本篇和大家分享的是Linux+NetCore+Nginx搭建负载集群,对于netcore2.0发布后,我一直在看官网的文档并学习,关注有哪些新增的东西,我,一个从1.0到2.0的跟随者这里只总结一句话:2.0版本,api更多,文档更全,新增的razor模板我喜欢。这里来到本文的内容要点:
-
linux快速安装nginx
-
为nercore项目分别生成:win7-x64和ubuntu.16.04-x64 运行包
-
nginx+.netcore反向代理的示例
-
部署一个集群(Linux+NetCore+Nginx)
-
获取访问集群的用户ip和响应服务所在服务器的ip
linux中快速安装nginx
怎么在linux中安装nginx,这个问题的解决方案应该很多年前就有了,这来讲解的内容老博友们不要在意或许你可以直接跳到第二点;
首选需要一台安装有linux系统的电脑或虚拟机,我这里是ubuntu.16.04-x64的linux系统;然后还需要能够联网;再来就是在root权限下通过如下命令直接下载,安装nginx服务: sudo apt-get install nginx ;仅仅执行如上命令后你就能够使用nginx服务了,为了验证nginx是否安装成功或可用,可以执行如下开启nginx服务命令: sudo service nginx start ,然后浏览器直接访问linux服务器的80端口: http://172.16.21.66:80 ,不出意外能够出现成功的界面;
当执行完get和install命令的时候,我们就可以在默认的安装路径:/etc/nginx 找到这个文件夹,我们后面将要修改的配置文件是:/ect/nginx/sites-available/default,在这配置文件配置反向代理,集群,缓存等一些列操作;
为netcore项目分别生成:win7-x64和ubuntu.16.04-x64 运行包
本篇的示例是基于razor模板的项目,当然了我基本没改动什么东西,还是保持新建的代码;2.0之前有很多文章都描述过如何生成包,这里我们也同样使用其中一种方式;
首先打开项目文件(.csproj结尾文件),如果你是vs2017只需要鼠标右键项目->编辑xxx.csproj,然后在Project节点中增加如下节点:
<PropertyGroup>
<RuntimeIdentifiers>win7-x64;ubuntu.16.04-x64</RuntimeIdentifiers>
</PropertyGroup>
到这里配置的东西就完成了,仅仅让如此;再来我们需要分别执行两个命令:dotnet restore 和 dotnet publish ;需要执行如下步骤命令:
windows平台的64位运行包: dotnet restore , dotnet publish -f netcoreapp2.0 --runtime win7-x64
ubuntu.16.04-x64平台运行包: dotnet restore , dotnet publish -f netcoreapp2.0 --runtime ubuntu.16.04-x64
如果不出意外,会像我一样生成成功两个发布包:

在执行如上命令的时候需要注意两个地方:
-
csproj项目文件里面的 <TargetFramework>netcoreapp2.0</TargetFramework> 节点的值需要和你目标的sdk对应,否者会卡死
-
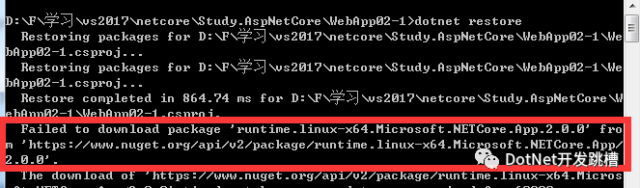
当你执行restore命令时候,提示如下错误信息:

不要惊慌,这是没下载成功nuget包的原因;处理方案:换网络或者通过某个网络直接去 https://www.nuget.org/packages/runtime.linux-x64.Microsoft.NETCore.App/2.0.0 下载然后拷贝到您本地;
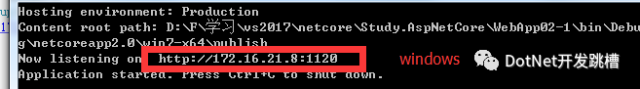
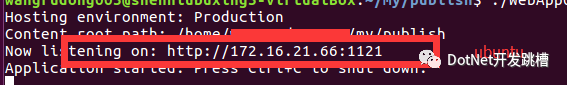
来看看分别在window和ubunt上运行的服务:


