyof 返回的就是一个联合类型
- 访问对象属性:可以使用
typeof:通常用于变量、函数、类等值,用于获取其类型、进行类型保护、创建类型等。- 获取变量的类型:可以使用
typeof来获取变量的类型,而不用手动指定类型。 - 类型保护:可以与 TypeScript 的类型保护结合使用,用于根据变量的类型执行不同的代码块。
- 动态类型操作:可以将
typeof结合其他类型操作符进行动态类型操作,例如创建类型映射、生成泛型约束等。
- 获取变量的类型:可以使用
ts 中的keyof 和typeof
于 2024-04-17 18:41:43 首次发布





















 561
561

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








