一、Flutter AspectRatio组件介绍
AspectRatio 的作用是根据设置调整子元素child的宽高比,Flutter提供此组件,就免去了自定义所带来麻烦,AspectRatio适用于需要固定宽高比的情景,类似于BoFit中的Container,按照固定比率去尽量占满区域
如果在满足所有限制条件过后无法找到一个可行的尺寸,AspectRatio最终将会去优先适应布局限制条件,而忽略所设置的比率
二、AspectRatio构造属性
const AspectRatio({
Key key,
@required this.aspectRatio, //宽高比,最终可能不会根据这个值去布局,具体则要看综合
// 因素,外层是否允许按照这种比率进行布局,这只是一个参考值
Widget child, // 子组件
})
三、代码演示
import 'package:flutter/material.dart';
class AspectRatioPage extends StatefulWidget {
AspectRatioPage({Key key}) : super(key: key);
@override
_AspectRatioPageState createState() => _AspectRatioPageState();
}
class _AspectRatioPageState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("56zhiyi.com AspectRatio组件"),
),
body: Container(
width: 300,
// height: 300,
child: AspectRatio(
aspectRatio: 2.0 / 1.0,
child: Container(
color: Colors.red[200],
),
)),
);
}
}
注:AspectRatio 宽高比是相对父容器的,宽是父容器的宽,高是根据指定的比例计算出来的
如果同时给指定的宽和高,则:AspectRatio 宽高比例不生效
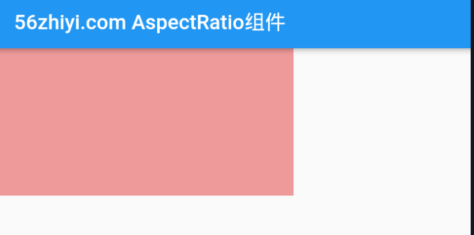
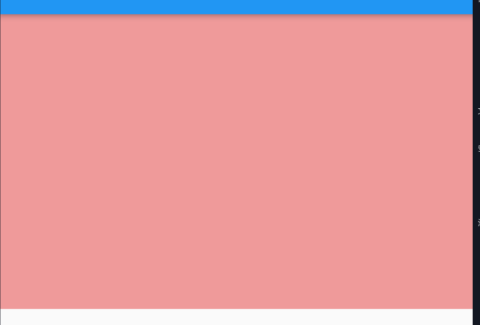
四、效果
给父指定宽

给父指定高






















 968
968











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








