Electron是什么
Electron是GitHub开发的一个开源的软件框架。使用Chromium和Node.js,您可以通过Web技术,如HTML、CSS和JavaScript,创建支持macOS、Windows和Linux的桌面应用程序。
使用Electron开发的东西
在使用Electron开发的应用程序中,著名的应用程序在官方页面上列出。包括Facebook Messenger,Slack,Twitch,甚至Visual Studio Code等都是最有名的东西。
如何使用Electron开发
Electron作为npm包提供。
npm install electron
与React和Vue.js等前入库组合使用的用例现在很常见,但也可以以不依赖于这些库的形式进行开发。Electron-quick-start的存储库可供参考。
在官方页面上也有一系列命令可以体验从git clone到启动。
# Clone the Quick Start repository
$ git clone https://github.com/electron/electron-quick-start
# Go into the repository
$ cd electron-quick-start
# Install the dependencies and run
$ npm install && npm start

应用程序在npm start命令中运行,虽然官方有点朴素,但会显示Hello World。
Proxy环境下的Electron应用开发
对于需要代理身份验证的网络,npm install将失败,除非环境变量设置和npm proxy设置。
Npm config可以使用-g选项进行全局设置,但由于Electron库可能不会去查看全局设置,所以如果运行不好,请尝试在没有-g选项的情况下设置全局设置。
完成以下6个设定,即使在proxy环境下也不会有问题。请适当地重组id,pass和proxy的域。
npm config set https-proxy http://id:[email protected]:port
npm config set proxy http://id:[email protected]:port
SET(linuxの場合export) ELECTRON_GET_USE_PROXY=true
SET GLOBAL_AGENT_HTTPS_PROXY=http://id:[email protected]:port
SET HTTPS_PROXY=http://id:[email protected]:port
SET HTTP_PROXY=http://id:[email protected]:port
在Vue.js中创建Electron应用
个人在创建Electron应用程序时,推荐与Vue.js组合。
Vue CLI Plugin Electron Builder,通过引入这个插件,您可以很容易地将Vue.js中创建的Web应用程序构建为Electron应用程序。
首先,您必须根据环境安装node,然后才能敲击npm命令。对于Windows,请从nodejs官网下载并安装安装程序。对于Mac,通常通过homebrew安装nodebrew,这是一个版本控制工具。
Npm命令可用后,安装Vue CLI。
npm install -g @vue/cli
安装完成后,使用Vue CLI创建Vue.js项目。建议为项目创建文件夹或git存储库。
mkdir vue-cli-electron-sample
cd vue-cli-electron-sample
vue create vue-cli-electron-sample
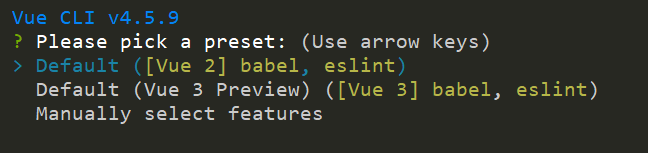
按照Vue CLI指南,选择几个版本和配置。

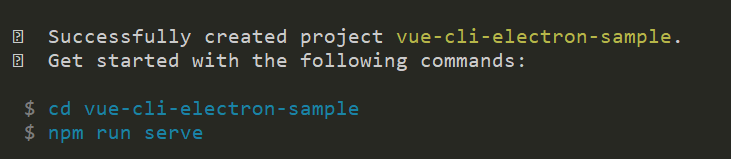
所有Default设置都没有问题。当应用程序构建成功完成时,会显示类似图像的指南。

按照指示先启动一下吧。
cd vue-cli-electron-sample
npm run serve


当服务器启动并在浏览器中访问localhost:8080时,将显示Hello World。到此为止是Vue.js的说明吧。
尝试电子此Vue.js应用程序。在与敲击npm run serve命令的位置相同的目录中,使用vue add命令安装Vue CLI插件。</








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 700
700











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








