首先是原文地址,感谢原作者的分享。
1.图片裁剪
在列表页尽量使用裁剪后的图片,在查看大图模式下才加载完整的图片。
图片裁剪示例
Picasso.with( imageView.getContext() )
.load(url)
.resize(dp2px(250),dp2px(250))
.centerCrop()
.into(imageView);ps:这里我补充一下,Glide加载库会根据ImageView的大小缓存图片,所以比picasso加载速度快,毕竟不用裁剪重新渲染。
picasso默认情况下会使用全局的ApplicationContext,即开发者传进去Activity,picasso也会通过activity获取ApplicationContext。
2.查看大图放弃memory cache
Picasso默认会使用设备的15%的内存作为内存图片缓存,且现有的api无法清空内存缓存。我们可以在查看大图时放弃使用内存缓存,图片从网络下载完成后会缓存到磁盘中,加载会从磁盘中加载,这样可以加速内存的回收。
Picasso.with(getApplication())
.load(mURL)
.memoryPolicy(NO_CACHE, NO_STORE)
.into(imageView);其中memoryPolicy的NO_CACHE是指图片加载时放弃在内存缓存中查找,NO_STORE是指图片加载完不缓存在内存中。
3.RecyclableImageView
重写ImageView的onDetachedFromWindow方法,在它从屏幕中消失时回调,去掉drawable引用,能加快内存的回收。
public class RecyclerImageView extends ImageView
{
...
@Override
protected void onDetachedFromWindow() {
super.onDetachedFromWindow();
setImageDrawable(null);
}
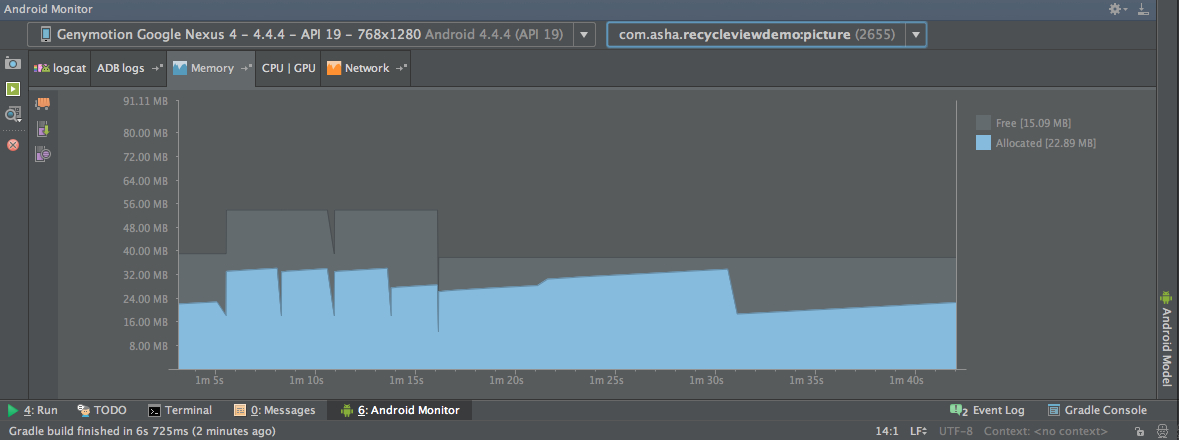
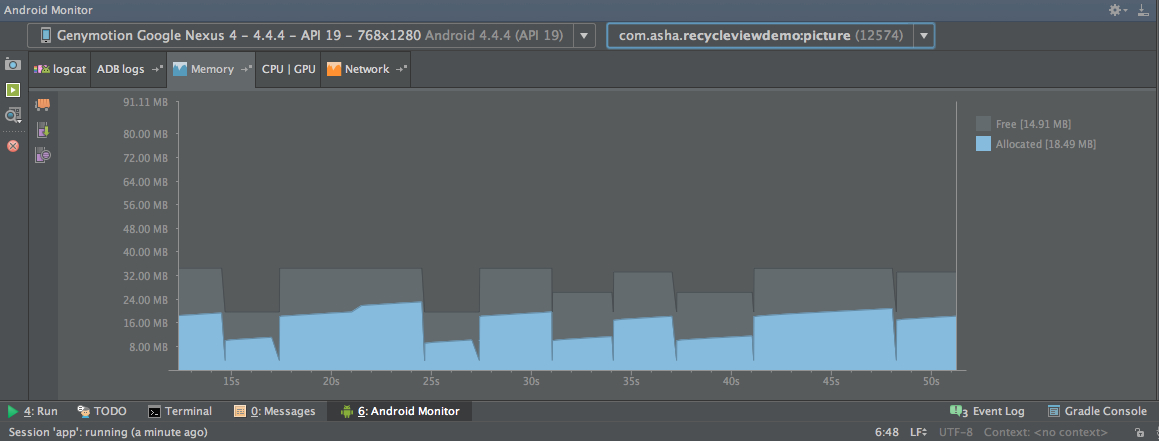
}实验环境:加载大图不使用内存缓存。
实验场景:从图片列表页切换到详情页看大图,然后返回,不停重复。
