v-model指令用来在input,select,text,checkbox,raadio等表单控件元素上创建双向数据绑定,根据控件类型v-model自动选取正确的方法更新元素。
<template>
<form>
<p>
<span>姓名</span>
<input type='text' v-model='data.name' debounce='5000'>
</p>
<p>
<span>性别</span>
<input type='radio' id='man' value='man' v-model='data.sex'>
<label for='man'>男</label>
<input type='radio' id='woman' value='woman' v-model='data.sex'>
<label for='woman'>女</label>
</p>
<p>
<span>兴趣</span>
<input type='checkbox' id='book' value='book' v-model='data.interest'>
<label for='book'>阅读</label>
<input type='checkbox' id='swin' value='swin' v-model='data.interest'>
<label for='swin'>游泳</label>
<input type='checkbox' id='game' value='game' v-model='data.interest'>
<label for='game'>游戏</label>
<input type='checkbox' id='song' value='song' v-model='data.interest'>
<label for='song'>阅读</label>
</p>
<p>
<span>身份</span>
<select type='text' v-model='data.identity'>
<option value='teacher' selected>教师</option>
<option value='doctor'>医生</option>
<option value='lawyer'>律师</option>
</select>
</p>
<div class='result'>
<p>姓名: {{data.name}}</p>
<p>性别: {{data.sex}}</p>
<p>兴趣: {{data.interest}}</p>
<p>身份: {{data.identity}}</p>
</div>
</form>
</template>
<script>
export default {
data () {
return {
data: {
name: '',
sex: '',
interest: [],
identity: ''
}
}
}
}
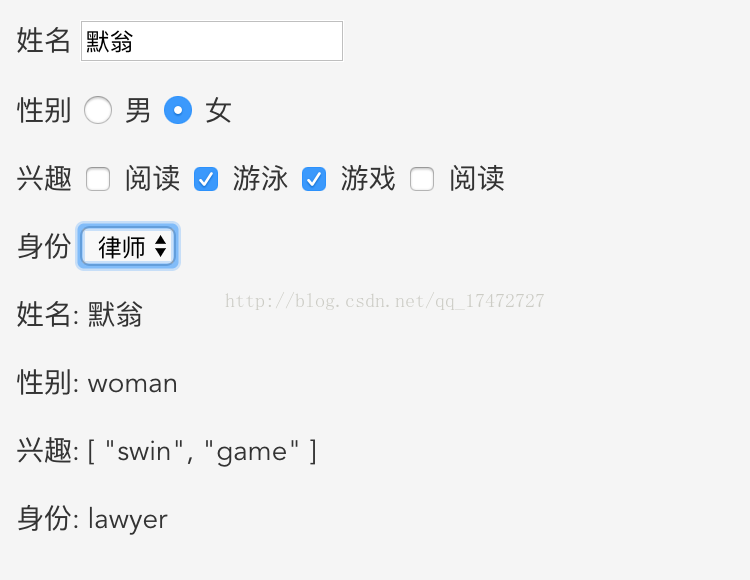
</script>效果






















 2440
2440











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








