JavaScript(ES6) code snippets
ES6代码片段

any-rule
正则代码片段
- 安装完毕后按F1(或者ctrl+shift+p).
- 输入"zz"可以看到正则列表.
- 或者输入关键词, 比如"手机".

Vue VSCode Snippets
vue2.x代码片段

Vue 2 Snippets
Vue2.x代码片段

Axios Snippets
挺好用的axios代码片段

vetur
vue代码高亮
Node exec
使用node执行当前文件或者选中的代码
Quokka.js
Quokka.js 是一个用于 JavaScript 和 TypeScript 的实时运行代码平台,它会实时运行你输入后的代码,并在编辑器中显示各种执行结果
括号配对着色(Bracket Pair Colorizer) 和 彩虹缩进(Indent Rainbow)

Import Cost
该扩展允许您查看导入模块的大小,它对 Webpack 中的 bundlers 有很大帮助,你可以查看是导入整个库还是只导入特定的实用程序。

GitLens
增强了 Visual Studio Code 中内置的 Git 功能,它包含了许多强大的功能,例如通过跟踪代码显示的代码作者,提交搜索,历史记录和GitLens资源管理器

Git Emoji Commit
git提交代码时加入 emoji 表情

Git History
好看的用于查看git history的图形界面

(无视错别字)
Project Manager
项目管理器

Live Server
一个具有静态和动态页面的实时重新加载功能的本地开发服务器。
Prettier - Code formatter
代码格式化拓展
Path Intellisense
自动填充文件路径
polacode
代码截图
使用方式:F1或者CTRL+shift+p 输入polacode 选择代码

WakaTime
记录和存储有关编程活动的指标和分析(需要去官网注册账号)

One Dark Pro
我最喜欢的vscode主题

vscode-icons
好看的vscode图标

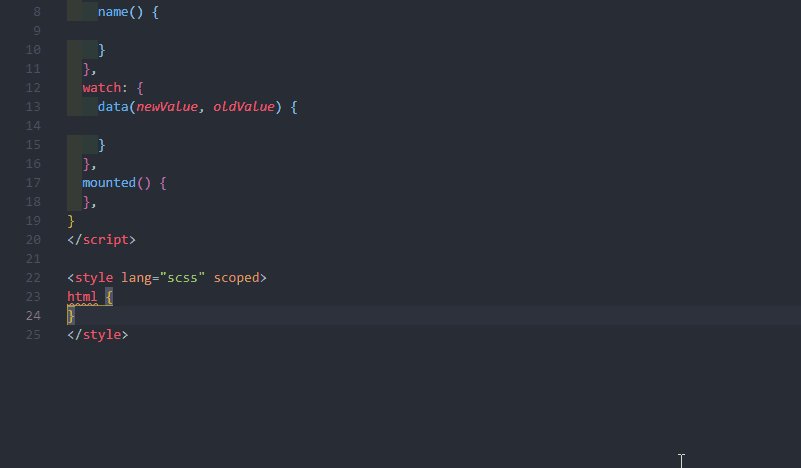
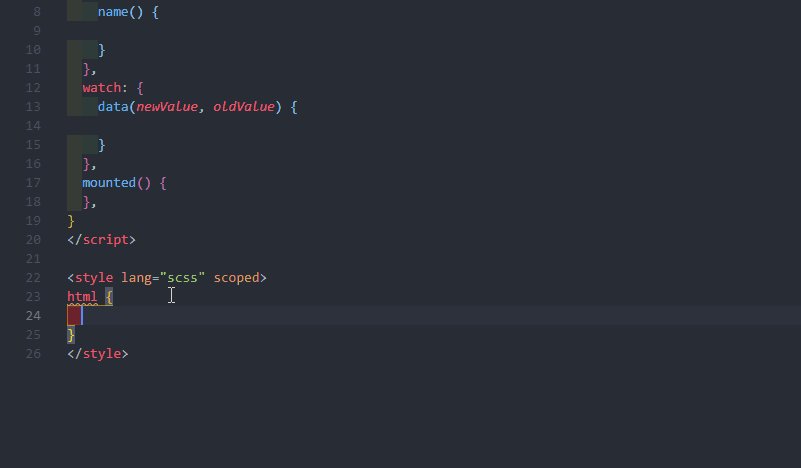
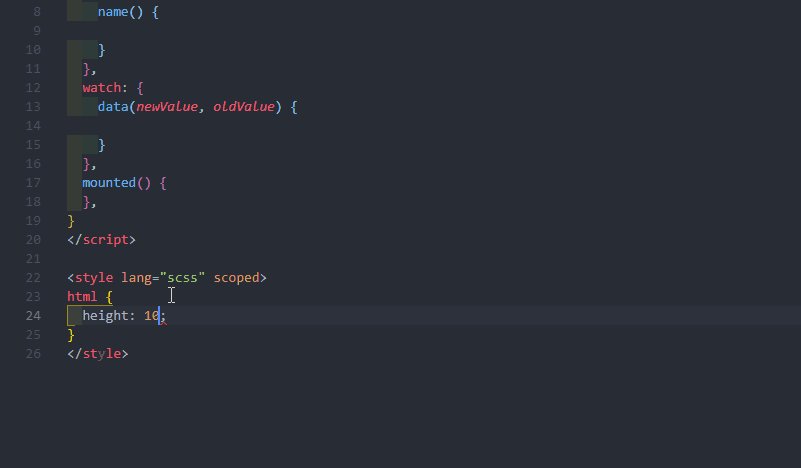
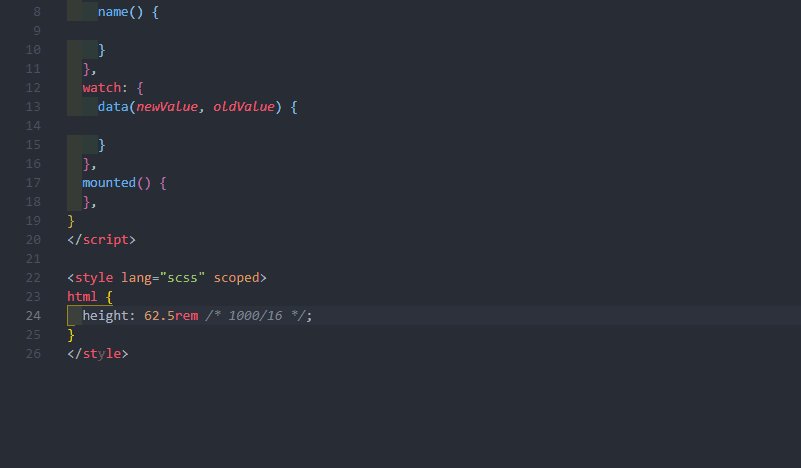
px2rem
自动将px转换为rem






 本文介绍了多个提升VSCode开发效率的插件,包括ES6代码片段、Vue、Axios、Quokka.js实时运行代码、Git增强功能、项目管理、代码格式化、路径智能补全、代码截图等,覆盖前端开发、代码管理和日常编程需求。
本文介绍了多个提升VSCode开发效率的插件,包括ES6代码片段、Vue、Axios、Quokka.js实时运行代码、Git增强功能、项目管理、代码格式化、路径智能补全、代码截图等,覆盖前端开发、代码管理和日常编程需求。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