首先是普通ImageView
再是自定义的RecyclableImageView
可以看到使用了RecyclableImageView的实验在切换过程中产生的内存谷值明显优于ImageView,说明drawable更容易被回收。
4.新进程中查看大图
列表页的内存已经非常稳定,但是查看大图时,大图往往占用了20+m内存,加上现有进程中的内存,非常容易oom,在新进程中打开Activity成为比较取巧的避免oom的方式。
<activity android:name=".DetailActivity" android:process=":picture"/>只要在AndroidManifest.xml中定义Activity时加入process属性,即可在新进程中打开此Activity。由此,picasso也将在新进程中创建基于新ApplicationContext的单例。
5.列表页滑动优化
picasso可以对多个加载请求设置相同的tag,即
Object tag = new Object();Picasso.with( imageView.getContext() )
.load(url)
.resize(dp2px(250),dp2px(250))
.centerCrop()
.tag(tag)
.into(imageView);例如在RecyclerView滑动时监听,处理不同的表现:
mRecyclerView.addOnScrollListener(new RecyclerView.OnScrollListener(){
@Override
public void onScrollStateChanged(RecyclerView recyclerView, int newState)
{
if (newState == RecyclerView.SCROLL_STATE_IDLE)
{
Picasso.with(context).resumeTag(tag);
}
else
{
Picasso.with(context).pauseTag(tag);
}
}
});6.RGB_565
对于不透明的图片可以使用RGB_565来优化内存。
ps:这里我补充一下,Glide加载库默认使用RGB_565,所以内存开销少一半。
Picasso.with( imageView.getContext() )
