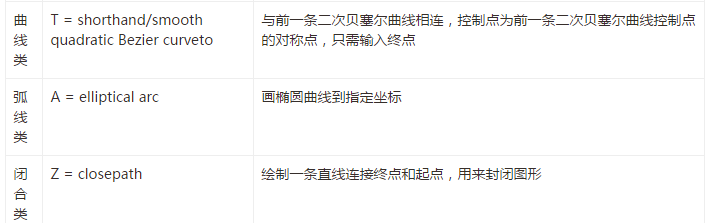
一、数据可视化
数据可视化起源于18世纪,当时使用柱形图和折线图来表示国家进出口量。近年,随着大数据时代的到来,数据可视化作为大数据量的呈现方式,成为当前重要的课题。数据可视化的目的,是要对数据进行可视化处理,以使得能够明确地、有效地传递信息。
二、D3
D3(Data-Driven Document),是一个JavaScript的函数库,是用来做数据可视化的。Document即文档对象模型(DOM)。D3允许用户绑定任意数据到DOM,然后根据数据来操作文档,创建可交互式的图标。
D3优势:
数据能够与DOM绑定在一起;
数据转化和绘制是对立的;
代码简洁;
大量布局;
基于SVG(矢量图形),缩放不会损失精度。
三、SVG
SVG,指可缩放矢量图形(Scalable Vector Graphics),是用于描述二维矢量图形的一种图形格式。D3在SVG中绘制图形!!! SVG使用XML格式来定义图形,可将SVG直接嵌入HTML中显示,也可以直接将文件名改为xxx.svg来使用。
SVG中预定义了七种形状元素,分别为:矩形、圆形、椭圆、线段、折线、多边形、路径。
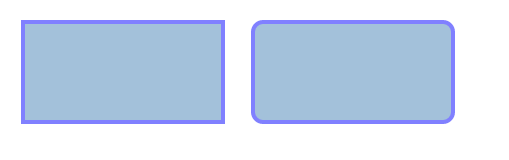
<svg width="1000" height="200" version="1.1" xmlns="http://www.w3.org/2000/svg">
<!-- 直角矩形 -->
<rect x="20" y="20" width="200" height="100" style="fill: steelblue; stroke: blue; stroke-width:4; opacity: 0.5"></rect>
<!-- 圆角矩形 -->
<rect x="250" y="20" rx="10" ry="10" width="200" height="100" style="fill: steelblue; stroke: blue; stroke-width:4; opacity: 0.5"></rect>
</svg>效果图:

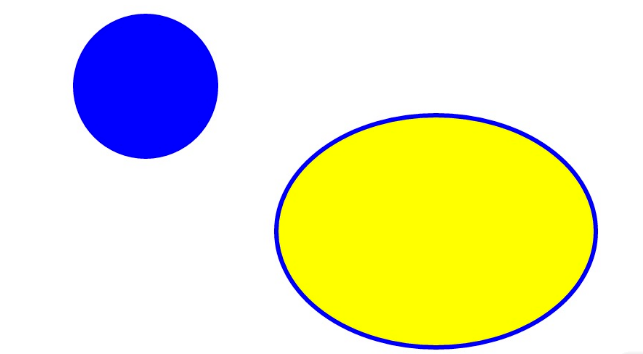
<svg width="1000" height="300" version="1.1" xmlns="http://www.w3.org/2000/svg">
<!-- 圆形 -->
<circle cx="150" cy="50" r="50" fill="blue"></circle>
<!-- 椭圆 -->
<ellipse cx="350" cy="150" rx="110" ry="80" style="fill: yellow; stroke: blue; stroke-width: 3"></ellipse>
</svg>
<svg width="1000" height="500" version="1.1" xmlns="http://www.w3.org/2000/svg">
<!-- 直线 -->
<line x1="20" y1="20" x2="50" y2="50"
style="stroke: black; stroke-width: 3"></line>
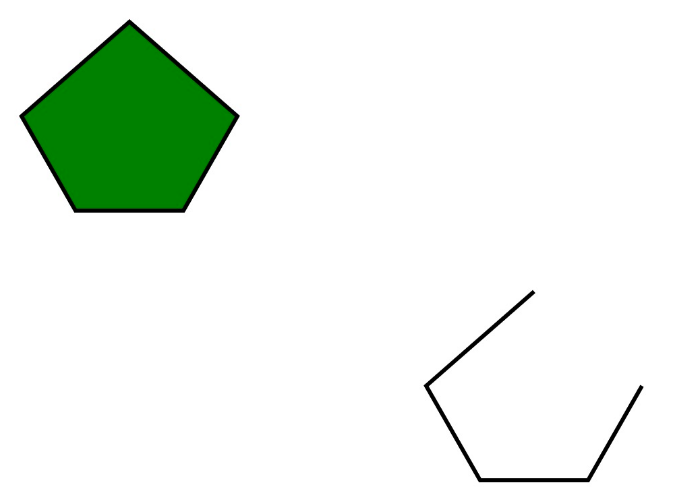
</svg>- 多边形和折线
只有一个points参数,表示一系列的点坐标。
不同之处是多边形会将终点和起点连接起来。
<svg width="1000" height="500" version="1.1" xmlns="http://www.w3.org/2000/svg">
<!-- 多边形 -->
<polygon points="100,20 20,90 60,160 140,160 180,90"
style="fill: green; stroke: black; stroke-width: 3"></polygon>
<!-- 折线 -->
<polyline points="400,220 320,290 360,360 440,360 480,290"
style="fill:white; stroke: black; stroke-width: 3"></polyline>
</svg>

