- 原地址找不到了,只为学习,如有侵权,尽情谅解

- 需要引用bootstrap.min.css和bootstrap.min.css.js
- 代码如下
<head>
<meta charset="UTF-8">
<title>Bootstrap 3 的多级下拉菜单示例</title>
<link rel="stylesheet" href="~/Content/bootstrap.min.css" />
<script type="text/javascript" src="~/Content/bootstrap.min.css.js"></script>
<style type="text/css">
.dropdown-submenu {
position: relative;
}
.dropdown-submenu > .dropdown-menu {
top: 0;
left: 100%;
margin-top: -6px;
margin-left: -1px;
-webkit-border-radius: 0 6px 6px 6px;
-moz-border-radius: 0 6px 6px;
border-radius: 0 6px 6px 6px;
}
.dropdown-submenu:hover > .dropdown-menu {
display: block;
}
.dropdown-submenu > a:after {
display: block;
content: " ";
float: right;
width: 0;
height: 0;
border-color: transparent;
border-style: solid;
border-width: 5px 0 5px 5px;
border-left-color: #ccc;
margin-top: 5px;
margin-right: -10px;
}
.dropdown-submenu:hover > a:after {
border-left-color: #fff;
}
.dropdown-submenu.pull-left {
float: none;
}
.dropdown-submenu.pull-left > .dropdown-menu {
left: -100%;
margin-left: 10px;
-webkit-border-radius: 6px 0 6px 6px;
-moz-border-radius: 6px 0 6px 6px;
border-radius: 6px 0 6px 6px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
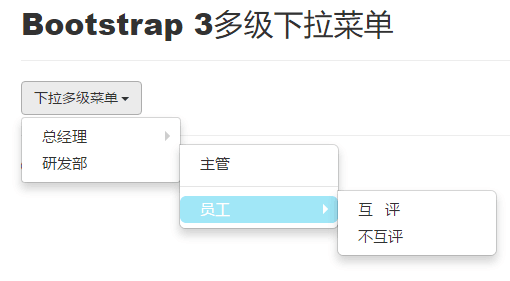
<h2>Bootstrap 3多级下拉菜单</h2>
<hr>
<div class="dropdown">
<a id="dLabel" role="button" data-toggle="dropdown" class="btn btn-default" data-target="#" href="javascript:;">
下拉多级菜单 <span class="caret"></span>
</a>
<ul class="dropdown-menu multi-level" role="menu" aria-labelledby="dropdownMenu">
<li class="dropdown-submenu">
<a tabindex="-1" href="javascript:;">总经理</a>
<ul class="dropdown-menu">
<li><a tabindex="-1" href="javascript:;">经理1</a></li>
<li><a tabindex="-1" href="javascript:;">经理2</a></li>
</ul>
</li>
<li class="dropdown-submenu">
<a tabindex="-1" href="javascript:;">研发部</a>
<ul class="dropdown-menu">
<li><a tabindex="-1" href="javascript:;">主管</a></li>
<li class="divider"></li>
<li class="dropdown-submenu">
<a href="javascript:;">员工</a>
<ul class="dropdown-menu">
<li><a href="javascript:;">互 评</a></li>
<li><a href="javascript:;">不互评</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
</div>
</div>
</body>第二个,除了字体图标外未使用bootstrap
<ul class="nav">
<li>
<a class="a-btn"><span id="deptBtn">123465789</span>
<span class="glyphicon glyphicon-plus"></span>
</a>
<ul>
<li><a class="a-btn">456421<span class="glyphicon glyphicon-plus"></span></a></li>
<li><a class="a-btn">456421<span class="glyphicon glyphicon-plus"></span></a></li>
<li><a class="a-btn">456421<span class="glyphicon glyphicon-plus"></span></a></li>
<li><a class="a-btn">456421<span class="glyphicon glyphicon-plus"></span></a></li>
</ul>
</li>
</ul> css代码
*{
padding: 0;
margin: 0;
}
ul{
list-style-type:none;
}
.triangle{
font-size: 1em;
color: white;
}
/*一级导航*/
ul.nav{
margin-left:30px;
border:1px solid gray;
border-radius: 4px;
position: fixed;
}
ul.nav li{
float: left;
width: 9em;
background-color:#428bca;
padding-left:0;
}
ul.nav li:hover,
ul.nav li:focus,
ul.nav li:active,
ul.nav li.active
{
color:#fff;
background-color:#428bca;
border-color:#285e8e
}
.a-btn{
width:125px;
display: block;
color: white;
line-height: 1.5em;
border-right: 1px solid white;
border-left: 1px solid white;
padding: 5px;
text-align: center;
font-weight: bold;
text-decoration : none;
background:none;border:none;
/*margin-left:-20px;*/
}
ul.nav .a-btn:hover,
ul.nav .a-btn:focus{
color: white;
background-color: #428bca;
opacity: 0.5;
}
ul.nav li:first-child .a-btn{
border-left: 0;
border-bottom: 0;
}
ul.nav li:last-child .a-btn{
border-right: 0;
border-bottom: 0;
}
/*二级导航*/
ul.nav li ul{
width: 10em;
position: absolute;
left: -1000em;
}
ul.nav li:hover ul{
width: 10em;
left:auto;
}
ul.nav li ul .a-btn{
border-top: 1px solid white;
border-bottom: 1px solid white;
border-left: 0;
border-right: 0;
}
/*三级导航*/
ul.nav li:hover ul li ul{
width: 10em;
position: absolute;
left: -1000em;
}
ul.nav li:hover ul li:hover ul{
left: auto;
margin-left: 9.1em;
margin-top: -2.1em;
}
ul.nav li:hover ul li:hover ul.nav1{
left: auto;
margin-left: -9.1em;
margin-top: -2.1em;
}
























 2642
2642

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








