android:addStatesFromChildren (ViewGroup属性) 当设置为true的时候,子控件可以获取焦点的控件(比如EditText)获取焦点的时候,调用addStatesFromChildren属性的View的背景也随着变化。 官方说法(Sets whether this ViewGroup's drawable states also include * its children's drawable states. This is used, for example, to * make a group appear to be focused when its child EditText or button * is focused.) 设置ViewGroup的图片状态是否跟随(可以获取焦点的View)字View是否获取焦点来变化。<LinearLayout android:layout_marginTop="100dp" android:addStatesFromChildren="true" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" android:background="@drawable/bg" android:gravity="center_horizontal" > <TextView android:layout_marginTop="20dp" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="UserName" /> <EditText android:layout_marginTop="20dp" android:layout_width="match_parent" android:layout_height="100dp" android:background="#11ee44" /> <TextView android:layout_width="match_parent" android:layout_height="100dp" android:text="TEST" /> </LinearLayout>android:alwaysDrawnWithCache定义子布局是否应用绘图的高速缓存android:animateLayoutChanges 定义子布局添加子View时候是否带有动画效果,如果为true,那么再添加子View时候 会带有从隐藏到显示的动画效果,为false则没有。如果要改变动画效果,就得自定义layoutAnimation动画,通过android:layoutAnimation这个来引用即可。 android:descendantFocusability 开发中很常见的一个问题,项目中的listview不仅仅是简单的文字,常常需要自己定义listview,自己的Adapter去继承BaseAdapter,在adapter中按照需求进行编写,问题就出现了,可能会发生点击每一个item的时候没有反应,无法获取的焦点。原因多半是由于在你自己定义的Item中存在诸如ImageButton,Button,CheckBox等子控件(也可以说是Button或者Checkable的子类控件),此时这些子控件会将焦点获取到,所以常常当点击item时变化的是子控件,item本身的点击没有响应。这时候就可以使用descendantFocusability来解决啦,API描述如下:
android:descendantFocusability
Defines the relationship between the ViewGroup and its descendants when looking for a View to take focus.
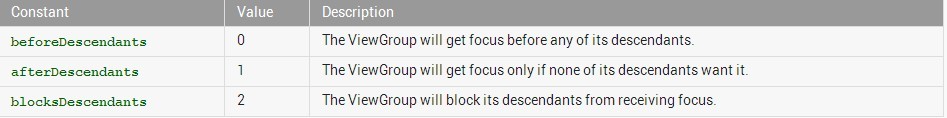
Must be one of the following constant values.
该属性是当一个为view获取焦点时,定义viewGroup和其子控件两者之间的关系。
属性的值有三种:
beforeDescendants:viewgroup会优先其子类控件而获取到焦点
afterDescendants:viewgroup只有当其子类控件不需要获取焦点时才获取焦点
blocksDescendants:viewgroup会覆盖子类控件而直接获得焦点
通常我们用到的是第三种,即在Item布局的根布局加上android:descendantFocusability=”blocksDescendants”的属性就好了,至此listview点击的灵异事件告一段落。
android:duplicateParentState,当为true时候,会使ViewGroup子类中无法响应点击事件的View的drawable状态 产生响应的变化,但是它自己本身的drawable状态不会跟随着变化,如果要想它本身也随着变化就得将其置为false即可。 该属性生效的前提是它是可以点击的,否则不会生效。android:baselineAligned 那到底这个属性是做什么用的呢?baselineAligned:基准线对齐。
首先要解释什么是基准线,这个在中文中不常见,但在以字母为书写语言的其他国家非常常见。
如上图所示,红线就是基线(baseline),是不是很熟悉,这不就是我们经常写英文的四条线中的第三条吗。
那baselineAligned是做什么用的呢?根据官方文档,baselineAligned默认设置为true,当设置为false时,
布局文件和它的孩子的基准线不对齐。
让我们通过一个例子来看看效果怎样的。
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="wrap_content" 5 android:baselineAligned="false" 6 android:orientation="horizontal"> 7 8 <TextView 9 android:layout_width="wrap_content" 10 android:layout_height="wrap_content" 11 android:layout_marginRight="5dip" 12 android:text="TextView:p" /> 13 <TextView 14 android:layout_width="wrap_content" 15 android:layout_height="wrap_content" 16 android:layout_marginRight="5dip" 17 android:textSize="30sp" 18 android:text="LargeTextView:p" 19 /> 20 </LinearLayout>这是将baselineAligned值设置为false时,也就是不对齐。看看运行效果:
把baselineAligned值改为true。
android:baselineAlignedChildIndex
android:layout_baselinealignedChildIndex属性 指当前layout是 以哪个view的基准线与
其他的View进行对齐。这个属性只对Button、TextView、EditView有效且下标从0开始。
android:hapticFeedbackEnabled 设置View是否长按响应并产生触摸反馈效果。android:soundEffectsEnabled设置是否View点击或者触摸的时候有声音效果。
Android View非常用属性介绍
最新推荐文章于 2023-03-16 17:30:12 发布
 本文详细介绍了Android中ViewGroup的一些关键属性,包括addStatesFromChildren、duplicateParentState、descendantFocusability等,以及它们如何影响视图组及其子视图的行为。
本文详细介绍了Android中ViewGroup的一些关键属性,包括addStatesFromChildren、duplicateParentState、descendantFocusability等,以及它们如何影响视图组及其子视图的行为。





















 1414
1414

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