<svg width="1000" height="300" version="1.1" xmlns="http://www.w3.org/2000/svg">
<!-- 绘制直线 -->
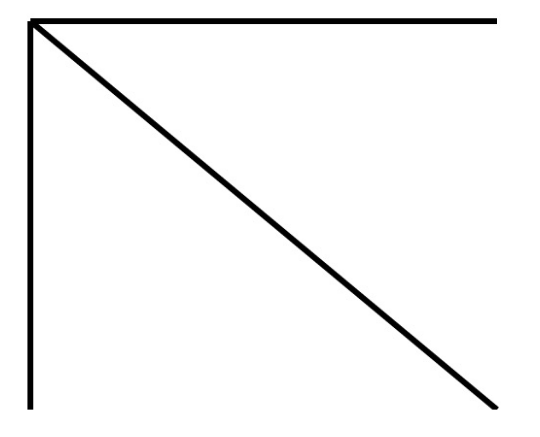
<path d="M30,100 L270,300
M30,100 H270
M30,100 V300"
style="stroke: black; stroke-width: 3px;">
</path>
</svg><svg width="1000" height="200" version="1.1" xmlns="http://www.w3.org/2000/svg">
<!-- 绘制三次贝塞尔曲线 -->
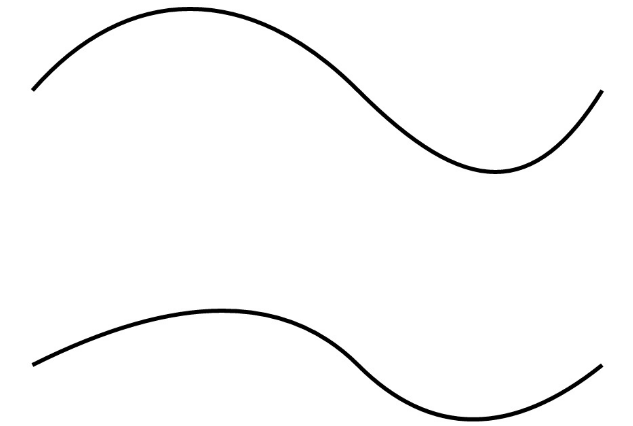
<path d="M30,100 C100,20 190,20 270,100
S400,180 450,100"
style="fill:white; stroke: black; stroke-width: 3px;">
</path>
</svg>
<svg width="1000" height="200" version="1.1" xmlns="http://www.w3.org/2000/svg">
<!-- 绘制二次贝塞尔曲线 -->
<path d="M30,100 Q190,20 270,100
T450 100"
style="fill:white; stroke: black; stroke-width: 3px;">
</path>
</svg><svg width="1000" height="500" version="1.1" xmlns="http://www.w3.org/2000/svg">
<!-- 绘制弧线(相对坐标-终点) -->
<path d="M100,200 a200,150 0 1, 0 150,-150 Z"
style="fill:yellow; stroke: blue; stroke-width: 3px;">
</path>
</svg>
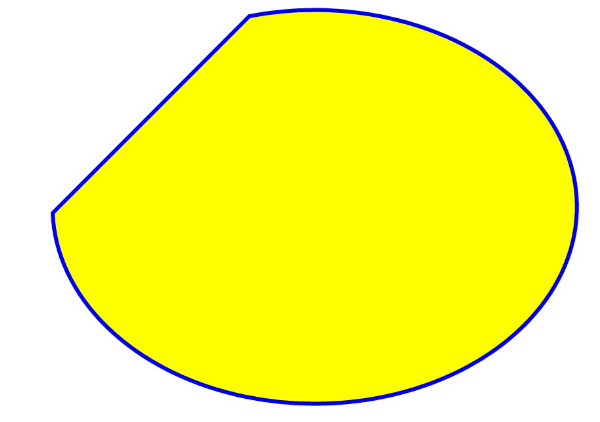
<svg width="1000" height="500" version="1.1" xmlns="http://www.w3.org/2000/svg">
<!-- 绘制弧线(绝对坐标-终点) -->
<path d="M100,200 A200,150 0 1, 0 250,50 Z"
style="fill:yellow; stroke: blue; stroke-width: 3px;">
</path>
</svg>
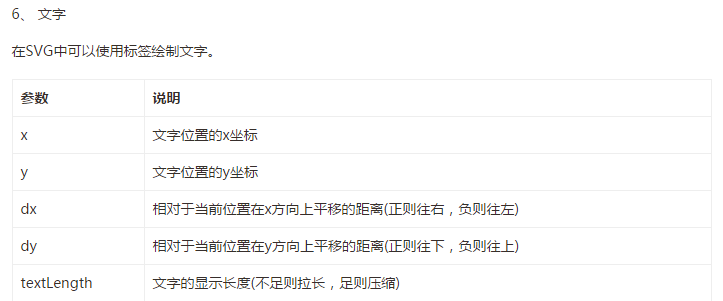
<svg width="500" height="300" xmlns="http://www.w3.org/2000/svg">
<text x="100" y="150" dx="-50" dy="-50" rotate="0" textLength="90">
I love <tspan fill="blue">D3</tspan>
</text>
</svg>




























 2536
2536

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








