Openwrt已经提供了一个很强大的web管理界面Luci,可以方便的管理路由器。我们在开发智能路由器时,一般就需要在OpenWrt的WEB界面增加内容。
1.Luci简介
LuCI是OpenWrt上的Web管理界面,LuCI采用了MVC三层架构,使用Lua脚本开发,所以开发LuCI的配置界面不需要编辑任何的Html代码,除非想自己单独去创建网页(View层),否则我们基本上只需要修改Model层就可以了。
2. 添加选项Test
接下来介绍如何在“System”添加Test选项卡。
在文件系统目录“/usr/lib/lua/luci/controller/admin”下创建test.lua文件,文件内容如下:
- module("luci.controller.admin.test", package.seeall)
- function index()
- entry({"admin", "test"}, alias("admin", "test", "test"), _("Test1"), 30).index = true
- entry({"admin", "test", "control"}, cbi("admin_test/control"), _("ControlTest"), 1)
- end
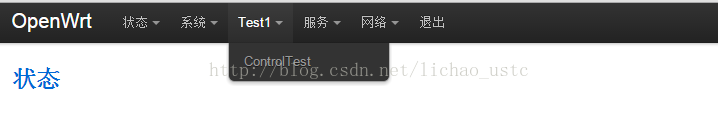
/etc/init.d/uhttpd restart 重启http服务之后,刷新界面之后( 有时候因为缓存,界面没有及时变化,rm -rf /tmp/luci-* 删除缓存就可以了 ),界面变成
test.lua中 entry表示添加一个新的模块入口,entry的定义如下,其中后两项都是可以为空:
- entry(path, target, title=nil, order=nil)
“path”是访问的路径,路径是按字符串数组给定的,比如路径按如下方式写“{"admin", "test", "control"}”,那么就可以在浏览器里访问“http://192.168.1.1/cgi-bin/luci/admin/test/control”来访问这个脚本。其中的“admin”表示为管理员添加脚本,“test”即为一级菜单名,“control”为菜单项名。系统会自动在对应的菜单中生成菜单项。比如想在“System”菜单下创建一个菜单项,那么一级菜单名可以写为“system”。
“target”为调用目标,调用目标分为三种,分别是执行指定方法(Action)、访问指定页面(Views)以及调用CBI Module。
第一种可以直接调用指定的函数,比如点击菜单项就直接重启路由器等等,比如写为“call("function_name")”,然后在该lua文件下编写名为function_name的函数就可以调用了。
第二种可以访问指定的页面,比如写为“template("myapp/mymodule")”就可/usr/lib/lua/luci/model/cbi以调用/usr/lib/lua/luci/view/myapp/mymodule.htm文件了。
第三种主要应用在配置界面,比如写为“cbi("myapp/mymodule")”就可以调用/usr/lib/lua/luci/model/cbi/myapp/mymodule.lua文件了。
title和order是针对管理员菜单的,其中的title即是显示在网页上的内容。这里我们创建“/usr/lib/lua/luci/controller/admin/test.lua”文件,定义我们的入口为“test”。
3添加cbi脚本
由test.lua中cbi指示的目录,在“/usr/lib/lua/luci/model/cbi/admin_test”目录下有control.lua脚本。
1.在/usr/lib/lua/luci/model/cbi在新建admin_test目录
2.在admin_test中新建control.lua文件,添加内容
- require("luci.sys")
- require("luci.sys.zoneinfo")
- require("luci.tools.webadmin")
- require("luci.fs")
- require("luci.config")
- local m, s, o
- m = Map("test", translate("Test"), translate("This is simple test."))
- m:chain("luci")
- s = m:section(TypedSection, "controlboard", translate("Control Board"))
- s.anonymous = true
- s.addremove = false
- s:tab("led", translate("Control LED"))
- s:tab("beep", translate("Control Beep"))
- --s:tab("adc", translate("Control Adc"))
- --
- -- LED
- --
- o = s:taboption("led", ListValue, "lednum", translate("LED NUM:"))
- o.default = 0
- o.datatype = "uinteger"
- o:value(0, translate("LED0"))
- o:value(1, translate("LED1"))
- o:value(2, translate("LED2"))
- o = s:taboption("led", ListValue, "ledstatus", translate("LED STATUS:"))
- o.default = 1 --off status
- o.datatype = "uinteger"
- o:value(0, translate("LED ON"))
- o:value(1, translate("LED OFF"))
- --
- -- BEEP
- --
- o = s:taboption("beep", ListValue, "beepstatus", translate("BEEP STATUS:"))
- o.default = 1 --off status
- o.datatype = "uinteger"
- o:value(0, translate("ON"))
- o:value(1, translate("OFF"))
- o = s:taboption("beep", Value, "beepfreq", translate("BEEP FREQ:"))
- o.datatype = "uinteger"
- <span style="color: rgb(92, 92, 92); font-family: Consolas, monospace; letter-spacing: 0.100000001490116px; line-height: 1.3;">return m</span><span style="color: rgb(92, 92, 92); font-family: Consolas, monospace; letter-spacing: 0.100000001490116px; line-height: 1.3;">return m</span>
该脚本表示读取/etc/config下的test文件,因此我们需要在/etc/config/中添加test文件。并在文件中添加:config controlboard
重启uhttpd服务后,刷新后界面为:
























 230
230











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