能够看到这两个是不同的ip和端口,这样做是为了后面集群做铺垫,示例需要;
nginx+.netcore反向代理的示例
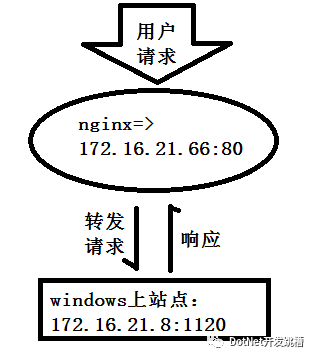
使用nginx做代理很简单,通过以上几个步骤,我们准备工作都做好了,下面只需要在刚刚的ubuntu系统安装的nginx的配置文件(这里的地址:/ect/nginx/sites-available/default)中的location节点中添加如下配置: proxy_pass:http://172.16.21.8:1120 ,这个172.16.21.8是刚刚测试的windows上的站点,而nginx所在的ubunt系统的那个ip对应的是172.16.21.66,我们要访问的就是这个nginx的代理ip(端口默认80),如下流程图:

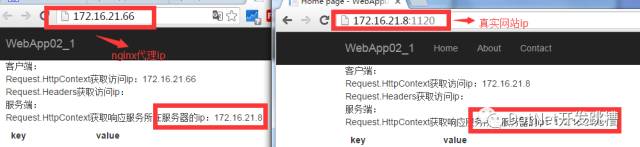
为了更好的演示效果,下面还需要在贴一幅效果图:

代理其意义就是从用户角度出发,把用户访问ip或域名替换掉,然后再把请求转发到真实的站点上去;单独用nginx针对一个站点配置代理很少见,一般要么做静态资源缓存,要么就做集群,因此下面将会讲到一个示例:linux+netcore+nginx搭建集群,希望大家继续阅读;
部署一个集群(Linux+NetCore+Nginx)
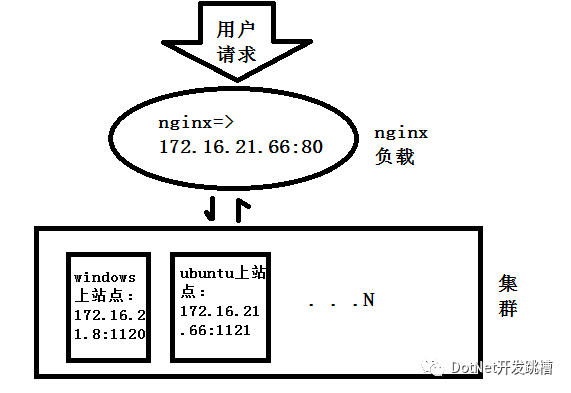
来到这里即将进入今天的正片环节,由于在前面已经分别生成了windows和ubuntu的netcore运行包所以这里直接使用,对于一个用nginx搭建的集群需要做很多配置工作,如:资源缓存,配置映射地址等,反正nginx有很多配置,今天讲解的仅仅往简单的方向靠拢;我们先来看副流程图:

这是咋们要完成的目标,通过nginx所在的unbunt系统的80端口,负载转发用户的请求;上图的windows站点和ubunt站点项目是一样的,就是咋们上面生成的netcore发布包;用户通过访问代理...66:80=>转发请求到不同服务器上的站点(测试站点就两个,可以无限扩充);
下面来看下nginx要怎么配置才能够做负载均衡呢,如下配置信息:

#cache begin 缓存文件
proxy_temp_path /var/www/proxy_tmp;
proxy_cache_path /var/www/proxy_cache levels=1:2 keys_zone=my_cache:200m inactive=600m max_size=30g;
#cache end
#集群站点配置
upstream shenniu.services{
server 172.16.21.66:1121 fail_timeout=60s;
server 172.16.21.8:1120 fail_timeout=60s;
}
server {
#代理监听端口
listen 80 default_server;
listen [::]:80 default_server;
root /var/www/html;
server_name _; #_默认ip+端口访问,_可以替换成访问域名如:shenniu.core.com
#缓存文件路由
location ~ .*(\.(js|css|jpg|svg)).* {
proxy_pass http://shenniu.services;
proxy_cache_valid 200;
proxy_cache my_cache;
expires 3d;
}
#集群站点路由
location / {
proxy_pass http://shenniu.services; #http://shenniu.services对应upstream后面的名称
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection keep-alive;
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}

