前端:vue-cli3
后端:springboot + maven
打包发布形式:前端编译后,放入后台/resource/static文件下,通过maven进行打包
问题图片:

此案例是在打包发布后icon不显示,本地显示没问题!!!
一般这种情况有两种可能
一、访问资源路径问题
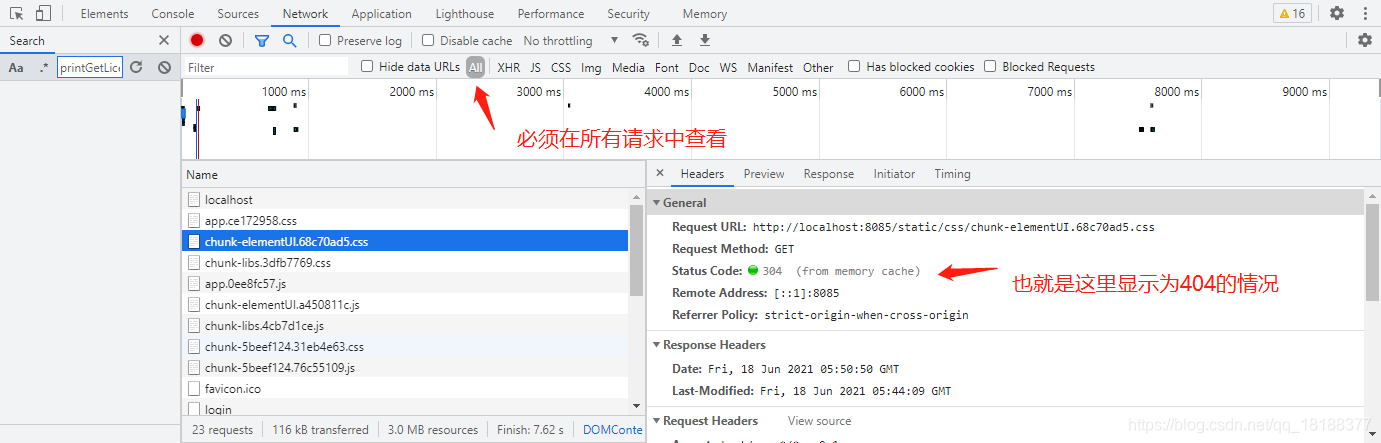
这种问题体现在请求资源为404的情况,也是网上最多的版本
随意一个资源请求查看状态码

这种情况比较简单,修改vue.config.js

查看自己的输出路径是否对,修改至路径可正确匹配即可(这个得自己去看情况匹配,我就不写了)
二、Maven静态资源未正确配置
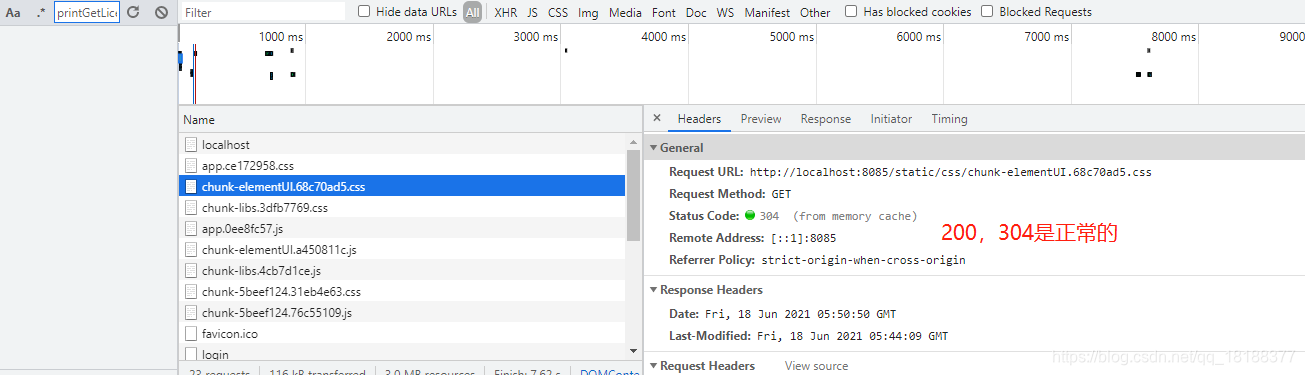
如果你像我一样,返回得200或者304,但Icon还是没有显示。那就不要考虑前端问题了

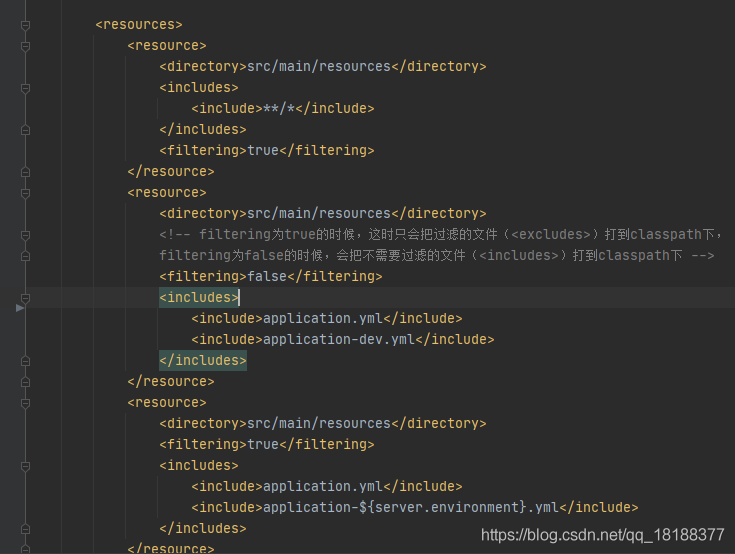
打开我们的后端,以下是我的pom配置文件

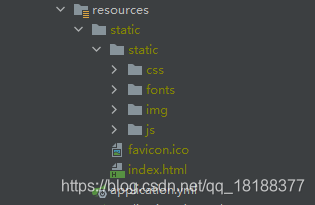
我的静态资源在 resources下面

很明显,Maven打包的时候,确是有将资源都扫进去,但就是不显示!!!
之后在查阅资料后,发现一个插件标签
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-resources-plugin</artifactId>
<configuration>
<nonFilteredFileExtensions>
<nonFilteredFileExtension>ttf</nonFilteredFileExtension>
<nonFilteredFileExtension>woff</nonFilteredFileExtension>
<nonFilteredFileExtension>woff2</nonFilteredFileExtension>
</nonFilteredFileExtensions>
</configuration>
<version>3.0.2</version>
</plugin>
</plugins>这个是 将不需要编码的文件:过滤后缀为.ttf或者.woff的所有文件,不对其进行统一编码。
害,原来是重新编码导致不可用
加入上述代码后即可使用!!
最后注意!!!!!!!!
加入代码一定要刷新maven之后再重启

没刷新的请自行点赞,谢谢!
























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








