
public class RippleDrawable extends Drawable implements Animatable {
private Paint mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
private int bg_color = Color.BLUE;
private int mViewWidth;
private int mViewHeight;
private int mFullSpace;
private ValueAnimator mValueAnimator;
private int mRadius;
/**
* 必须重写画drawable的方法
* @param canvas
*/
@Override
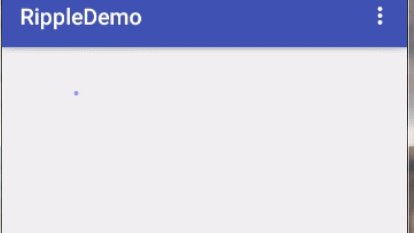
public void draw(Canvas canvas) {
mPaint.setColor(bg_color);
mPaint.setAlpha(100);
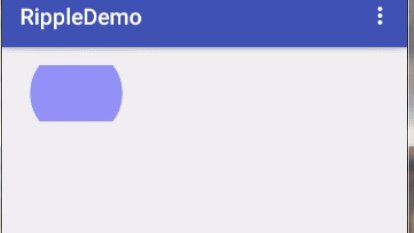
canvas.drawCircle(mViewWidth / 2, mViewHeight / 2, mRadius, mPaint);
}
/**
* 设置透明度
*/
@Override
public void setAlpha(int alpha) {
}
/**
* 设置颜色过滤
*/
@Override
public void setColorFilter(ColorFilter colorFilter) {
}
/**
* 设置精度
*/
@Override
public int getOpacity() {
return 0;
}
@Override
protected void onBoundsChange(Rect bounds) {
mViewWidth = Math.abs(bounds.width());
mViewHeight = Math.abs(bounds.height());
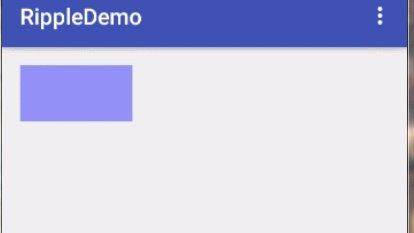
mFullSpace = (int) Math.sqrt((mViewWidth * mViewWidth + mViewHeight * mViewHeight));
mValueAnimator = ValueAnimator.ofInt(0, mFullSpace);
mValueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
mRadius = (int) animation.getAnimatedValue();
invalidateSelf();
}
});
mValueAnimator.setDuration(1000);
start();
}
/**
* 动画开始
*/
@Override
public void start() {
if (mValueAnimator != null) {
mValueAnimator.start();
}
}
/**
* 动画结束
*/
@Override
public void stop() {
if (mValueAnimator != null) {
mValueAnimator.end();
}
}
/**
* 动画是否运行中
*/
@Override
public boolean isRunning() {
return mValueAnimator != null && mValueAnimator.isRunning();
}
}
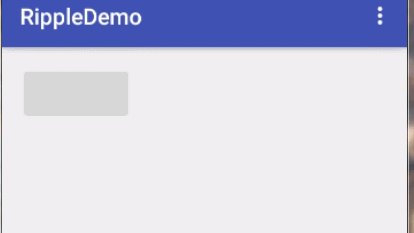
Button btn_ripple = (Button) findViewById(R.id.btn_ripple);
if (btn_ripple != null) {
btn_ripple.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
RippleDrawable drawable = new RippleDrawable();
v.setBackgroundDrawable(drawable);
}
});
}























 1868
1868

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








