1、虚拟DOM是什么
一句话:虚拟DOM就是用普通js对象来描述DOM结构
- 真实的DOM

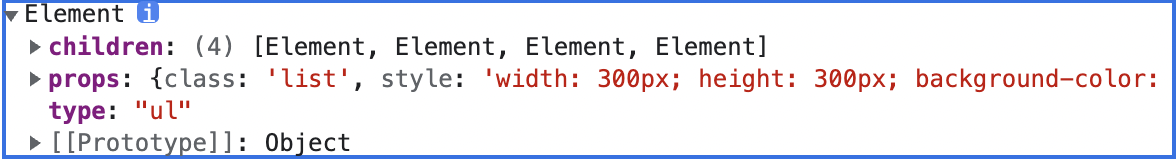
- 虚拟DOM


2、对虚拟DOM速度的讨论和其它优势
首先,虚拟dom存在并不是必要的,反而虚拟dom并不总是比真实dom快,我们也看到也有很多优秀的框架并没有采用虚拟dom,例如Svelte,它依然很快。
我们来比较一下时间复杂度,
使用虚拟dom:js生成虚拟dom + diff算法 + 渲染必要的dom更新
不实用虚拟dom: js操作时间(innerHTML 的总计算量) + 重新创建所有的dom
乍一看似乎虚拟dom是用js来抽象dom的更新,我们知道js的运行速度要远超于dom的更新,dom的渲染和操作是非常昂贵的,要消耗更多的性能。diff算法比较出了真正需要渲染的dom,但仔细想一下,当有大量数据更新时呢,diff算法反而成为了多余的性能消耗。
但是只在速度层面讨论虚拟dom是在耍流氓,react可从来没说过它比原生dom操作快。
虚拟DOM带来的好处更应该是它用数据驱动视图这种方式,这样可以构建应用而不需要考虑数据变化,而且性能得到优化。同时虚拟DOM抽象了渲染的过程,为应用带来了跨平台的能力,不再是仅仅局限于浏览器端。比如React-Native和WeeX可以运行在Android、IOS平台上
框架能给你承诺的是:你在不需要手动优化的情况下,它依然可以给你提供过得去的性能。没有任何框架可以比纯手动的优化 DOM 操作更快。






















 2979
2979











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