.load(url)
.config(Bitmap.Config.RGB_565)
.into(imageView);默认情况下,Picasso使用ARGB_8888
Android中有四种,分别是:
ALPHA_8:每个像素占用1byte内存
ARGB_4444:每个像素占用2byte内存
ARGB_8888:每个像素占用4byte内存
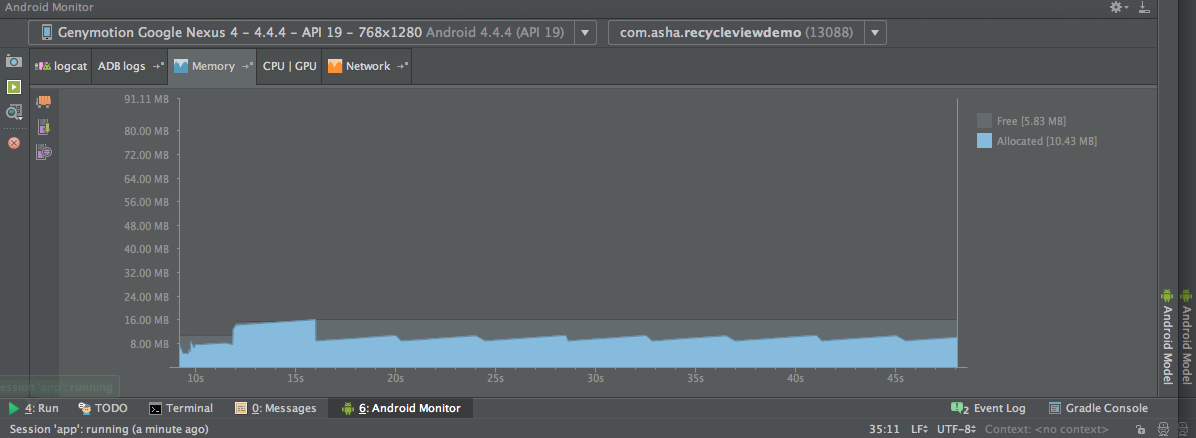
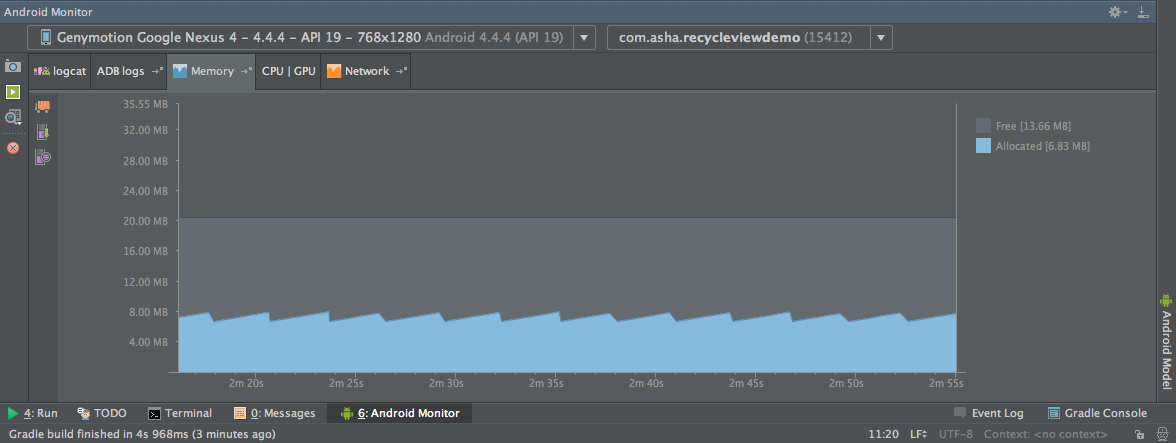
RGB_565:每个像素占用2byte内存GB_565呈现结果与ARGB_8888接近,内存对比如下图
默认ARGB_8888,列表滑动时平均内存10m
RGB_565,列表滑动时,平均7M
ps:可能有人会有疑问,你不是说会少一半嘛,怎么只少了3m,其实你可能忘了,app本身不加载图片也会占一部分内存,所以可以推测本身app占4m。
7. reference
最后我来简单对比一下常用的图片加载库Picasso、Glide、Fresco。(不要问我UIL,因为作者已经不维护了,不推荐使用了。但是他的设计思想值得每个人学习!)
在我们公司中项目中使用的都是Picasso,因为体积小,用法简洁。因为项目中没有去加载Gif所以没有考虑Glide。Fresco因为体积比较大,所以没有对图片有特殊需求的项目不建议使用。
我个人很推荐使用Glide,毕竟他帮我们做了许多优化,比如文中的第一和第六条,同时用法也很简洁,毕竟他是基于Picasso的。当然了具体情况具体对待,仅供参考哈。。。








 本文介绍了使用Picasso进行图片加载的七大优化技巧,包括图片裁剪、内存缓存管理、RecyclableImageView的使用、新进程中加载大图、滑动优化、RGB_565颜色配置及与Glide和Fresco的对比。
本文介绍了使用Picasso进行图片加载的七大优化技巧,包括图片裁剪、内存缓存管理、RecyclableImageView的使用、新进程中加载大图、滑动优化、RGB_565颜色配置及与Glide和Fresco的对比。





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