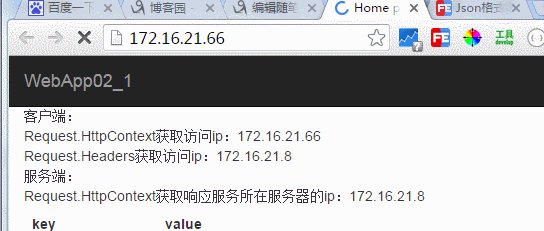
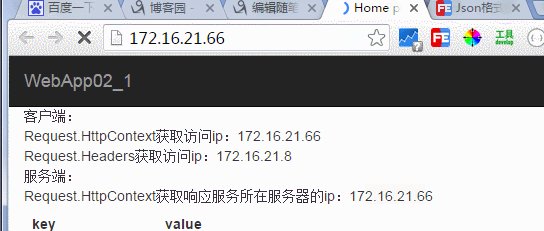
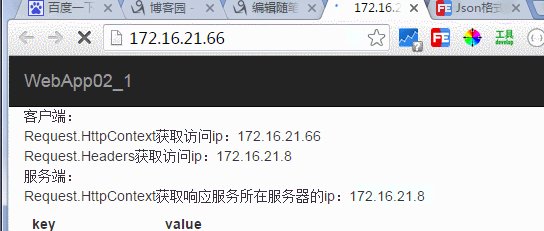
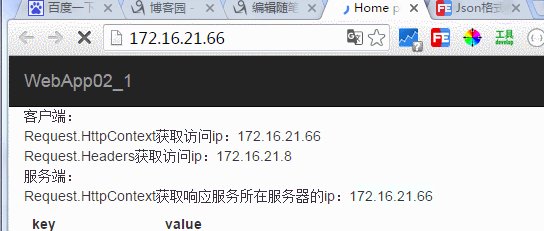
通过如上nginx的配置,咋们再重新让nginx加载下配置文件命令如: sudo nginx -t reload ,然后我们在浏览器访问nginx代理地址: http://172.16.21.66/ ,如下git效果图:

由图能够看出来,这个所在服务器ip不停在windows和ubutn子站点的ip来回变动,负载到此就成功了,至于nginx的配置,您可以通过阅读我的配置文件里面的注释或者去官网查看;
获取访问集群的用户ip和响应服务所在服务器的ip
获取用户真实ip对于负载来说需要设置一些东西,这里就nginx的配置而言,在location配置了 proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; 这句才能够通过程序的Request.header的方式获取出来,不然Request里面的ip始终只能够是代理服务器的ip;
有朋友会问为什么呢,答:因为用户是通过代理服务器来访问咋们的服务,咋们服务接受到的访问请求是代理服务器的,所以呢获取出来的ip就是代理服务器ip;
为了处理这种问题只需要通过上面配置的nginx需要的X-Forwarded-For参数来传递,而对于netcore2.0来说仅仅需要咋们在程序的Startup.cs中这样设置下:
1 app.UseForwardedHeaders(new ForwardedHeadersOptions2 {3 ForwardedHeaders = ForwardedHeaders.XForwardedFor | ForwardedHeaders.XForwardedProto4 });5 app.UseAuthentication();
然后咋们就能在任何界面获取到用户真实的访问ip了,测试用例如下:

客户端:<br />Request.HttpContext获取访问ip:@Request.HttpContext.Connection.RemoteIpAddress<br />Request.Headers获取访问ip:@Request.Headers["X-Forwarded-For"]<br />服务端:<br />Request.HttpContext获取响应服务所在服务器的ip:@Request.HttpContext.Connection.LocalIpAddress<table class="table">
<thead>
<tr>
<th>key</th>
<th>value</th>
</tr>
</thead>
<tbody>
@foreach (var item in Request.Headers)
{ <tr>
<td>@item.Key</td>
<td>@item.Value</td>
</tr>
} </tbody>
</table>

@Request.Headers["X-Forwarded-For"]获取,注意如果有多级层的代理X-Forwarded-For获取出来的真实ip会逐条追加,这里就不再演示了; 如果本文给您带了帮助,不妨点个赞,支持下作者,谢谢!!!
git地址: https://github.com/shenniubuxing3 nuget发布包:https://www.nuget.org/profiles/shenniubuxing3 51cto博客站:http://shenniu003.blog.51cto.com






















 550
550











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








