RecyclerView中嵌套RecyclerView或其他可滑动布局抢占焦点的问题的解决办法
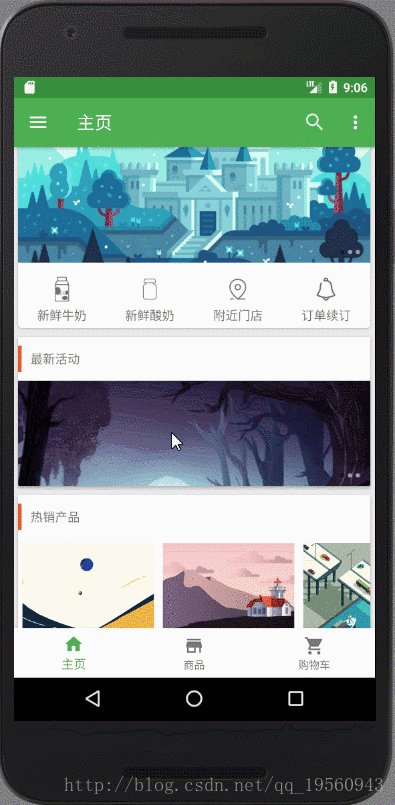
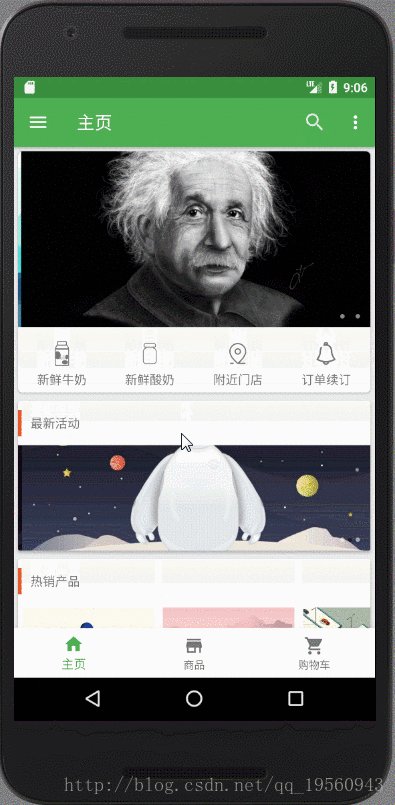
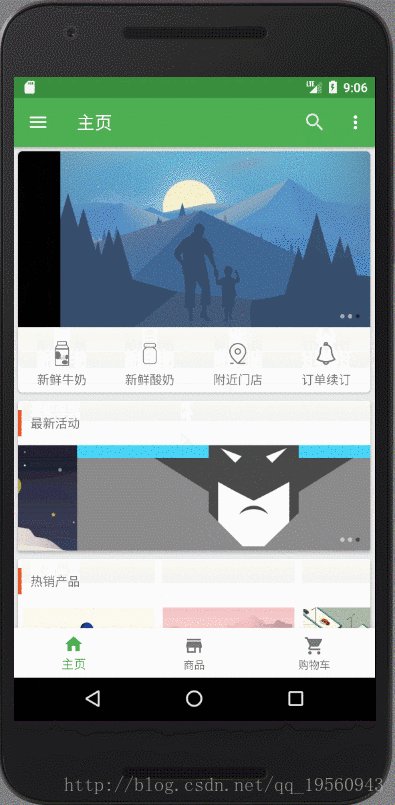
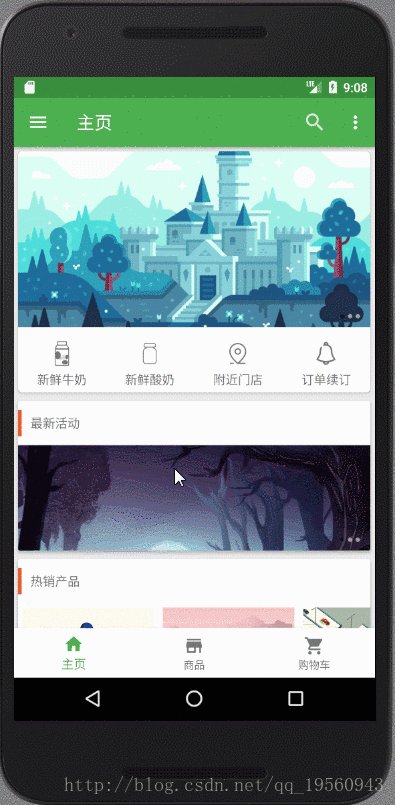
下面先看一下问题所导致的现象:
可以看到,当我们第一次打开app的时候,第一个item是没有完整显示的,给人的感觉是向上有了一段位置的偏移,这个问题就是RecyclerView中嵌套RecyclerView所导致的抢占焦点的问题。
具体的解决办法就是给这个RecyclerView最外层的跟布局加上下面的两个属性:
android:focusableInTouchMode="true"
android:focusable="true"即让最外层的View获取到焦点问题就解决了
下面贴一写这个包含RecyclerView的布局对应的完整代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/black_alpha_16"
android:orientation="vertical"
android:focusableInTouchMode="true"
android:focusable="true"
tools:context="com.merpyzf.kangyuanmilk.ui.home.HomeFragment">
<com.yalantis.phoenix.PullToRefreshView
android:id="@+id/pull_to_refresh"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerView"
android:fitsSystemWindows="true"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v7.widget.RecyclerView>
</com.yalantis.phoenix.PullToRefreshView>
</LinearLayout>























 1588
1588











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








